Bluehost是美國一個著名的主機商,以穩定性著稱,全球有超過100萬個網站托管在那里詳細的介紹可以看魚叔的介紹。我使用Bluehost已經有差不多兩個月了,從剛開始購入這款主機起我一直斷斷續續地對我的博客進行優化,使頁面的打開速度能得到提升。Bluehost對頁面傳輸的優化比較怪,html文件默認是進行Gzip進行壓縮的,但對CSS和JS文件不進行壓縮,自己也不可以通過.htaccess文件讓mod_deflate對CSS和JS文件進行壓縮。今天我們只需要使用mod_rewrite提供的功能就可以實現全站CSS和JS壓縮。
1.使用Minify庫進行壓縮
Minify是Google Code上的一個開源項目(具體介紹可以看這個頁面),作者整合了國外多個專家的研究成果,形成了一個功能強大的庫,有很多大型站點也在使用這個庫進行壓縮。
使用方法
首先下載Minify的最新版本,把壓縮包里的min目錄上傳到站點根目錄,然后打開.htaccess編寫rewrite rule:
<ifmodule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^(.*.(css|js))$ min/index.php?f=$1&debug=0 [L,NC]
</ifmodule>
2.使用Combine.php進行壓縮
Combine.php是一個不知名的國外開發者寫的一個小程序,同樣可以壓縮站點的CSS和JS文件,但與Minify相比Combine.php是超輕量級的,整個文件只有不到5K大小,大家可以點擊這里下載。下載后把文件上傳到網站根目錄,然后編寫rewrite rule:
<ifmodule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^css/(.*.css) /combine.php?type=css&files=$1
RewriteRule ^javascript/(.*.js) /combine.php?type=javascript&files=$1
</ifmodule>
后記
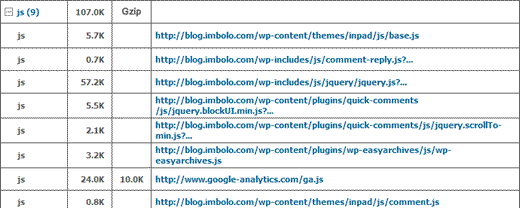
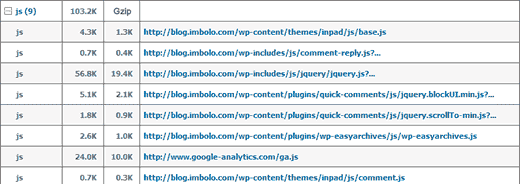
這兩個方法大家選其一使用,兩個方法都是在服務器對所有CSS和JS先進行整合再傳輸,效率是比較高的,而且這兩個方法也適合其他不能直接通過mod_deflate進行壓縮的主機。下面是我優化前后的對比。

使用Gzip壓縮前文章頁面的JS文件總體積達到100+K之巨。

使用Gzip壓縮以后同一個頁面的JS總體積已經被壓縮到不足40K。雖然效果不及采用mod_deflate好,但我為了減少服務器負載只進行了輕度壓縮,兩個方法對于沒有mod_deflate的主機來說是個折中的方法。
關于Bluehost降低服務器負擔的方法可以看《BlueHost/HostMonster修改文件上傳大小限制和內存不足》或Google其它優化技巧,我要說的是:Bluehost是一款非常耐玩的主機。
