Yslow是雅虎開發的基于網頁性能分析瀏覽器插件,從年初我使用了YSlow后,改變了博客模板大量冗余代碼,不僅提升了網頁的打開速度,這款插 件還幫助我分析了不少其他網站的代碼,之前我還特意寫了提高網站速度的秘籍,就是通過這款插件分析得出的。網絡上已經有不少Yslow使用說明了,本文我 想介紹下我使用Yslow的方法和一些別人沒提到的小技巧。
Yslow的安裝方法
現在Yslow已經有很多版本了,本文介紹的是3.0.4最新版,打開Yslow官網就能看到有四個版本可供選擇:火狐(firefox)瀏覽器、谷歌(chrome)瀏覽器、歐朋(opera)瀏覽器和移動版。
安裝Yslow要先安裝 Firebug(本地址以火狐為例),兩種方法啟動Yslow:1、打開Firebug窗口,選擇Yslow選項。2、直接點擊火狐右下角的Yslow啟動按鈕。

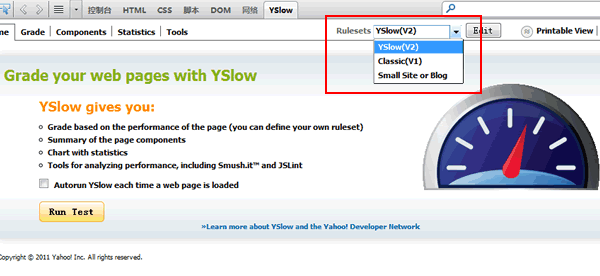
(圖1:Yslow的啟動界面)
點擊 Run Test 運行Yslow,也可以點擊 Grade, Components, 或Statistics選項開始對頁面的分析,如果在 Autorun YSlow each time a web page is loaded 上打上對勾,它將自動對以后打開頁面進行分。
注意圖中的紅框,這里是規則集,YSlow (V2)包含了所有22個測試的規則,YSlow (V1)包含原始13規則,小網站或博客-這個規則集包含14個規則,適用于小型網站或博客,建議對號入座。
雅虎評估網站性能的23條軍規
雅虎曾經針對網站速度提出了非常著名34條準則:《Best Practices for Speeding Up Your Web Site》。而現在將34條精簡為更加直觀的23條,并針對每一條給出從F~A的評分以及最終的總分。
而現在23條網站性能優化建議在YSlow的官網首頁就能看到,當然也可以不看,在使用Yslow后,在控制面板里就會給你評分提示,和改進建議。
Grade(等級視圖)—Yslow的第二個選項卡

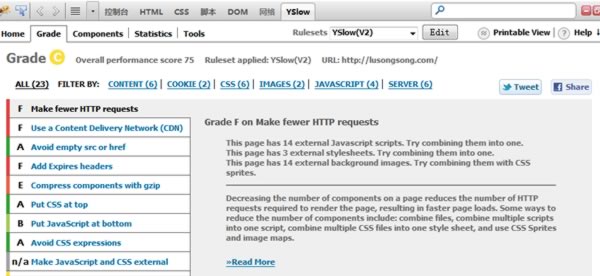
(圖2:Yslow給出的網站性能評分)
Yslow給出的網站性能評分,從F~A,A是最好的,通過測試盧松松博客來看,網站有4處得分最低,例如圖2中的最低分提示:我博客的HTTP請求太多。其中應用了14個外部JS、3個CSS文件(之前我已從6個合并為3個)、14個CSS背景圖片。
Yslow的建議是讓我合并這些,至于合并CSS引用圖片我在“提高網站打開速度的7大秘籍”中介紹過。
Components(組件視圖)—Yslow的第三個選項卡

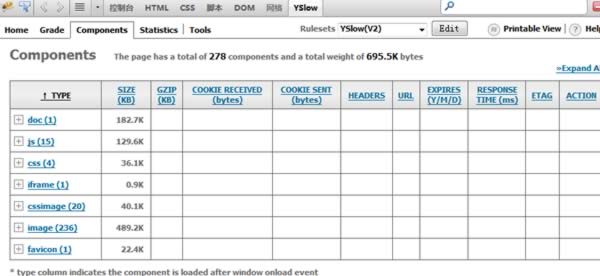
(圖3:通過Components考驗查看網頁各個元素占用的空間大小)
通過Components考驗查看網頁各個元素占用的空間大小,例如我博客某個頁面,有236個images(圖片),占用了489.2K,通過詳 細查看,發現來自gravatar(評論頭像)的引用圖片非常大,在加上我博客本省評論量就打,每個頭像就占用幾K,幾百個就占用了整個網頁50%的大 小,而且圖片還是引用的,加載就更慢。
所以,我得出的結論是:gravatar雖然增強了互動性和個性,但也結結實實影響了網站速度。
Statistics(統計信息視圖)—Yslow的第四個選項卡

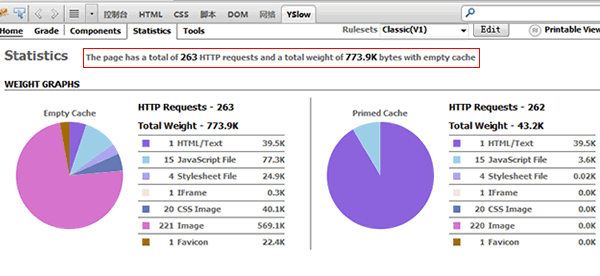
(圖4:Yslow的統計信息視圖)
左側圖表顯示是頁面元素在空緩存的加載情況,右側為頁面元素使用緩存后的頁面加載情況。從圖中可以直觀的看出(尤其是我標的紅框),這個網頁263 個HTTP請求,網頁的大小達到773.9K,意味著打開沒打開一個頁面幾乎需要下載1M的東西,而通過使用緩存后我們可以看到效果圖片基本靠緩存,而網 頁的總大小壓縮到43.2K。
Statistics這個統計信息視圖工具和Components(第三選項卡)一樣,只是效果更直觀,如果要獲得性能優化建議還是要看Grade(第二選項卡)的詳細建議。
Tools(輔助工具)—Yslow的第五個選項卡

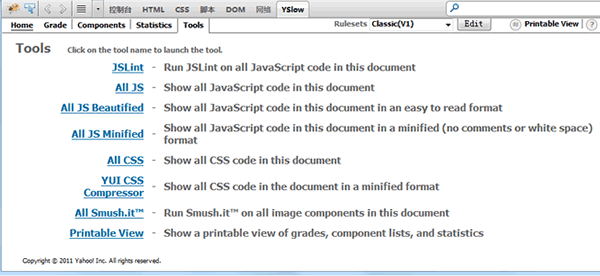
(圖5:Yslow提供的小工具)
JSLint是一個強大的工具,它可以檢驗HTML代碼以及內聯的Javascript代碼,通過JSLint發現了google analytics上的一個js錯誤。
ALL JS:查看你這個網頁上一共引用了多少JS。
All JS Beautified:把所有JS放在打開的頁面中,利用站長統一檢查(我感覺作用不大)。
All JS Minified:同上,但它顯示的是壓縮過的js代碼,如果你要JS優化,它已經給你優化好了,來過來直接用。
All CSS:顯示你網頁所有CSS文件。
YUI CSS Compressor:顯示網頁壓縮后的CSS文件,也是拿過來可以直接用的。
All Smush.it™:圖片在線優化網站,點擊它后會自動跳到smushit網站上給你自動優化CSS圖片,該網站提供了優化前與優化后的對比,點擊直接下載優化后的圖片,在覆蓋到自己網站上就可以了,強烈推薦。
Printable View:這個是打印用的,部門開會、前端設計師討論、向老板匯報時估計用的上。
除非注明,文章均為盧松松原創,轉載請注明出處,謝謝。
本文地址:http://lusongsong.com/reed/362.html

上一篇 關于軟文的發放我是這樣做的