建站學院(LieHuo.Net)訊 在這個顯示器百花齊放的時代,網頁設計師往往需要考慮不同客戶端的瀏覽體驗。
文字大小,是用戶體驗中的一個重要部分。不同的分辨率,不同的顯示器尺寸,不同的DPI,乃至不同的瀏覽器設置,都會對最終展現的文字大小帶來影響。雖然現在很多瀏覽器已經可以方便地縮放頁面,但用戶每次光臨都要重新縮放,總歸麻煩,何況還有許多用戶不知道如何縮放頁面。最好還是根據用戶的分辨率給用戶一個比較體貼的默認字號,那這個字號多大合適呢?
12px?14px?15px?16px? 還是壓根就不應該使用px這個單位呢?
問題的根源,在于屏幕上的一切字號單位(px,pt,em)都是相對單位,單憑它們并不能確定文字的實際大小。何況人對文字大小的根本感知在于眼睛的視角,這不僅取決于文字的物理尺寸,還取決于它到人眼的距離。
物理尺寸
首先假定一個我們希望達到的文字物理尺寸,例如設定為17寸1280 * 1024顯示器上的16px,計算可得它的高度約是4.32mm,我們計劃讓網頁文字在大部分顯示器上都比較接近這個大小,那么在不同分辨率下應該顯示成多大的字號呢?
第一步:統計用戶主要的分辨率和對應的屏幕大小。
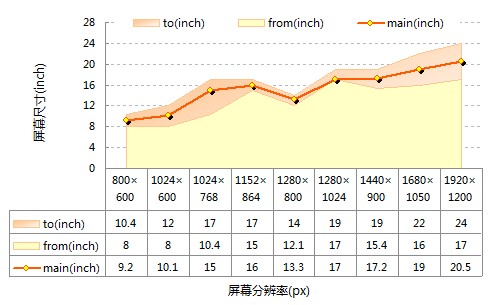
要在物理尺寸和分辨率之間換算,首先要統計分辨率和對應的屏幕尺寸。用戶分辨率的分布情況可以從網站的統計日志里獲得。由于每個分辨率設置可能對應好幾個不同尺寸的屏幕,而屏幕尺寸又無法通過網頁獲得,只好對現在的顯示器市場進行統計分析:針對某一分辨率,統計可能的屏幕尺寸范圍,從最小到最大,相對主流的是多大(或使用該范圍的中間值作為主流尺寸)。如下圖所示——

電腦顯示器市場(產品種類繁多,難免掛一漏萬,數據僅供參考)

上一篇 PHP截取中文字符串方法總結