我確信你們大多數(shù)人都非常清楚,網(wǎng)頁速度已經(jīng)成為搜索引擎的排名因素。雖然對于搜索引擎來說,它不是一個(gè)關(guān)鍵因素,但是對訪問者來說,我一直感覺它是的。
伴隨著大量的人們使用超快的寬屏(并且數(shù)量在增長中),對于緩慢載入網(wǎng)站的耐心正在消耗。個(gè)人來說,我討厭等待一個(gè)頁面的載入,并且我相信我的訪問者也是這樣的。
這是為什么如果你投入大量的時(shí)間和金錢來提高你應(yīng)得的排名,你不能因?yàn)橛幸粋€(gè)速度慢的網(wǎng)站而拖累它。
這是為什么我想要分享一些我從優(yōu)化自己網(wǎng)站載入速度中學(xué)到的實(shí)用性的建議。如果你沒有運(yùn)營一個(gè)網(wǎng)站的背景,沒關(guān)系,我將把一切解釋清楚(如果不是,就傳給你的網(wǎng)站團(tuán)隊(duì)吧)。我們開始吧。
使用的工具
正如每個(gè)SEO知道的,工具使得我們的生活更加便利。在這個(gè)情況下,也是一樣的。我覺得最簡單的工具就是用戶火狐Firebug擴(kuò)展的YSlow和Page Speed插件。
你可以通過 - https://addons.mozilla.org/en-US/firefox/addon/firebug/ 下載 Firebug
你可以通過 - https://addons.mozilla.org/en-US/firefox/addon/YSlow/ -下載YSlow
你可以通過- https://code.google.com/speed/page-speed/download.html 下載 Page Speed
如果你使用谷歌瀏覽器,下可以去谷歌官方下載類似功能的插件,我在WP Smush.it插件使用說明:WordPress 圖片優(yōu)化 一文中有類似應(yīng)用,你可以參考一下。

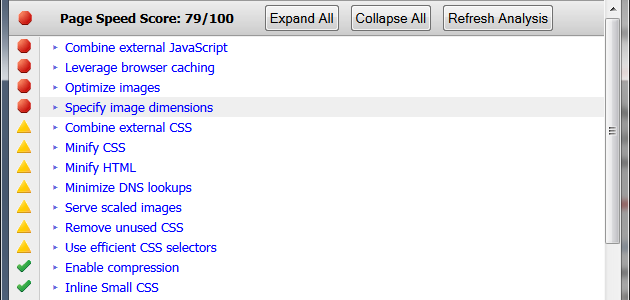
Page Speed插件便利的是,如果你點(diǎn)擊進(jìn)入每個(gè)部分,它可以給你額外的信息并且每個(gè)部分都按照優(yōu)劣程度被標(biāo)記上了顏色。紅色表示壞的,黃色表示OK,綠色表示非常好,足夠簡單了吧。

你能做什么
以下是我見過人們沒有優(yōu)化的一些最常見的地方。我將會(huì)每個(gè)都過一遍并解釋你可以怎么樣去修改。
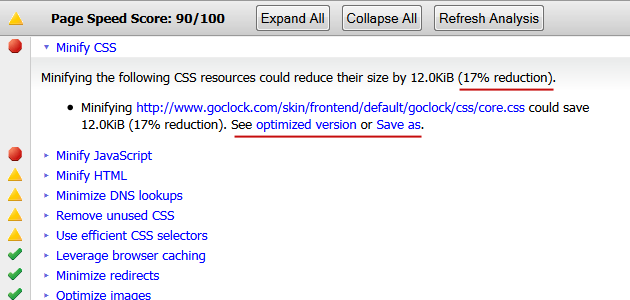
壓縮CSS
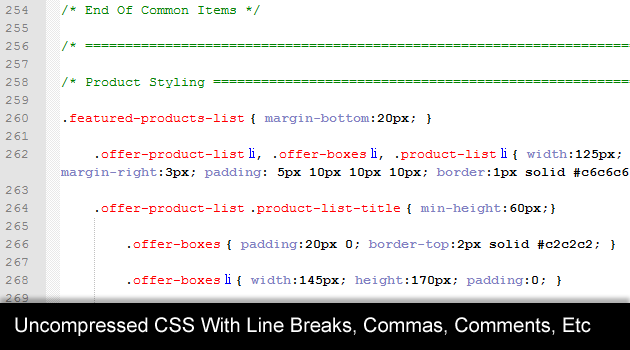
CSS(cascading style sheets;使你的網(wǎng)站美觀的文件)是通常被忽視的,對任何合理的網(wǎng)站來說,CSS文件可以擁有兩百到幾萬行代碼。每個(gè) tab, space, 額外的逗號(hào),換行符 & 代碼注釋增加你文件的大小。雖然它們使得人們更便于在代碼中工作,但是也會(huì)降低你網(wǎng)站的速度。

解決的辦法是為開發(fā)者地工作保持原始樣本的,然后讓他們?yōu)檫@個(gè)有活力的網(wǎng)站壓縮代碼(刪除所有不必要的bits)。你可以期望平均節(jié)省20-30%。這在超大的文件上很有幫助。


通過最大程度的壓縮,可以實(shí)現(xiàn)更高的儲(chǔ)蓄。
