在天貓雙11活動中,商品詳情、店鋪等瀏覽型系統(tǒng),通常會承受超出日常數(shù)倍甚至數(shù)十倍的流量沖擊。隨著歷年來雙11流量的大幅增加,每年這些瀏覽型系統(tǒng)都要面臨容量評估、硬件擴(kuò)容、性能優(yōu)化等各類技術(shù)挑戰(zhàn)。因此,架構(gòu)方面的重點(diǎn)在于,如何能夠利用合理成本應(yīng)對瞬間飆高的峰值請求,并確保活動完整周期中系統(tǒng)容量的可伸縮性、用戶響應(yīng)時間的穩(wěn)定性,以及外部依賴系統(tǒng)出現(xiàn)問題時的高可用性。此外,作為最主要的頁面流量承載體系,架構(gòu)方面還需考慮防爬攻擊、流控容災(zāi)等安全、穩(wěn)定的需求,并綜合衡量網(wǎng)絡(luò)帶寬、硬件成本、緩存效率等各方面要素,找準(zhǔn)平衡點(diǎn),從而達(dá)到以不變應(yīng)萬變的理想效果。
演進(jìn)
為此,自2011年起,以天貓商品詳情系統(tǒng)為代表,天貓瀏覽型系統(tǒng)在架構(gòu)上的主要工作之一就是通過靜態(tài)化技術(shù)實(shí)現(xiàn)了動靜態(tài)信息分離、利用緩存技術(shù)存放靜態(tài)化內(nèi)容、利用少量動態(tài)數(shù)據(jù)異步加載填充。整個過程歷經(jīng)單機(jī)靜態(tài)化、統(tǒng)一緩存接入,到2013年雙11前徹底CDN化三個階段(如圖1所示),有效解決了緩存命中率、流量自然分布、系統(tǒng)擴(kuò)容簡化、用戶端響應(yīng)速度等關(guān)鍵問題。

圖1 CDN化的三個階段
目前,天貓瀏覽型系統(tǒng)最新使用的這套基于CDN的靜態(tài)化架構(gòu),可以滿足高可用持續(xù)伸縮的原始預(yù)期,并包含如下特性。
本文將針對這一優(yōu)化歷程,就主要技術(shù)挑戰(zhàn)、架構(gòu)改造策略、最終優(yōu)化成果做一個總覽式的介紹,并重點(diǎn)對CDN化過程中整體架構(gòu)的演進(jìn)、緩存失效機(jī)制、動態(tài)內(nèi)容填充等具體要點(diǎn)進(jìn)行論述。
第一階段:系統(tǒng)靜態(tài)化
早期天貓瀏覽型系統(tǒng)大多采用簡單架構(gòu),實(shí)現(xiàn)一層很薄的前臺應(yīng)用。以天貓商品詳情系統(tǒng)為例,針對商品、用戶等訪問量較大的數(shù)據(jù)中心接口模式改造為應(yīng)用Client端緩存前置,同時普遍使用頁面高速緩存(PageCache)來降低后端系統(tǒng)壓力,使得整體可支持應(yīng)用水平擴(kuò)展不受限制。這一階段系統(tǒng)面臨的主要問題和挑戰(zhàn)包括以下幾點(diǎn):
從問題看,基于原有動態(tài)瀏覽型系統(tǒng)模式而優(yōu)化的瓶頸很難規(guī)避,例如以下幾點(diǎn):
總體來看,必須從架構(gòu)著手徹底解決。架構(gòu)優(yōu)化的方向上,考慮以下3個方面:
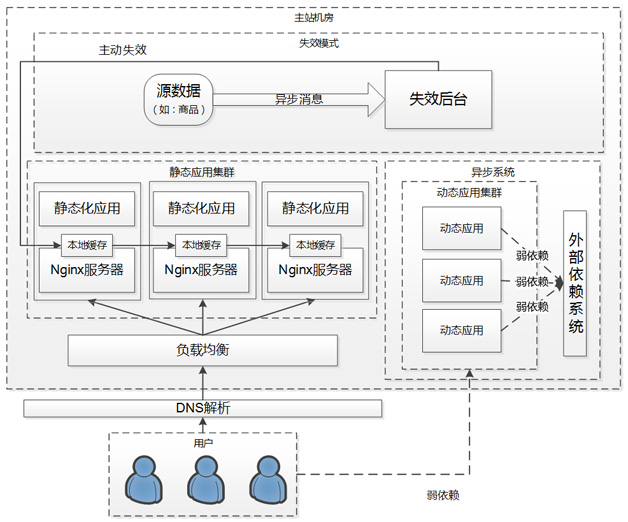
為此,2012年起正式啟動了動態(tài)瀏覽型系統(tǒng)的改造項目,通過靜態(tài)化手段解決上述問題。即基于業(yè)務(wù)把原動態(tài)系統(tǒng)中的內(nèi)容做動靜分離,對瀏覽者無關(guān)部分做緩存,動態(tài)內(nèi)容做CSI填充。具體考慮從三方面重點(diǎn)著手展開:動靜信息分離、靜態(tài)化緩存方式,以及緩存失效機(jī)制。圖2為一期靜態(tài)化整體架構(gòu)。

圖2 一期靜態(tài)化整體架構(gòu)
動靜分離
將原頁面內(nèi)容按業(yè)務(wù)進(jìn)行區(qū)分,從瀏覽用戶、信息發(fā)布者、時間、地域、私有(Cookie等)信息等維度分析,抽取出頁面中相對公共不依賴以上因素,且變化頻度較低的內(nèi)容作為基礎(chǔ),生成靜態(tài)化內(nèi)容。靜態(tài)化后頁面URL固定,不同URL表示不同內(nèi)容,服務(wù)器返回的請求與URL相關(guān),其他動態(tài)內(nèi)容則通過異步接口調(diào)用,通過CSI方式填充。以商品詳情系統(tǒng)為例,靜態(tài)化后商品基本信息如標(biāo)題、商品詳情、銷售屬性組合等信息均直接進(jìn)入緩存,其他如優(yōu)惠、庫存、物流、服務(wù)等動態(tài)信息則通過異步調(diào)用方式填充至靜態(tài)化后的頁面框架內(nèi)。
緩存方式
整體可劃分為應(yīng)用服務(wù)器、Web服務(wù)器、CDN節(jié)點(diǎn)、客戶端瀏覽器4層緩存體系(如圖3所示),分別承載不同使命。

圖3 緩存整體劃分
緩存系統(tǒng)方面從開發(fā)成本、穩(wěn)定性、I/O性能各方面綜合考慮,選擇了阿里內(nèi)部廣泛使用的分布式key/value系統(tǒng)Tair,存取靜態(tài)化后的頁面。相對 Nginx本地硬盤緩存方式來說,本地Tair讀寫性能更優(yōu),且服務(wù)器響應(yīng)時間和負(fù)載波動影響小,使用及維護(hù)成本低。整套體系詳解如下:
緩存失效
緩存失效主要包含“失效后臺進(jìn)行主動失效”和“緩存過期自動失效”兩種機(jī)制。針對主動失效,主要技術(shù)難點(diǎn)包括以下3個方面:
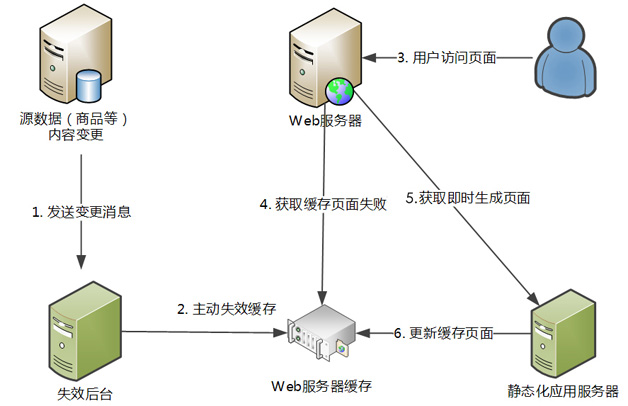
以商品詳情系統(tǒng)為例,失效來源主要為商品數(shù)據(jù)及店鋪裝修信息,后臺用戶修改導(dǎo)致對應(yīng)內(nèi)容發(fā)生變更時,通過消息機(jī)制通知失效后臺。失效后臺接收消息并保留待失效商品ID,通過調(diào)用本地Tair接口失效緩存,大致流程如圖4所示。

圖4 緩存失效流程
改造效果
依然以天貓商品詳情系統(tǒng)為例,采取靜態(tài)化架構(gòu)后,2012年雙11時,在性能方面,結(jié)合后期完成的店鋪裝修分離等優(yōu)化工作,系統(tǒng)單機(jī)(實(shí)體機(jī))在80%緩存命中率的情況下,安全QPS(每秒查詢率)相較2011年同期單機(jī)性能提升7倍多,系統(tǒng)資源則不到原來的50%。與此同時,靜態(tài)化還解決了單URL熱點(diǎn)攻擊問題,更重要的是,使得原動態(tài)架構(gòu)下依賴的后端Java系統(tǒng)可以轉(zhuǎn)變?yōu)槿跻蕾嚕阂环矫婕韧ㄟ^靜態(tài)化緩存層一定程度上保護(hù)了后端系統(tǒng);另一方面在極限情況 下,當(dāng)后端系統(tǒng)不可用時,可以通過緩存維持一部分訪問量。
第二階段:統(tǒng)一Web緩存
第一階段以商品詳情為主的靜態(tài)化架構(gòu)改造取得了良好的效果,除天貓商品詳情系統(tǒng)率先完成改造外,店鋪等瀏覽型業(yè)務(wù)系統(tǒng)也很快參照類似方案完成了架構(gòu)調(diào)整。在過程中,逐漸確立了靜態(tài)化技術(shù)規(guī)范,簡化了接入步驟;同時,也發(fā)現(xiàn)在各自的系統(tǒng)中,盡管同樣基于瀏覽型業(yè)務(wù)場景,但由于采用的緩存方案細(xì)節(jié)差異,存在一些涉及靜態(tài)化緩存體系相關(guān)的共性問題,包括以下幾點(diǎn):
因此,自然而然想到有必要統(tǒng)一Web緩存層接入,共享靜態(tài)化集群以節(jié)省成本、提高穩(wěn)定性和命中率。從運(yùn)維角度看:
搭建統(tǒng)一接入層,需要針對各瀏覽型系統(tǒng)做局部改動。而整體需要重點(diǎn)解決的技術(shù)問題,從架構(gòu)層次上看,主要涉及以下幾大部分:
緩存系統(tǒng)選擇
第一階段各瀏覽型系統(tǒng)采用了單機(jī)緩存模式,基于成本、業(yè)務(wù)場景等各方面因素稍有不同。搭建統(tǒng)一接入層需要能夠兼顧各瀏覽型系統(tǒng)的特殊要求,同時還需能支持共 同需要的ESI解析及ESI模式下GZIP壓縮,完成靜態(tài)頁面局部動態(tài)內(nèi)容服務(wù)端填充;性能方面,能夠滿足雙11/雙12流量壓力下的QPS(每秒訪問 率)要求;支持失效協(xié)議以及長連接,可執(zhí)行批量失效。綜合以上分析,并考慮未來靜態(tài)化內(nèi)容最終CDN化部署方式,統(tǒng)一接入層Cache最終軟件層面可支持 以上所有功能,同時還包括快速失效和預(yù)熱能力,支持CSS和JavaScript的腳本合并,長連接和批量失效,支持基于HTTP頭的可編程配置等。
統(tǒng)一失效機(jī)制
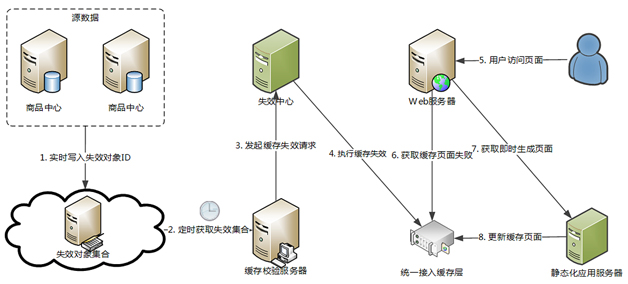
與緩存軟件變更對應(yīng),各接入統(tǒng)一緩存的瀏覽型系統(tǒng)需針對新的緩存體系及協(xié)議改造原有失效機(jī)制,使用公共協(xié)議標(biāo)準(zhǔn)來執(zhí)行批量及單個對象的主動失效。同時,建立 了統(tǒng)一的失效中心和緩存校驗(yàn)層,所有接入應(yīng)用的主動失效請求統(tǒng)一經(jīng)由失效中心,通過Purge方式執(zhí)行緩存失效。底層失效源方面,監(jiān)控信息源數(shù)據(jù)變更。以商品為例,當(dāng)商品編輯完畢,包括商品標(biāo)題描述等更新后詳情頁面需要失效,基于實(shí)時監(jiān)控和消息機(jī)制進(jìn)行主動失效(如圖5所示)。

圖5 基于事實(shí)監(jiān)控和消息機(jī)制主動失效
Web服務(wù)器改造
緩存層之前的Web服務(wù)層,需要能支持一致性Hash分組,并集成現(xiàn)有系統(tǒng)使用的Session框架,可支持基于域名虛擬主機(jī)的動態(tài)配置。為此,核心系統(tǒng)部門的同事自行開發(fā)了淘寶定制版本的Nginx服務(wù)器(Tengine),作為統(tǒng)一接入層之上的Web服務(wù)器層部署。
網(wǎng)絡(luò)流量支持
統(tǒng)一接入緩存層后,由于集中了各系統(tǒng)緩存信息且訪問集中,所以網(wǎng)絡(luò)部署層次方面,可使用萬兆網(wǎng)卡配置解決硬件瓶頸;同時評估集群需支撐的網(wǎng)絡(luò)出口流量,確保機(jī)房內(nèi)部及外部出口無瓶頸;在緩存不命中的情況下,需能支撐請求回源服務(wù)器端形成的內(nèi)部流量。
整體部署方案
圖6是整體部署方案,從中可以看出:

圖6 整體部署方案
改造效果
統(tǒng)一接入層于2013年上半年改造完成并開始了商品詳情等瀏覽型系統(tǒng)的接入工作,完成后,在原有單機(jī)緩存模式之上又增加了一層集中式緩存,解決了緩存層的水平擴(kuò)展問題。萬兆網(wǎng)卡的使用有效解決了緩存層的網(wǎng)絡(luò)瓶頸。由于統(tǒng)一接入層與應(yīng)用無關(guān),因此可以多應(yīng)用共用,使監(jiān)控和維護(hù)成本大大降低,并提高了質(zhì)量和效率。當(dāng)然,這一改造也造成應(yīng)用對緩存層的強(qiáng)依賴鏈路,同時這一層緩存也存在單點(diǎn)問題。從靜態(tài)化單機(jī)緩存模式到統(tǒng)一接入層,路只走了一半,一切改造的終極目標(biāo),是利用CDN分布式、地域性特性及強(qiáng)大的流量容量體系,實(shí)現(xiàn)瀏覽型應(yīng)用的CDN靜態(tài)化。
第三階段:CDN靜態(tài)化
統(tǒng)一接入層解決了單機(jī)緩存內(nèi)存使用率低的問題,擺脫了單機(jī)緩存受內(nèi)存大小制約,在面對商品數(shù)量增加和商品熱點(diǎn)分散的場景下,只能垂直擴(kuò)展那些無法水平擴(kuò)展的 問題,這提升了緩存系統(tǒng)的可維護(hù)性和擴(kuò)展性。在完成系統(tǒng)從單機(jī)靜態(tài)化緩存到統(tǒng)一接入層的架構(gòu)改造之后,已經(jīng)具備了將靜態(tài)頁面放置到CDN上的條件。CDN 提供了更強(qiáng)的服務(wù)能力,放置在離用戶最近的節(jié)點(diǎn)上,是緩存系統(tǒng)單元化最理想的架構(gòu)。同時,也為雙11峰值流量和防攻擊提供了更為可靠穩(wěn)定的保障。
CDN化涉及3個具體技術(shù)難點(diǎn):
整體架構(gòu)
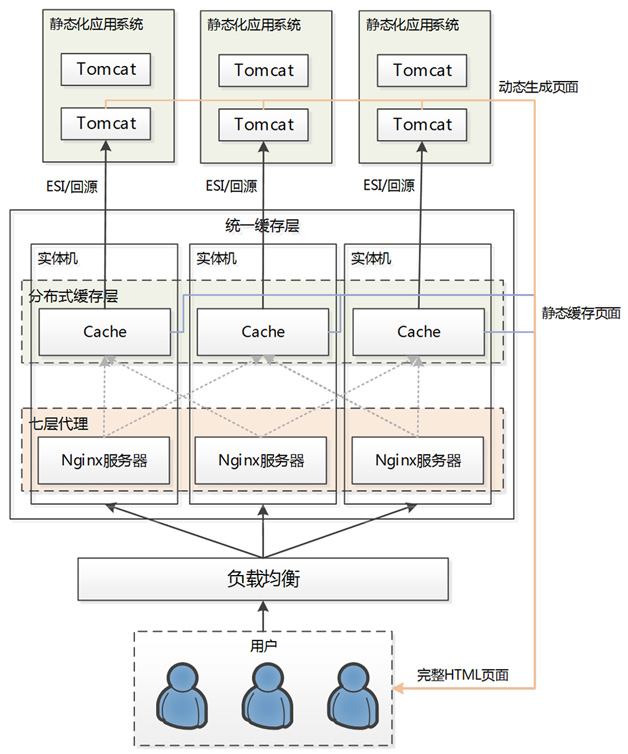
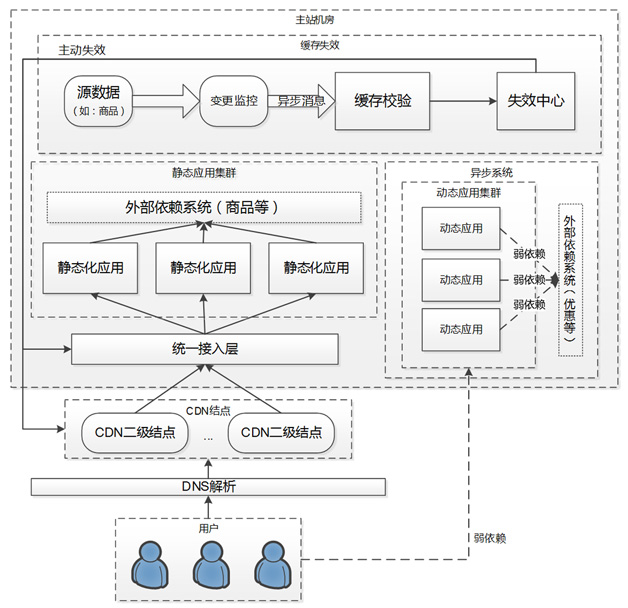
基于以上思路,總體架構(gòu)已經(jīng)較為清晰,方案上從緩存體系、失效模式、動態(tài)內(nèi)容填充幾方面入手執(zhí)行改造,整體架構(gòu)如圖7所示。

圖7 靜態(tài)化整體架構(gòu)
緩存體系
統(tǒng)一接入層和CDN節(jié)點(diǎn)上都是用Web服務(wù)器+Cache方式。靜態(tài)化應(yīng)用對應(yīng)的域名會被解析到CDN和統(tǒng)一接入層的虛擬IP上,CDN拿到請求后,先讀取 本地緩存,緩存不命中則到統(tǒng)一緩存層獲取。統(tǒng)一接入層按原有邏輯處理請求,緩存不命中則回源到服務(wù)器端獲取數(shù)據(jù)。同時,統(tǒng)一接入層Web服務(wù)器需要能夠識 別用戶請求是CDN回源類型,還是正常請求,以免重復(fù)打點(diǎn)訪問日志和GZIP壓縮。
緩存失效
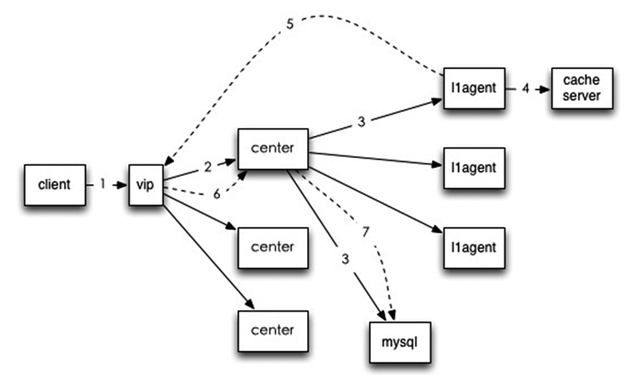
緩存失效原理與統(tǒng)一接入層類似。失效執(zhí)行流程大致為,客戶端請求經(jīng)VIP被隨機(jī)分配給失效中心某個節(jié)點(diǎn),然后失效任務(wù)被發(fā)送至代理,經(jīng)代理向緩存服務(wù)器發(fā)送失效命令并返回結(jié)果,如圖8所示。

圖8 緩存失效原理
動態(tài)內(nèi)容填充
業(yè)務(wù)方面,因?yàn)榇嬖诙〞r切換頁面局部內(nèi)容的需求,整體架構(gòu)中增加ESI和頁面打點(diǎn)作為動態(tài)內(nèi)容填充方式。ESI標(biāo)簽由Cache層負(fù)責(zé)解析回源,并且會對ESI請求做緩存,并且提供如下特性。
改造效果
最終基于CDN靜態(tài)化的架構(gòu)去除了單機(jī)緩存的橫向擴(kuò)展瓶頸,命中率越高、系統(tǒng)容量越大的特性決定了可以用較小的成本支持峰值流量;引入ESI編程模型,解決 了頁面上的局部刷新問題,支持雙11業(yè)務(wù)中一些需要全網(wǎng)定時切換頁面內(nèi)容的特殊需求;靜態(tài)頁面+弱依賴改造帶來高可用性,并最終沉淀出了一套與應(yīng)用無關(guān)的 緩存和失效體系。2013年雙11當(dāng)天,憑借這一整套CDN靜態(tài)化架構(gòu),天貓商品詳情等瀏覽型系統(tǒng)平穩(wěn)度過了創(chuàng)造歷史的一天,無論是頁面訪問量(PV)還 是頁面請求峰值(QPS)均創(chuàng)新高,而系統(tǒng)本身非常穩(wěn)定,并有充足余量承受更大級別的訪問流量。同時,新的部署模型和基于CDN節(jié)點(diǎn)地域特性的緩存體系, 也降低了秒級請求的沖擊型峰值,更好地滿足了系統(tǒng)穩(wěn)定性需求。在未來一段時間內(nèi),與天貓類似的瀏覽型系統(tǒng)均能夠參照這套架構(gòu)體系較為方便地完成靜態(tài)化改造 和接入,并達(dá)到理想的穩(wěn)定性和可伸縮目標(biāo)。
作者徐昭,花名長恭,主要負(fù)責(zé)天貓詳情系統(tǒng)的架構(gòu)優(yōu)化工作。畢業(yè)于浙江大學(xué)計算機(jī)專業(yè),熱愛Java Web技術(shù),多關(guān)注服務(wù)端性能優(yōu)化,熱衷開源技術(shù)的研究和分享。
