Arcgis for Javascript API下類似于百度搜索A、B、C、D marker的實現方式
來源:程序員人生 發布時間:2014-10-07 08:00:00 閱讀次數:4851次
多說無益,首先貼兩張圖讓大家看看具體的效果:

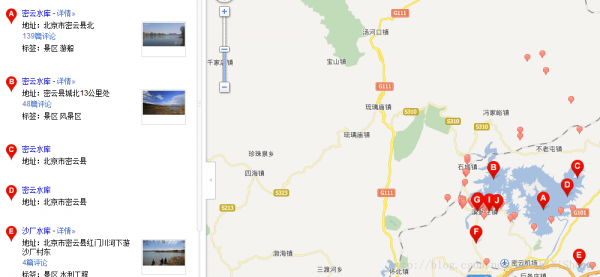
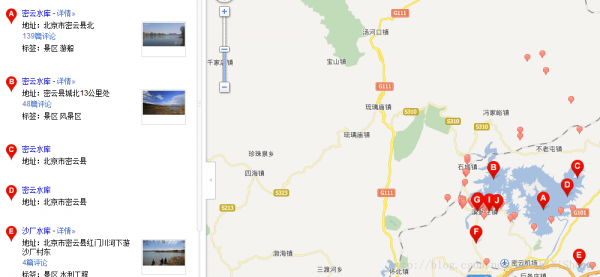
圖1、百度地圖搜索結果

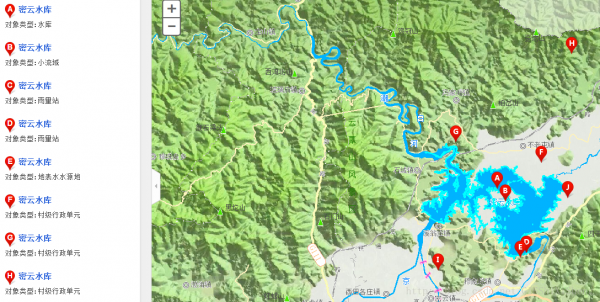
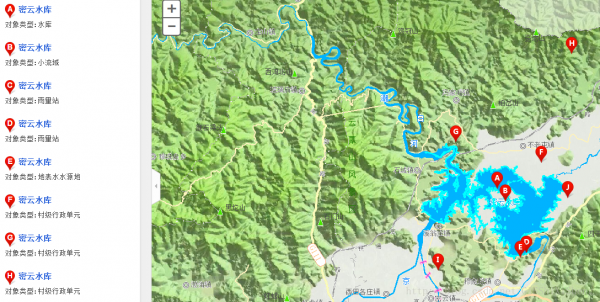
圖2、Arcgis for Javascript實現的效果
看到了效果,是不是各位有點小雞動,是不是也寵寵欲動,有木有?但是具體是怎么實現的呢?下面我來詳細的給各位說說我的實現思路吧。
第一,數據。
其實搜索的對象從類型上來說,應該是點、線、面都支持的,但是在實際的操作過程中,不論是百度還是我自己做的時候,都會將所有的對象抽成點對象,也就是將每一個對象轉換成為POI熱點,再將對象的坐標信息提取出來,將所有對象入庫。
第二,實現。
實現該效果,首先,根據用戶的查詢條件從數據庫里面獲取數據,數據返回給web端的是JSON格式的。獲取到數據之后,接著做數據在左側的分頁展示與地圖上與左側列表相對應的展示,左側列表的展示我就不詳細說了,做過web的大家都有一萬種方法去實現它,重點說說地圖上的展示。
這些紅色的氣泡是一個graphiclayer,每一個氣泡是一個graphic,只是根據不同的順序,graphic的PictureMarkerSymbol不同而已,下面是實現的代碼:
<span style="white-space:pre"> </span>addQueryPopup = function(data){
redPopupLayer.clear();
var mlpoint = new esri.geometry.Multipoint(new esri.SpatialReference({ wkid:4326}));
var graphic = null;
for(var i=0;i<data.length;i++){
var att=data[i];
var pt = new esri.geometry.Point(att.x,att.y,new esri.SpatialReference({ wkid:4326}));
mlpoint.addPoint(pt);
var sms = null;
switch(i){
case 0:{
sms = new esri.symbol.PictureMarkerSymbol("index/css/map/images/location_icon/A.PNG",15,19);
break;
}
case 1:{
sms = new esri.symbol.PictureMarkerSymbol("index/css/map/images/location_icon/B.PNG",15,19);
break;
}
case 2:{
sms = new esri.symbol.PictureMarkerSymbol("index/css/map/images/location_icon/C.PNG",15,19);
break;
}
case 3:{
sms = new esri.symbol.PictureMarkerSymbol("index/css/map/images/location_icon/D.PNG",15,19);
break;
}
case 4:{
sms = new esri.symbol.PictureMarkerSymbol("index/css/map/images/location_icon/E.PNG",15,19);
break;
}
case 5:{
sms = new esri.symbol.PictureMarkerSymbol("index/css/map/images/location_icon/F.PNG",15,19);
break;
}
case 6:{
sms = new esri.symbol.PictureMarkerSymbol("index/css/map/images/location_icon/G.PNG",15,19);
break;
}
case 7:{
sms = new esri.symbol.PictureMarkerSymbol("index/css/map/images/location_icon/H.PNG",15,19);
break;
}
case 8:{
sms = new esri.symbol.PictureMarkerSymbol("index/css/map/images/location_icon/I.PNG",15,19);
break;
}
default:{
sms = new esri.symbol.PictureMarkerSymbol("index/css/map/images/location_icon/J.PNG",15,19);
}
}
graphic = new esri.Graphic(pt, sms, att);
redPopupLayer.add(graphic);
}
var extent = mlpoint.getExtent();
map.setExtent(extent.expand(2));
};
這樣,就實現了類似于上圖的效果。
第三,聯動。
聯動,是個什么概念呢?對于搜索出來的結果,點擊氣泡,會彈出該對象的信息,如下:

圖3、百度地圖的信息框

圖4、arcgis的信息框
所謂的聯動呢,就是點擊左側列表也能彈出點擊紅氣泡一樣的信息框,那么在Arcgis中如何實現呢?下面再說說我實現該效果的思路。
一般來說,信息框里面顯示的內容大都是動態獲取的,所以我的處理方式是給傳遞一個該對象唯一編碼id的參數,在后臺獲取到數據之后在后臺拼html代碼或者傳到前臺拼html代碼,實現方法如下:
<span style="white-space:pre"> </span>/**
* 顯示對象信息框InfoWindow
*/
showObjInfo = function(id){
$.ajax({
url:"wateruserbaseController.do?baseInfoSummary&id="+id,
type:"POST",
dataType:"html",
success:function(data){
data=eval(data);
var pt = new esri.geometry.Point(data.x,data.y,{wkid:4326});
var name = data.name;
map.infoWindow.resize(350,300);
map.infoWindow.setTitle(name+" <a class='detailsinfo' id='detailsinfo'>詳細</a>");
$("#detailsinfo").on("click",function(){
showObjDetailInfo(id,name);
});
map.infoWindow.setContent(data.html);
map.infoWindow.show(pt);
}
});
};
有了以上方法,在左側列表和marker對象點擊的時候調用相同的方法,傳遞參數為該對象的唯一編碼id即可。
眼細的朋友可能看到了,在信息框的標題欄還有一個詳細的鏈接,是的,這個鏈接是起作用的,點擊詳細鏈接,彈出該對象的詳細信息,調用的方法如下:
<span style="white-space:pre"> </span>/**
* 顯示詳細信息
*/
showObjDetailInfo = function(id){ <pre name="code" class="javascript"><span style="white-space:pre"> </span>$.ajax({
url:"wateruserbaseController.do?baseInfo&id="+id,
type:"POST",
dataType:"html",
success:function(data){
data=eval(data);
var name = data.name;
$.Window.setTitle(name);
<span style="white-space:pre"> </span>$.Window.setContent(data.html);
$.Window.show();
}
});
};
方法與顯示信息框的類似,傳遞一個對象的唯一編碼ID去查詢對象的詳細信息,在后臺或者前臺組成html代碼,顯示詳細信息,如下圖:
嗯,Ok,功能都實現了,講解到此結束!
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈