本文章來介紹一下關于php 緩存一些基本常識,有需要的朋友可參考一上.
我們可以在HTML頁面利用meta tag和PHP程序中通過header來控制.例如:
實例代碼如下:
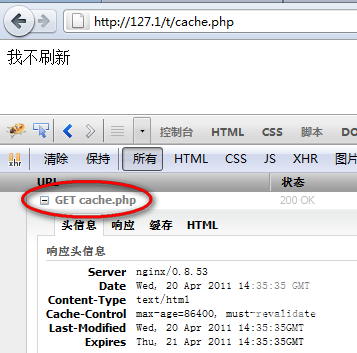
我們請求127.1/c.htm,點擊鏈接,然后利用瀏覽器的回退按鈕,返回c.htm,再點擊鏈接,如下圖左所示,我們發現,當添加了緩存指令后,我們無論如何來回后退和點擊鏈接,下面的網絡請求URL這一條始終為灰色,表示瀏覽器并沒有發起實際的網絡請求,而是直接調用了存儲在用戶電腦中的緩存頁,除非緩存時間過期,在這期間,即使是實際內容改變了,瀏覽器也不會去重新讀取我們在服務器上的資源.你可以把echo的那一句修改后,再點擊,會發現網絡請求仍然為灰色.在這種情況下,只有以下三種情況瀏覽器才會去更新緩存:
(1)緩存到期
(2)緩存被清除;
(3)F5或 ctrl+F5強制刷新.(這一點各種瀏覽器處理可能存在差異,我的測試環境是firefox 4)
當我們屏蔽上面的header指令或者改用如下代碼時//告訴客戶端瀏覽器不使用緩存,HTTP 1.1 協議
實例代碼如下:
實例代碼如下:


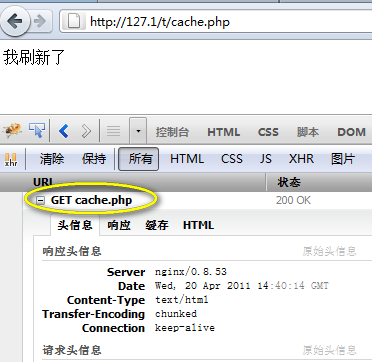
瀏覽器就會在每次請求時都去服務器上讀取資源.如下面右邊的圖所示. 在這里,我們可以大致了解下瀏覽器對頁面的緩存處理.很容易,我們就能聯想出其使用場景,有時候我們需要它緩存,有時候又不需要,你可以根據場景來使用.不過,瀏覽器的緩存作用是很微小的,但能省一點算一點.有時候,瀏覽器的緩存是很厲害的,需要我們強制刷新才能見效,比如JS文件,有時你更改了,即使刷新也是不會更改的.另,除了可以在代碼中設置頁面緩存,也可以在APACHE等服務器上配置,特別是靜態資源,加上緩存可以有效減少不必要的請求.
又有時,我們通常會看到<script src="link.js?d=1923454332"></script>這樣的代碼,在JS文件后加上問號的那一串并沒有實際意義,只是為了避免JS被緩存,給JS文件加一個版本號,通常用時間戳做標記.這樣瀏覽器就不會緩存我們的JS文件了.
既然前端頁面緩存的目的是為了減少請求,那我馬上想到了另一個思路,那就是壓縮數據.通過使用一些工具,可以對CSS和JS代碼進行壓縮.比如jquery的使用版就是經過壓縮的,往往這個壓縮比例還很大.通常使用jsmin,jspacker進行壓縮,具體工具可以到網上搜索下.
