新手級JFinal環境配置,基本原理詳解
來源:程序員人生 發布時間:2016-07-22 09:13:57 閱讀次數:3573次
這是我的第1篇博客!!!
教你如何配置JFinal所需的基本環境還有1個小小的Demo
我使用的IDE是MyEclipse 2015,所以接下來的所有操作都是基于MyEclipse(使用Eclipse EE的同學操作基本類似)
1. 創建1個Dynamic Web Project
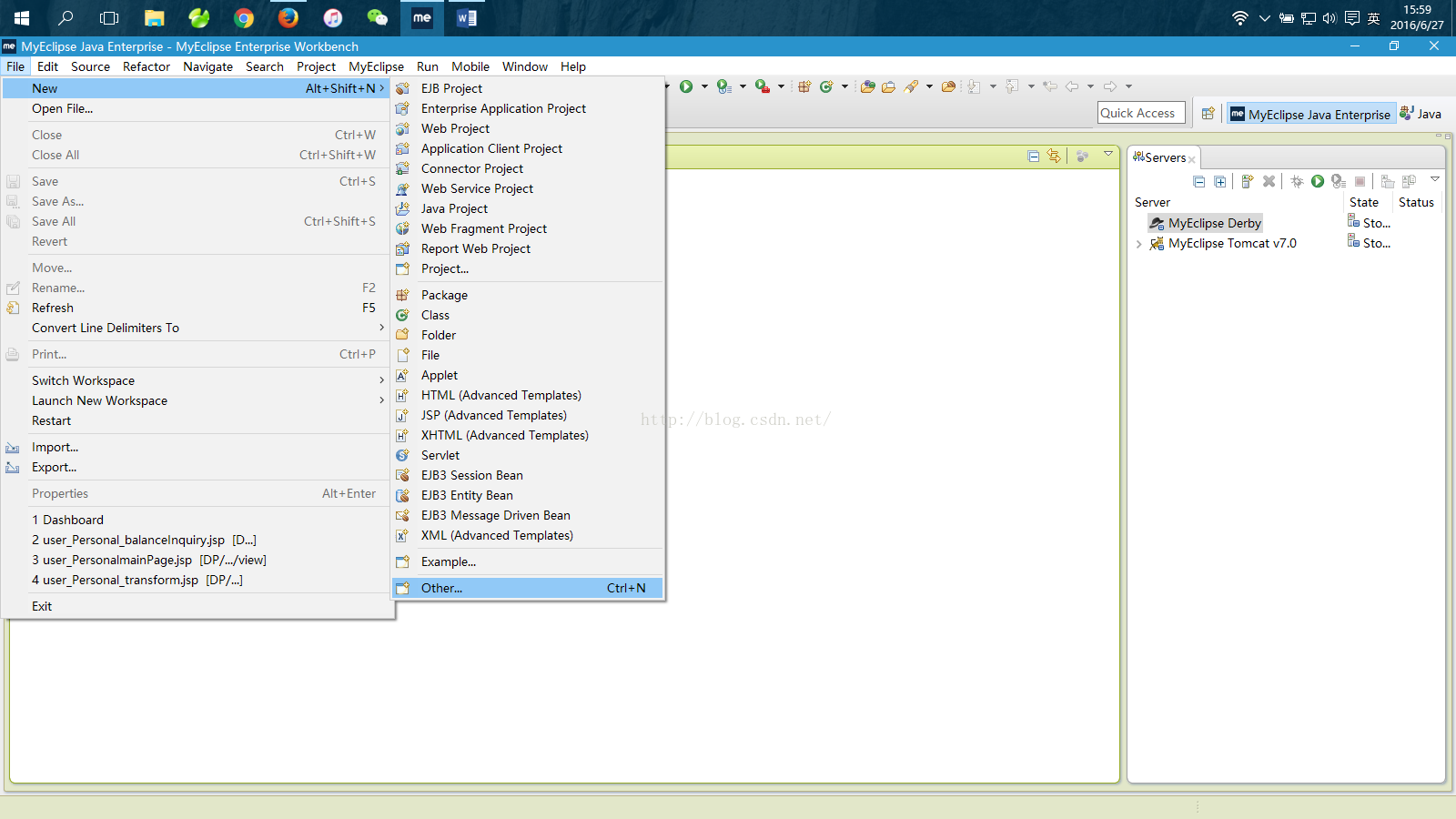
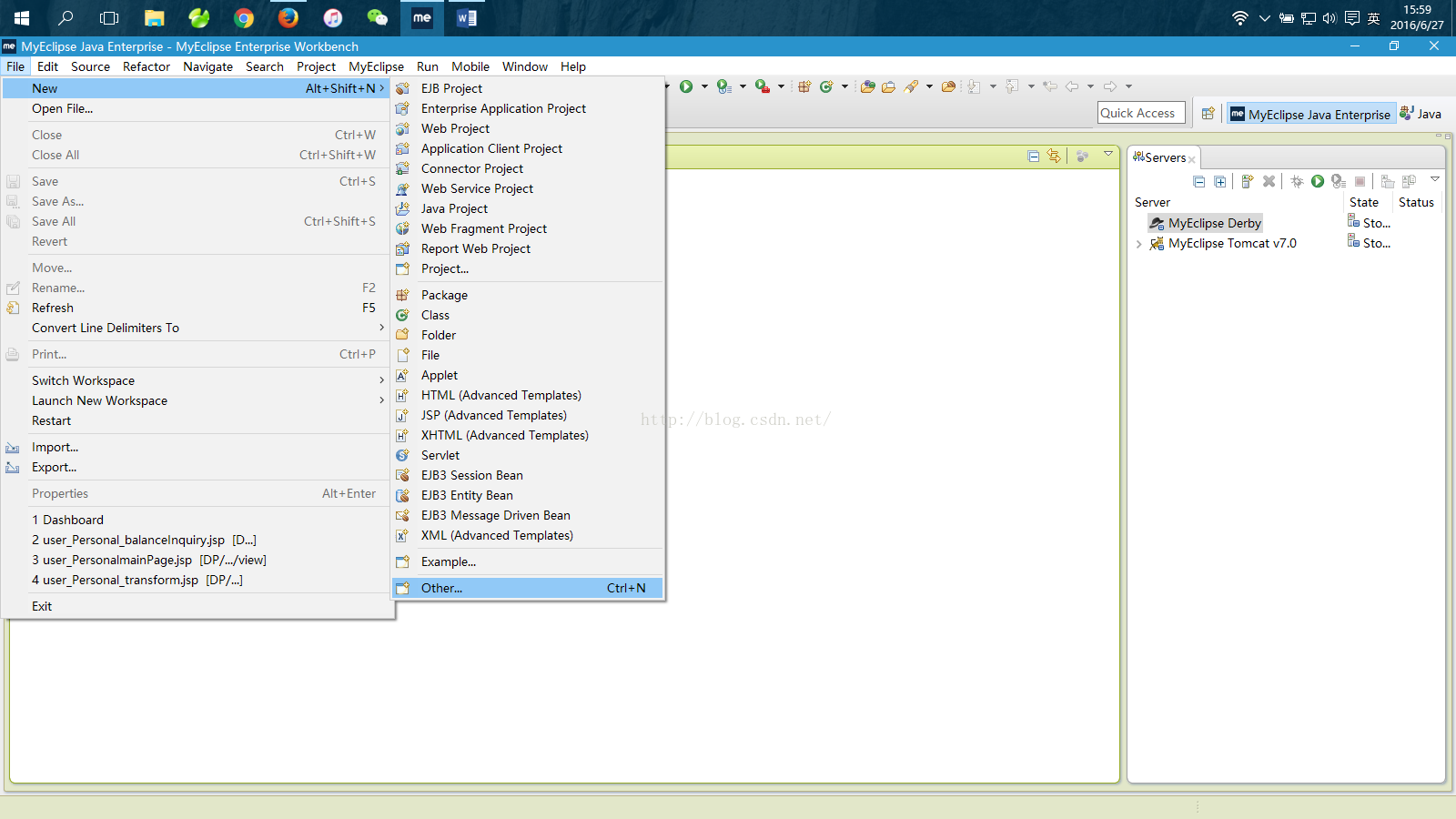
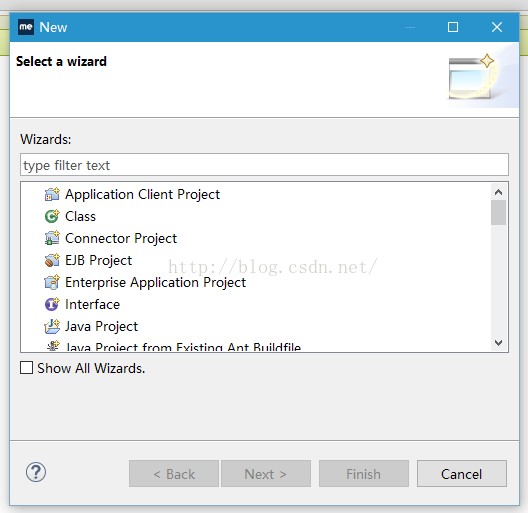
打開MyEclipse-右上角File-下拉菜單當選擇new-并選擇other

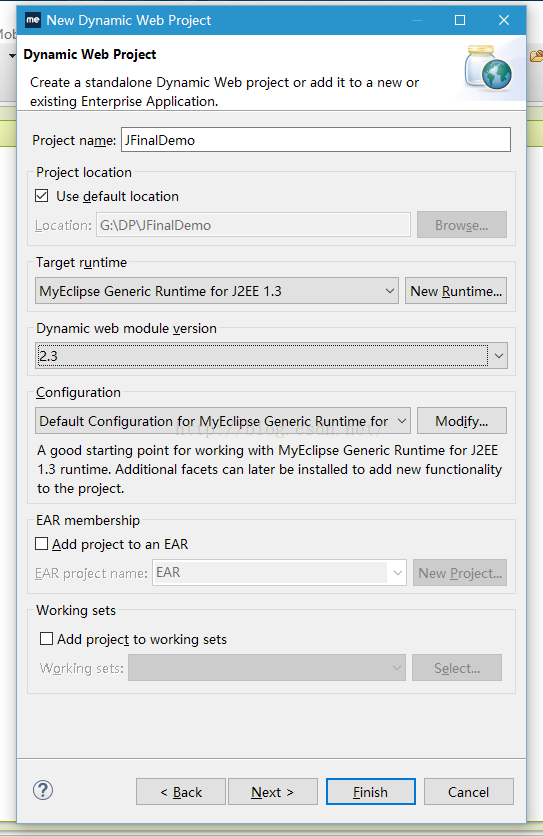
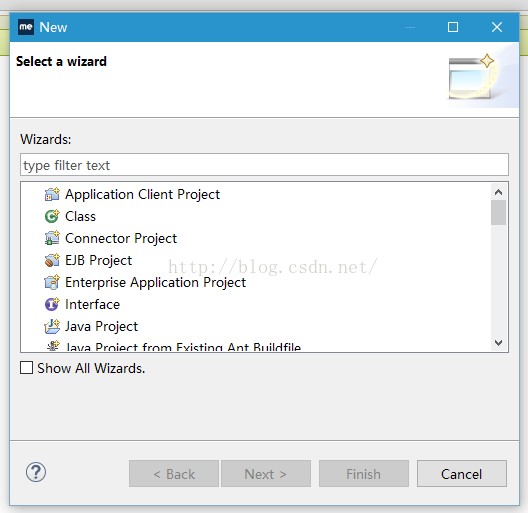
然后,會彈出以下的對話框

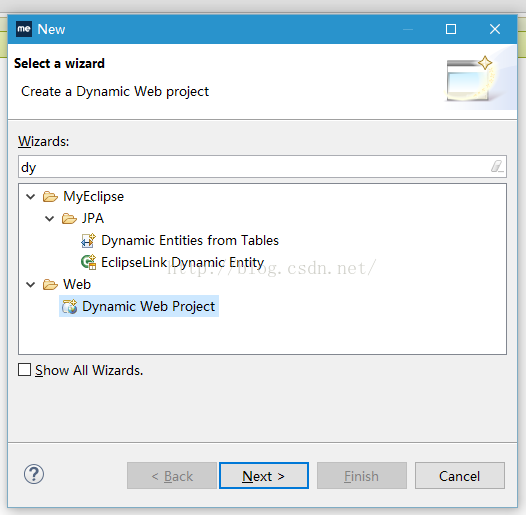
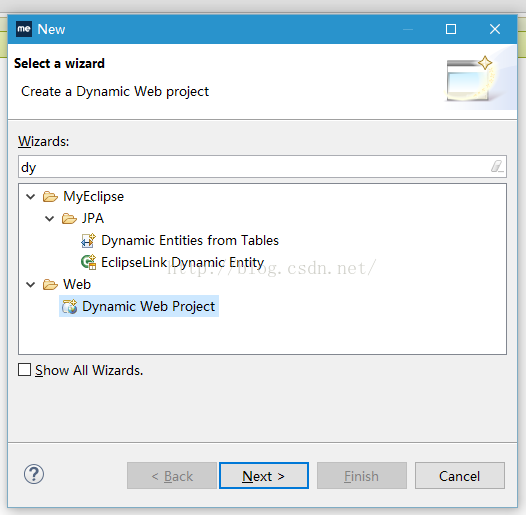
在type filter text這1個輸入框中輸入Dynamic Web Project,這樣會自動挑選出我們所要創建的項目工程類型
 (博主為了偷懶就直接輸入dy,也是1樣的)
(博主為了偷懶就直接輸入dy,也是1樣的)
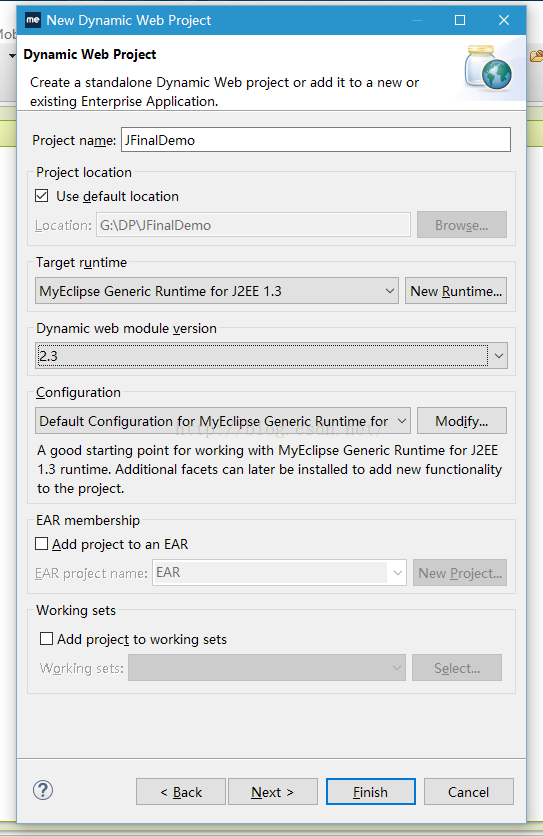
然后點擊下面Next這個按鈕,并且在Projectname這1欄中輸入項目的名稱

然后點擊下面的Finish按鈕完成項目的創建。
到這里第1步--項目的創建就完成了!
2. 配置JFinal的開發環境
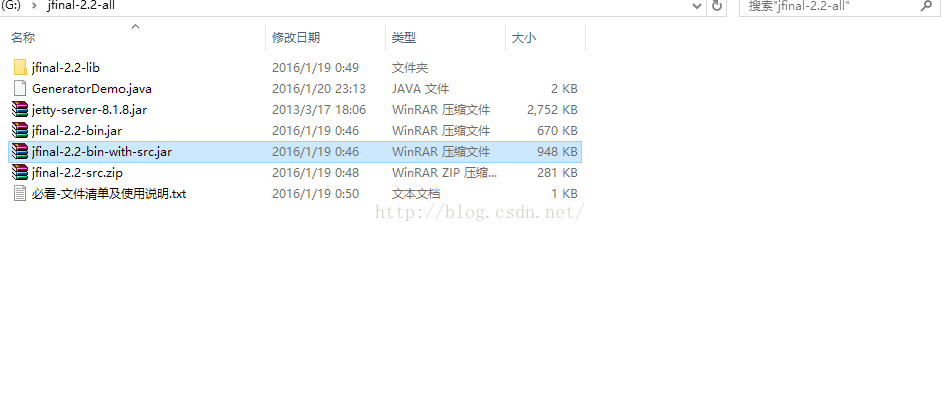
1. 首先我們需要上JFinal的官網下載(http://www.jfinal.com/)JFinal所需的jar包

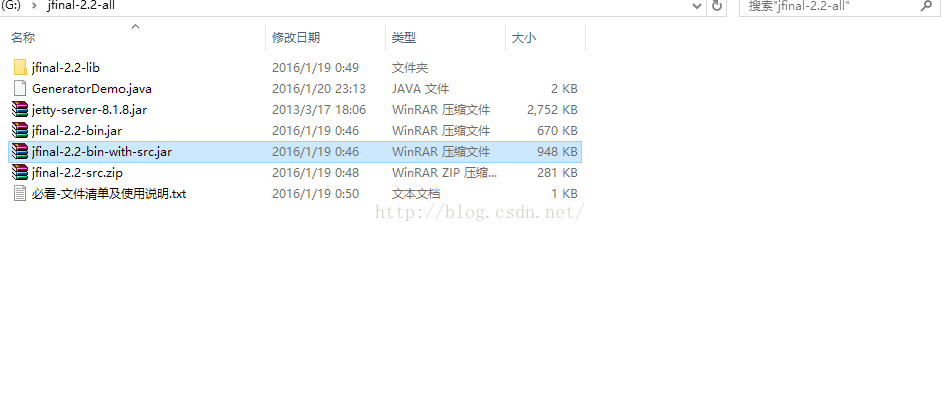
選擇下載這個JFinal 2.2 all 這個包,下載下來是1個緊縮文件,里面包括了JFinal所需的最基本的jar包,也有我們經常使用的1些包(寄存于jfinal⑵.2-lib這個文件夾下),比如druid、mysql、log4j的包

而我們所需要的就是jfinal⑵.2-bin-with-src.jar這個jar包,這個包可以方便在開發的時候查看JFinal的源代碼,這樣有助于我們理解JFinal作者當時編寫時候的意圖。
2. JFinal包的導入
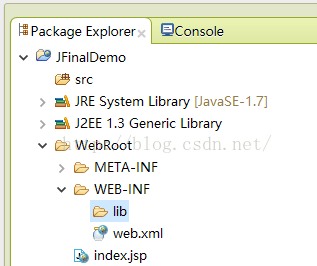
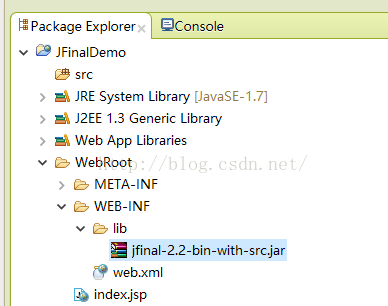
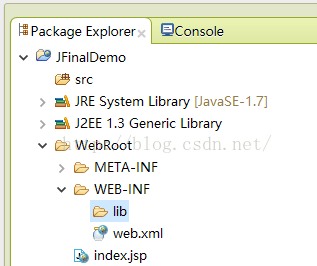
右鍵jfinal⑵.2-bin-with-src.jar復制,然落后入JFinal的package explorer界面(找不到的請選擇導航欄Window-Show View-Package Explore)

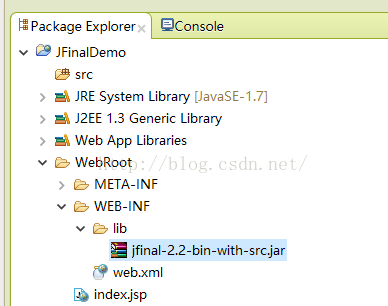
點開WebRoot (Eclipse EE下這個文件夾叫WebContent),繼續點開WEB-INF這個文件夾,找到lib這個文件夾,右鍵粘貼,這樣JFinal的導入算是完成了!

這里有1個需要注意的地方,有些同學可能會通過Building Path來導入所需的jar包,在java程序中的確是以這類方式導入所需的包,但是在web項目中這是不對的,這樣會致使所需包沒法上傳至Tomcat服務器!
所以,請記住:所有需要用到的jar包請全部放在lib文件夾下,然后甚么操作都不用做!
服務器部署的時候會自動上傳lib下的所有包。
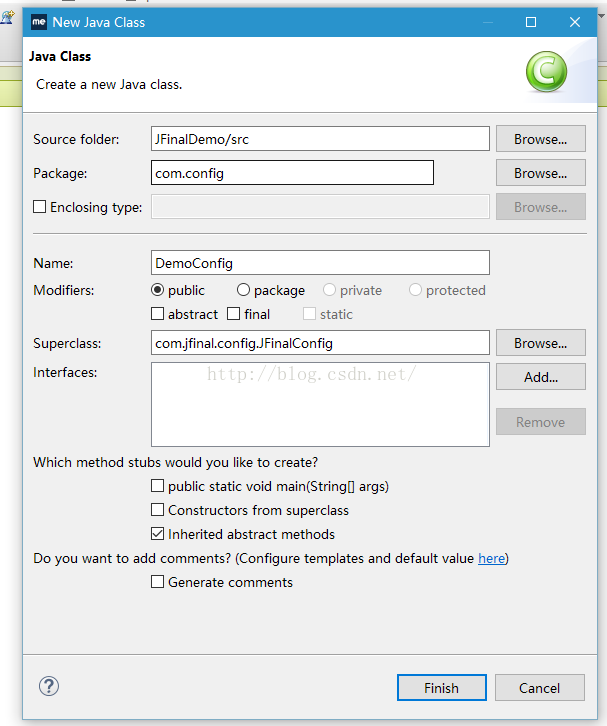
3. 創建JFinal所需的配置類
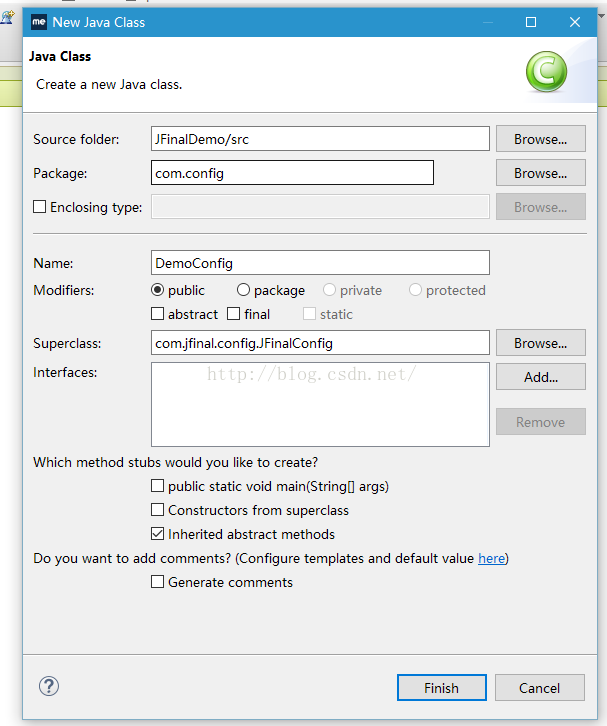
1般情況下使用JFinal的后臺會分3個包來寄存不同的類,大致為Cofig包、Controller包和Model包,所以這個配置類就放在Config包下,養成良好的習慣,便于管理。

這個DemoConfig類要繼承于com.jfinal.config.JFinalConfig這個類。
并且在對應的方法中添加以下代碼:
@Override
public void configConstant(Constants me) {
// TODO Auto-generated method stub
me.setDevMode(true);
me.setEncoding("utf⑻");
me.setViewType(ViewType.JSP);
}
此時會有報錯,由于有兩個東西還沒有導進來!
ViewType需要導入這個
<span style="background-color: rgb(255, 204, 0);">import com.jfinal.ext.handler.ContextPathHandler; </span>
4. 修改web.xml
在web.xml中添加以下內容
<?xml version="1.0" encoding="UTF⑻"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>JFinalDemo</display-name>
<filter>
<filter-name>jfinal</filter-name>
<filter-class>com.jfinal.core.JFinalFilter</filter-class>
<init-param>
<param-name>configClass</param-name>
<param-value>com.config.AppConfig</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>jfinal</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<welcome-file-list>
<welcome-file>user_mainPage.html</welcome-file>
<welcome-file>user_mainPage.htm</welcome-file>
<welcome-file>user_mainPage.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
</web-app>
好了!到這里JFinal的配置就完成了!
下面我用1個簡單的例子來演示JFinal路由的原理。
3. JFinal的路由也需要在Config里面配置,tomcat會根據Config里面配置的路徑找到對應的Controller,然后在該Controller里面找到對應的方法,如果沒有找到該方法或沒有配置該路徑,都會顯現出404的頁面。
(說到404,我想多講1點。在這里JFinal也為我們個性化的401、403、404、500和505頁面提供了封裝后的方法。這個也能夠在Config里面的configConstant方法里面配置,JFinal為我們提供了
me.setErrorXXXView(String View);
XXX即是對應的毛病號,參數就是你自己的毛病提示頁面,非常方便!)
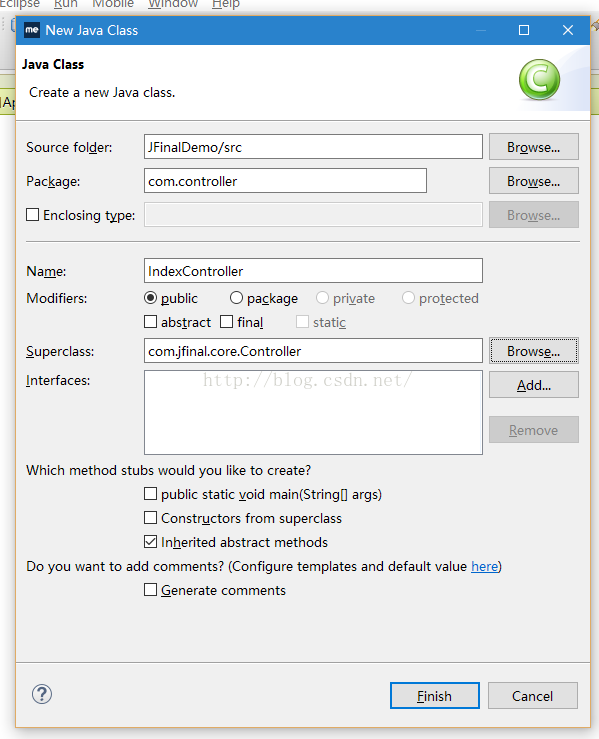
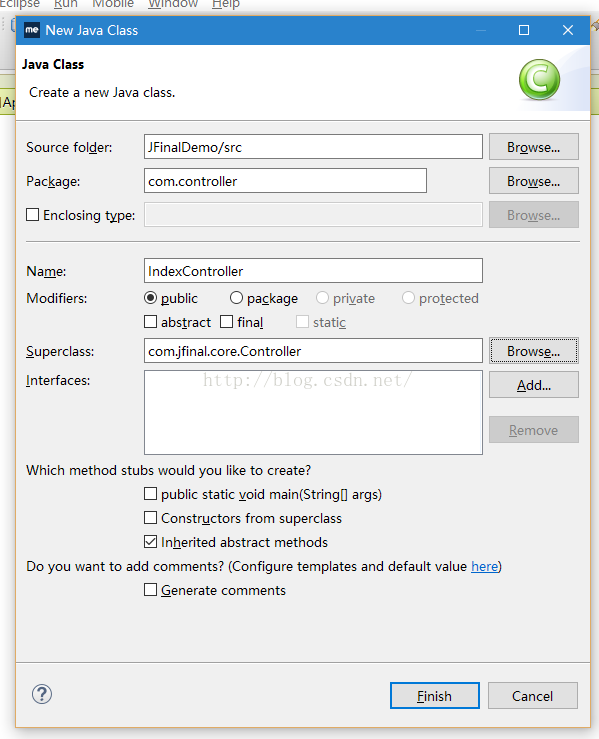
1 創建Controller
一樣的新建1個class文件。

并將其放在包com.controller中,這個IndexController也要繼承于com.jfinal.core.Controller。
2. 創建完成以后需要在Config中添加路由的配置
@Override
public void configRoute(Routes me) {
// TODO Auto-generated method stub
<span style="background-color: rgb(255, 204, 0);">me.add("/", IndexController.class, "/");</span>
}
me.add(controllerKey, controllerClass,viewPath);
controllerKey表示該controller的路徑,tomcat會根據這個來找到controlller;
controllerClass這個沒啥好說的,就是Controller的類;
viewPath這個參數表示從當前頁面跳轉出去的路徑,我這里設了“/”就表示下1次跳轉的基礎路徑是當前路徑。1般默許都設這個,否則路徑會出問題,詳細的我后面再講。
3. 為Controller添加1個方法
功能:接收從前端傳來的form中的數據,并對其處理,再返回給前臺,并完成頁面的渲染。
具體代碼以下:
package com.controller;
import com.jfinal.core.Controller;
public class IndexController extends Controller {
public void index(){
renderJsp("index.jsp");
}
public void showName(){
String name;
name=this.getPara("name");
this.setAttr("name", name);
renderJsp("index.jsp");
}
}
這里的showName方法是我們1會需要用到的1個方法,getPara()是JFinal為我們封裝好的1個取得參數的方法,而setAttr相當因而把參數放進session,用于后臺和前真個數據傳輸,也是JFinal為我們封裝好的。
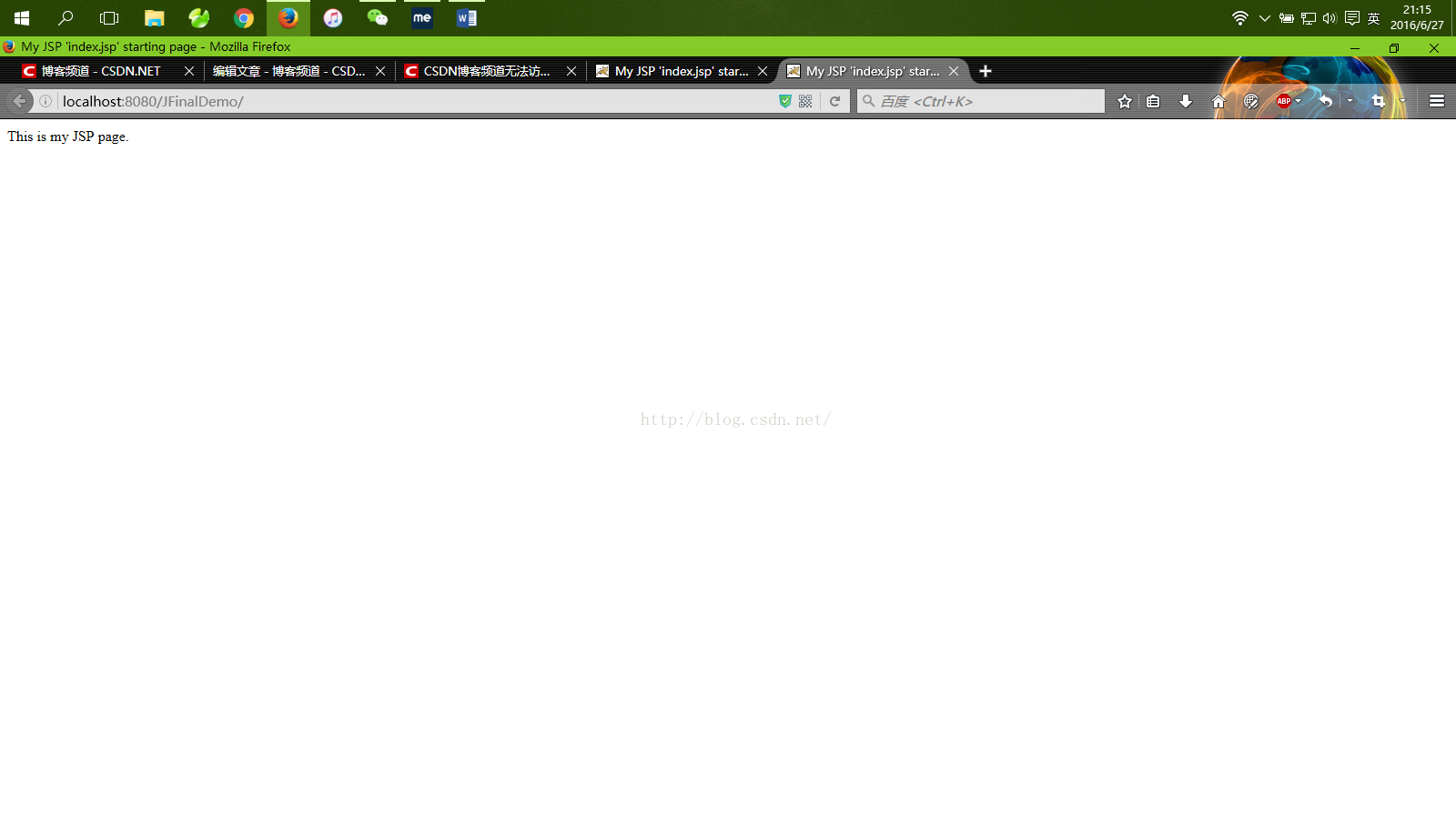
通過上面的index()方法,啟動tomcat以后已可以看到我們的主頁了。
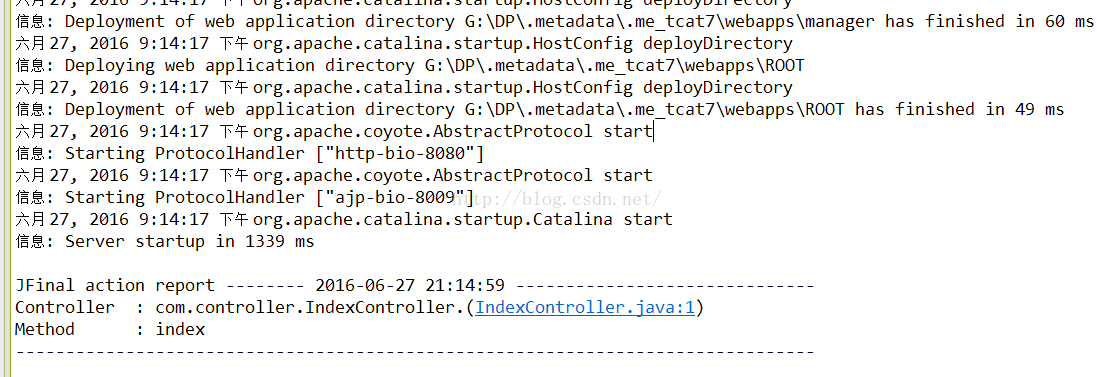
在這里還是有必要說明1下,tomcat會優先根據web.xml里面配置的訪問順序去訪問頁面。而這個index()方法也是服務器會默許訪問的方法。

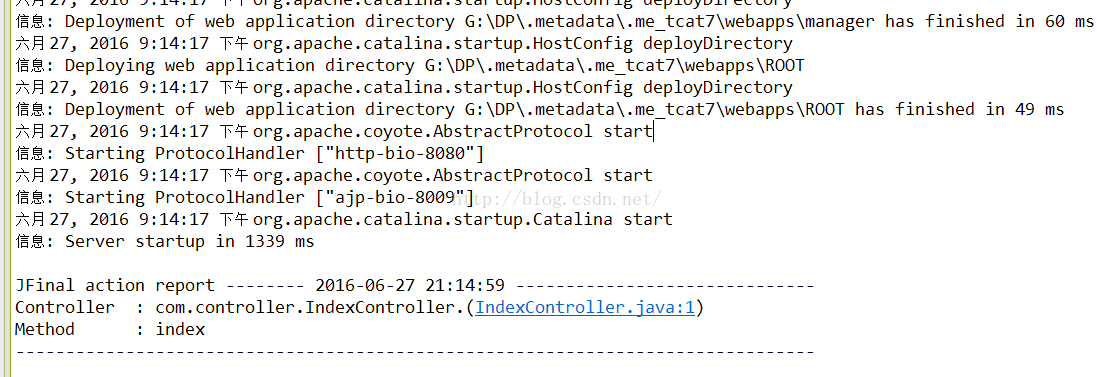
如果訪問成功就會看到以上的頁面,而且我們在console中也能夠看到服務器訪問過的方法名。

4. 接下里我們為index.jsp添加1些元素
<body>
This is my JSP page. <br>
<form action="showName" method="post">
請輸入你的你的名字: <input type="text" name="name"><br/>
<input type="submit" value="提交"><br/>
</form>
我的名字是:
<%
if(request.getAttribute("name")!=null){
out.print(request.getAttribute("name"));
}
%>
</body>
總的來講就是在這個頁面中加了1個form,并且在該form添加了1個輸入框和1個提交按鈕,這里的form中action直接寫方法名就能夠了,服務器會根據jsp頁面中設置的basePath作為尋覓該方法的基礎路徑,然后根據我們自己設置的路由規則,截取到“/”就表示尋覓到IndexController,接著就可以找到showName()這個方法了。
好了,到這里JFinal 的環境配置和基本的路由規則就都介紹完了,如果有甚么疑問或建議,歡迎留言!


--------------------------------------------------------------------------------------------------------------華麗的分割線-----------------------------------------------------------------------------------------------------
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈




 (博主為了偷懶就直接輸入dy,也是1樣的)
(博主為了偷懶就直接輸入dy,也是1樣的)