localStorage使用很簡(jiǎn)單
來(lái)源:程序員人生 發(fā)布時(shí)間:2016-06-30 08:08:29 閱讀次數(shù):10070次


<!doctype html>
<html lang="en">
<head>
<meta charset="UTF⑻" />
<title>Document</title>
<script type="text/javascript">
window.onload = function() {
window.localStorage.clear(); //清除所有的變量和值
window.localStorage.a = 100;
window.localStorage["b"] = 200;
window.localStorage.setItem("c", 300);;
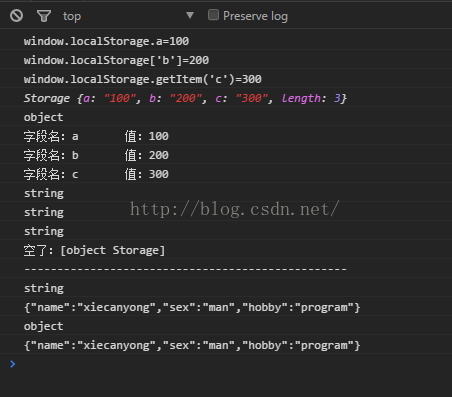
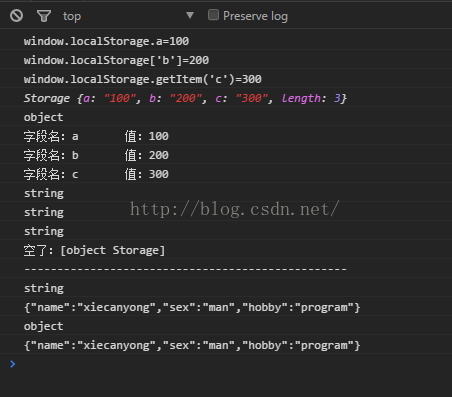
console.log("window.localStorage.a=" + window.localStorage.a);
console.log("window.localStorage['b']=" + window.localStorage["b"]);
console.log("window.localStorage.getItem('c')=" + window.localStorage.getItem("c"));
console.log(window.localStorage);
console.log(typeof window.localStorage);
for (var i = 0; i < window.localStorage.length; i++) {
var key1 = window.localStorage.key(i);
var key2 = window.localStorage.getItem(key1);
console.log("字段名:" + key1 + " 值:" + key2);
}
console.log(typeof window.localStorage.a);
console.log(typeof window.localStorage['b']);
console.log(typeof window.localStorage.getItem('c'));
console.log("空了:" + window.localStorage);
window.localStorage.SB = "我是你大爺!";
window.localStorage.aaa = "this is test!";
window.localStorage.removeItem("aaa");
console.log("-------------------------------------------------");
var storage = window.localStorage;
var data = {
name: 'xiecanyong',
sex: 'man',
hobby: 'program'
};
var d = JSON.stringify(data);
console.log(typeof d);
storage.setItem("data", d);
console.log(storage.data);
var json = storage.getItem("data");
var jsonObj = JSON.parse(json);
console.log(typeof jsonObj);
console.log(storage.data);
}
</script>
</head>
<body>
</body>
</html>
原文鏈接:http://www.cnblogs.com/st-leslie/p/5617130.html
1、甚么是localStorage、sessionStorage
在HTML5中,新加入了1個(gè)localStorage特性,這個(gè)特性主要是用來(lái)作為本地存儲(chǔ)來(lái)使用的,解決了cookie存儲(chǔ)空間不足的問(wèn)題(cookie中每條cookie的存儲(chǔ)空間為4k),localStorage中1般閱讀器支持的是5M大小,這個(gè)在不同的閱讀器中l(wèi)ocalStorage會(huì)有所不同。
2、localStorage的優(yōu)勢(shì)與局限
localStorage的優(yōu)勢(shì)
1、localStorage拓展了cookie的4K限制
2、localStorage會(huì)可以將第1次要求的數(shù)據(jù)直接存儲(chǔ)到本地,這個(gè)相當(dāng)于1個(gè)5M大小的針對(duì)前端頁(yè)面的數(shù)據(jù)庫(kù),相比于cookie可以節(jié)儉帶寬,但是這個(gè)卻是只有在高版本的閱讀器中才支持的
localStorage的局限
1、閱讀器的大小不統(tǒng)1,并且在IE8以上的IE版本才支持localStorage這個(gè)屬性
2、目前所有的閱讀器中都會(huì)把localStorage的值類型限定為string類型,這個(gè)在對(duì)我們平常比較常見(jiàn)的JSON對(duì)象類型需要1些轉(zhuǎn)換
3、localStorage在閱讀器的隱私模式下面是不可讀取的
4、localStorage本質(zhì)上是對(duì)字符串的讀取,如果存儲(chǔ)內(nèi)容多的話會(huì)消耗內(nèi)存空間,會(huì)致使頁(yè)面變卡
5、localStorage不能被爬蟲(chóng)抓取到
localStorage與sessionStorage的唯逐一點(diǎn)區(qū)分就是localStorage屬于永久性存儲(chǔ),而sessionStorage屬于當(dāng)會(huì)話結(jié)束的時(shí)候,sessionStorage中的鍵值對(duì)會(huì)被清空
這里我們以localStorage來(lái)分析
3、localStorage的使用
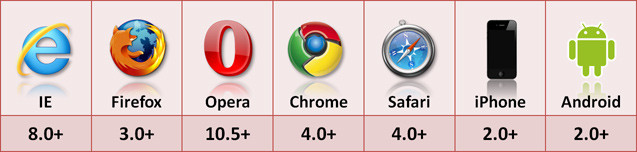
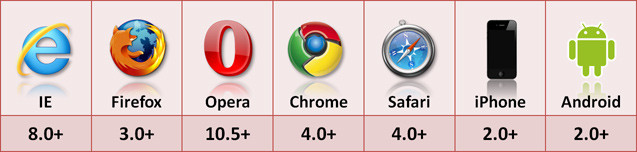
localStorage的閱讀器支持情況:

這里要特別聲明1下,如果是使用IE閱讀器的話,那末就要UserData來(lái)作為存儲(chǔ),這里主要講授的是localStorage的內(nèi)容,所以u(píng)serData不做過(guò)量的解釋,而且以博主個(gè)人的看法,也是沒(méi)有必要去學(xué)習(xí)UserData的使用來(lái)的,由于目前的IE6/IE7屬于淘汰的位置上,而且在如今的很多頁(yè)面開(kāi)發(fā)都會(huì)觸及到HTML5\CSS3等新興的技術(shù),所以在使用上面1般我們不會(huì)去對(duì)其進(jìn)行兼容
首先在使用localStorage的時(shí)候,我們需要判斷閱讀器是不是支持localStorage這個(gè)屬性
if(!window.localStorage){
alert("閱讀器支持localstorage");
return false;
}else{
//主邏輯業(yè)務(wù)
}
localStorage的寫(xiě)入,localStorage的寫(xiě)入有3種方法,這里就逐一介紹1下
if(!window.localStorage){
alert("閱讀器支持localstorage");
return false;
}else{
var storage=window.localStorage;
//寫(xiě)入a字段
storage["a"]=1;
//寫(xiě)入b字段
storage.a=1;
//寫(xiě)入c字段
storage.setItem("c",3);
console.log(typeof storage["a"]);
console.log(typeof storage["b"]);
console.log(typeof storage["c"]);
}
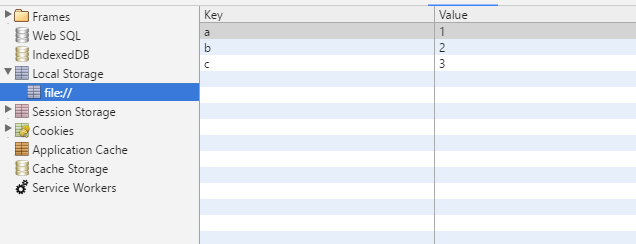
運(yùn)行后的結(jié)果以下:

這里要特別說(shuō)明1下localStorage的使用也是遵守同源策略的,所以不同的網(wǎng)站直接是不能共用相同的localStorage
最后在控制臺(tái)上面打印出來(lái)的結(jié)果是:

不知道各位讀者有無(wú)注意到,剛剛存儲(chǔ)進(jìn)去的是int類型,但是打印出來(lái)卻是string類型,這個(gè)與localStorage本身的特點(diǎn)有關(guān),localStorage只支持string類型的存儲(chǔ)。
localStorage的讀取
if(!window.localStorage){
alert("閱讀器支持localstorage");
}else{
var storage=window.localStorage;
//寫(xiě)入a字段
storage["a"]=1;
//寫(xiě)入b字段
storage.a=1;
//寫(xiě)入c字段
storage.setItem("c",3);
console.log(typeof storage["a"]);
console.log(typeof storage["b"]);
console.log(typeof storage["c"]);
//第1種方法讀取
var a=storage.a;
console.log(a);
//第2種方法讀取
var b=storage["b"];
console.log(b);
//第3種方法讀取
var c=storage.getItem("c");
console.log(c);
}
這里面是3種對(duì)localStorage的讀取,其中官方推薦的是getItem\setItem這兩種方法對(duì)其進(jìn)行存取,不要問(wèn)我這個(gè)為何,由于這個(gè)我也不知道
我之前說(shuō)過(guò)localStorage就是相當(dāng)于1個(gè)前真?zhèn)€數(shù)據(jù)庫(kù)的東西,數(shù)據(jù)庫(kù)主要是增刪查改這4個(gè)步驟,這里的讀取和寫(xiě)入就相當(dāng)于增、查的這兩個(gè)步驟
下面我們就來(lái)講1說(shuō)localStorage的刪、改這兩個(gè)步驟
改這個(gè)步驟比較好理解,思路跟重新更改全局變量的值1樣,這里我們就以1個(gè)為例來(lái)簡(jiǎn)單的說(shuō)明1下
if(!window.localStorage){
alert("閱讀器支持localstorage");
}else{
var storage=window.localStorage;
//寫(xiě)入a字段
storage["a"]=1;
//寫(xiě)入b字段
storage.b=1;
//寫(xiě)入c字段
storage.setItem("c",3);
console.log(storage.a);
// console.log(typeof storage["a"]);
// console.log(typeof storage["b"]);
// console.log(typeof storage["c"]);
/*分割線*/
storage.a=4;
console.log(storage.a);
}
這個(gè)在控制臺(tái)上面我們就能夠看到已a(bǔ)鍵已被更改成4了
localStorage的刪除
1、將localStorage的所有內(nèi)容清除
var storage=window.localStorage;
storage.a=1;
storage.setItem("c",3);
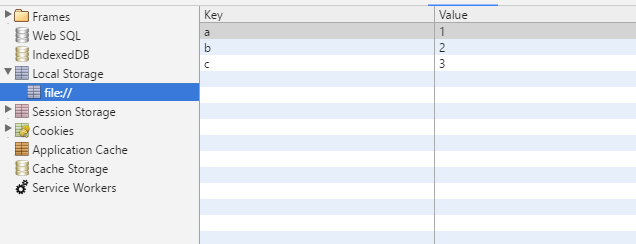
console.log(storage);
storage.clear();
console.log(storage);
2、 將localStorage中的某個(gè)鍵值對(duì)刪除
var storage=window.localStorage;
storage.a=1;
storage.setItem("c",3);
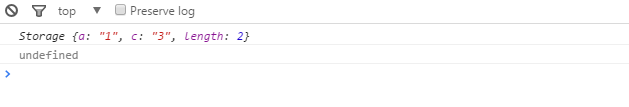
console.log(storage);
storage.removeItem("a");
console.log(storage.a);
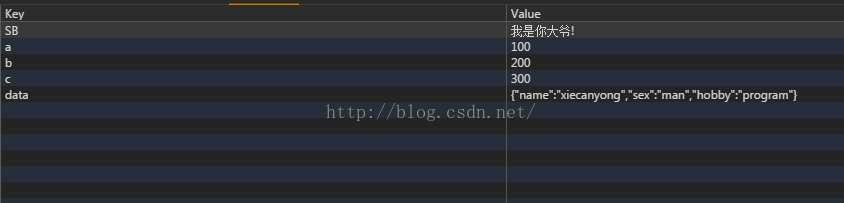
控制臺(tái)查看結(jié)果

localStorage的鍵獲得
var storage=window.localStorage;
storage.a=1;
storage.setItem("c",3);
for(var i=0;i<storage.length;i++){
var key=storage.key(i);
console.log(key);
}
使用key()方法,向其中出入索引便可獲得對(duì)應(yīng)的鍵
4、localStorage其他注意事項(xiàng)
1般我們會(huì)將JSON存入localStorage中,但是在localStorage會(huì)自動(dòng)將localStorage轉(zhuǎn)換成為字符串情勢(shì)
這個(gè)時(shí)候我們可使用JSON.stringify()這個(gè)方法,來(lái)將JSON轉(zhuǎn)換成為JSON字符串
示例:
if(!window.localStorage){
alert("閱讀器支持localstorage");
}else{
var storage=window.localStorage;
var data={
name:'xiecanyong',
sex:'man',
hobby:'program'
};
var d=JSON.stringify(data);
storage.setItem("data",d);
console.log(storage.data);
}
讀取以后要將JSON字符串轉(zhuǎn)換成為JSON對(duì)象,使用JSON.parse()方法
var storage=window.localStorage;
var data={
name:'xiecanyong',
sex:'man',
hobby:'program'
};
var d=JSON.stringify(data);
storage.setItem("data",d);
//將JSON字符串轉(zhuǎn)換成為JSON對(duì)象輸出
var json=storage.getItem("data");
var jsonObj=JSON.parse(json);
console.log(typeof jsonObj);

打印出來(lái)是Object對(duì)象
另外還有1點(diǎn)要注意的是,其他類型讀取出來(lái)也要進(jìn)行轉(zhuǎn)換
生活不易,碼農(nóng)辛苦
如果您覺(jué)得本網(wǎng)站對(duì)您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈(zèng)