node.js用戶注冊功能的完善
來源:程序員人生 發布時間:2015-06-01 08:47:49 閱讀次數:2831次
這篇主要實現了蹩腳的郵件發送,log日志,和mongodb數據庫更新的操作。
草草寫點,不然留到51過后,就說不過去了。由于時間比較緊,所以功能很多都是對付,留賜與后優化吧。郵件發送這1塊,實現的比較簡單,原計劃是服務器端為用戶生成1個令牌的,形如:http://127.0.0.1:3000?key=w345d&username=fuhui1,但是由于服務器端還得驗證,火大,暫時放棄了,直接使用username.
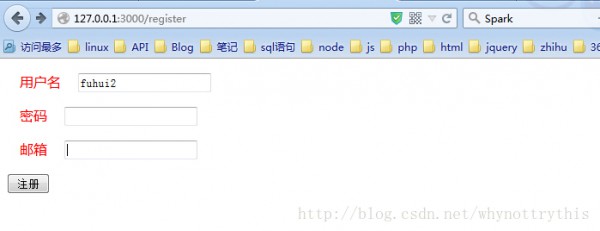
不了解思路的,這里在簡單介紹1下,下面是注冊頁面:

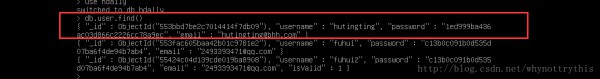
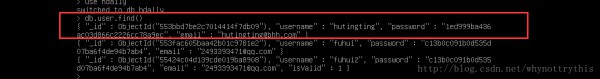
然后判斷數據庫里fuhui2是否是存在,如果存在,我就不注冊了,這里目前只是單純的return,并沒有實現提示功能。然后數據表就插進去了,情勢上就是

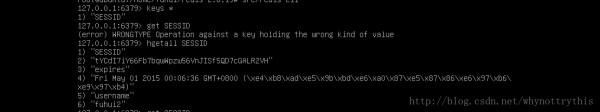
然后發送郵件到注冊者的郵箱,同時更新isValid字段為1.由于mongodb數據庫沒有行列的概念,可能1行數據有2列,另外一行數據有5個field.情勢就更新成上1圖中有isValid的模樣。

最后記錄1下發送郵件的日志:

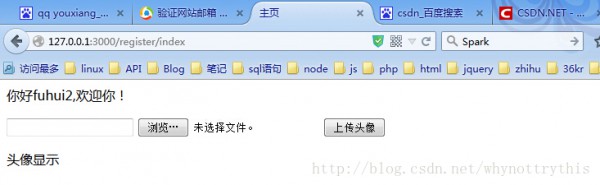
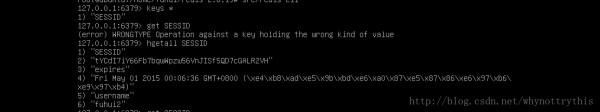
記錄用戶的session,前面的章節介紹了,然后跳轉到用戶的主頁:

下面是跳轉后的主頁,目前只是表示有跳轉這個功能,其他不管了

不要看這個很簡單,實現起來其實也不是很容易,花了足足兩個小時,弄定的。
第1步,郵件模塊的實現,主要是配置了QQ郵箱,依照教程配的,google吧。
exports.sendMail = function (emailAddress, title, content) {
mail.sendMail({
from: emailConf["user"],
to: emailAddress,
subject: title,
html: content
}, function (error, success) {
if (!error) {
//日志記錄
console.log('message success', success);
} else {
lib.log.write("maillog/sendmail.log",[err]);
console.log('failed' + error);
}
});
}
第2步,實現了更新的函數。有時候覺得mongodb就是給js寫的1樣,使用js操作起來特別方便,看過php操作mongodb的,但感覺就是不爽,json用數組來表示,灰常不開心,雖然自己是弄php的吧。
mongodb灰常奇異,特別是嵌套數組和文檔,特別是更新操作如果指定了upsert還是甚么屬性的,查找沒找到,還管給你插入1條。還有比較成心思的是,更新不謹慎就會變成替換,不指定$set或$inc甚么的,他不進行更新,他進行的是替換操作。所以才有了上面的那個,第1次插入了3個字段,第2次更新的時候,又插入了1個isValid字段。
貼1下基類的更新:
/**
* 更新用戶的操作
* 該方法更新了option參數,之前使用默許值{safe: true}
*/
this.modify = function (tableName, whereJson, rowInfo,option, callback) {
connection(function (mdbConn) {
mdbConn.collection(tableName, function (err, collection) {
collection.update(whereJson, rowInfo, option, function (err) {
if (err) {
console.log(err);
callback(false);
}
else {
callback(true);
}
});
})
});
}
第3步,日志操作。雖然手頭有log4j模塊的認識了解,但是還是沒有用,由于沒有時間實踐,只能跟php1樣,寫個write類來手動寫了,以后再完善吧
//日志記錄
exports.write = function (file, infor) {
var file_path = LOG + file;
lib.fs.open(file_path, "a", function (err, fd) {
if (err)
throw err;
console.log(typeof infor);
return ;
// if (typeof infor != 'array')
// throw new Error("type failed");
var data = format_time + " , " + infor.join(" , ") + "/n";
lib.fs.writeSync(fd, data, function (err, writen, str) {
});
lib.fs.closeSync(fd);
});
}
第5步,給郵箱生成1個令牌。我本來計劃生成1個隨機數的,但是無意中發現crypto模板,本來是要該模塊是進行hash密碼加密的,這里我的加密方式也很簡單easy,就是普通的hash加了1個鹽值。 回歸主題,發現 這個模塊還能生成1個隨機數,所以,嘻嘻,
/**
* 獲得1個隨機的10位數
*/
exports.validcode =function(callback){
crypto.randomBytes(10,function(ex,buf){
if (ex) throw ex;
callback(buf);
});
}
仔細看了1下,全是bug,路還很長啊,接下來完成登錄,然后就是完善1下這幾個模塊,日志,加密,郵件發送等等吧。
以后這些東西都放到虛擬機里了,在虛擬機了安裝nginx,放棄127.0.0.1這個low的名稱了。至于上傳文件的部份,就不安裝vsftpd了,值得說1下,網上的安裝教程真的是太火大了,都是說些不靠譜的東西,或4處轉載,根本就不能好好的解決問題,甚么添加目錄權限了,添加用戶組了介紹的都很不爽,也由于電腦的緣由,就直接使用rz方式了。
由于我的redis和mongodb在虛擬機上,所以,每次啟動都的切換界面。
好辛苦,歡迎大家加群抨擊。
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈