uploadifive struts2實現圖片上傳
來源:程序員人生 發布時間:2015-04-02 08:30:30 閱讀次數:4335次
uploadify是來自國外的1款優秀的jQuery上傳插件,主要功能是批量上傳文件,帶進度顯示。
下面以HTML5 Version版本為例介紹uploadifive的使用,結合Struts2
各軟件版本以下:
jQuery :1.8.0
Struts2 : 2.3.16.3
UploadiFive : 1.2.2
由于HTML5 Version是收費的,但可移步到download進行下載
1、添加對js和css文件的援用
<script type="text/javascript" src="uploadify/
jquery⑴.8.0.min.js"></script>
<script type="text/javascript" src="uploadify/
jquery.uploadifive.min.js"></script>
<link rel="stylesheet" type="text/css" href="uploadify/uploadifive.css">
2、JSP頁面代碼
<body>
<input id="file_upload" type="file" name="file" />
<div id="tip-queue"></div>
</body>
<script type="text/javascript">
$(function(){
$('#file_upload').uploadifive({
//'auto' : false, //取消自動上傳
'uploadScript' : 'fileUploadAction.action', //處理上傳文件Action路徑
'fileObjName' : 'file', //文件對象
'buttonText' : '選擇文件', //按鈕顯示文字
'queueID' : 'tip-queue', //提示信息放置目標
'fileType' : 'image/*', //允許上傳文件類型
'onUploadComplete' : function(file, data) { //文件上傳成功后履行
console.info('The file ' + file.name + ' uploaded successfully.');
}
});
})
</script>
3、struts.xml
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts⑵.0.dtd">
<struts>
<package name="ajax_code" extends="json-default">
<!-- 文件上傳 -->
<action name="fileUploadAction" class="com.home.FileAction" method="fileUpload">
<result type="json" name="success">
<param name="contentType">text/html</param>
</result>
</action>
</package>
</struts>
4、處理上傳文件Action
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.InputStream;
import org.apache.struts2.ServletActionContext;
public class FileAction {
private File file; // 文件
private String fileFileName; // 文件名
private String filePath; // 文件路徑
private InputStream inputStream;
/**
* 文件上傳
*
* @return
*/
public String fileUpload() {
String path = ServletActionContext.getServletContext().getRealPath("/upload");
File ff = new File(path); // 判斷文件夾是不是存在,如果不存在則創建文件夾
if (!ff.exists()) {
ff.mkdir();
}
try {
if (this.file != null) {
File f = this.getFile();
String fileName = java.util.UUID.randomUUID().toString(); // 采取時間+UUID的方式隨即命名
String name = fileName
+ fileFileName.substring(fileFileName.lastIndexOf(".")); // 保存在硬盤中的文件名
FileInputStream inputStream = new FileInputStream(f);
FileOutputStream outputStream = new FileOutputStream(path
+ "" + name);
byte[] buf = new byte[1024];
int length = 0;
while ((length = inputStream.read(buf)) != ⑴) {
outputStream.write(buf, 0, length);
}
inputStream.close();
outputStream.flush();
// 文件保存的完全路徑
// 比如:D: omcat6webappseserveruploada0be14a1-f99e⑷239-b54c-b37c3083134a.png
filePath = path + "" + name;
}
} catch (Exception e) {
e.printStackTrace();
}
return "success";
}
public File getFile() {
return file;
}
public void setFile(File file) {
this.file = file;
}
public String getFileFileName() {
return fileFileName;
}
public void setFileFileName(String fileFileName) {
this.fileFileName = fileFileName;
}
public String getFilePath() {
return filePath;
}
public void setFilePath(String filePath) {
this.filePath = filePath;
}
public InputStream getInputStream() {
return inputStream;
}
public void setInputStream(InputStream inputStream) {
this.inputStream = inputStream;
}
}
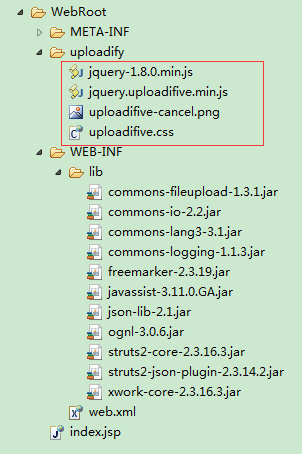
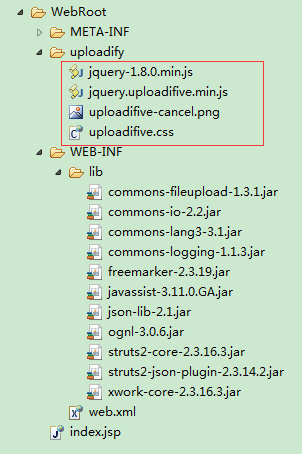
項目基本結構以下圖:

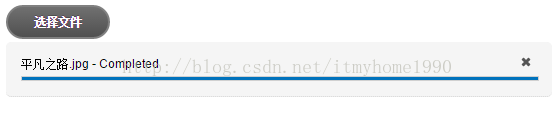
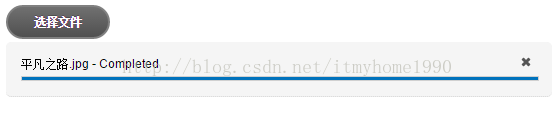
效果如圖:
項目源碼下載:download
作者:itmyhome
轉載請注明出處:http://blog.csdn.net/itmyhome1990/article/details/44061225
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈