JQuery小練習(xí)
來源:程序員人生 發(fā)布時間:2015-01-29 09:06:22 閱讀次數(shù):3432次
1、加法計算器。兩個文本框中輸入數(shù)字,點擊【=】按鈕將相加的結(jié)果放到第3個文本框中。
<script src="
jquery⑴.8.3.js"></script>
<script type="text/javascript">
$(function () {
$('#btn').click(function () {
var first = parseInt($('#btnFirst').val());
var second = parseInt($('#btnSecond').val());
var sum = first + second;
$('#btnResult').val(sum);
});
});
</script>
</head>
<body>
<input type="text" name="name" value="" id="btnFirst" />+
<input type="text" name="name" value="" id="btnSecond" />
<input type="button" name="name" value="=" id="btn" />
<input type="text" name="name" value="" id="btnResult" />
</body>
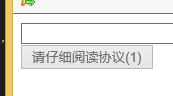
2、10秒鐘后協(xié)議文本框下的注冊按鈕才能點擊,時鐘倒數(shù)。設(shè)置可用性等jQuery未封裝方法:attr("")setInterval()
<script type="text/javascript">
$(function () {
var i = 5;
var setId = setInterval(function () {
i--;
if (i <= 0) {
$('#btnShow').val('同意').attr('disabled', false);
clearInterval(setId);
}
else {
$('#btnShow').val('請仔細(xì)瀏覽協(xié)議(' + i + ')');
}
}, 500);
});
</script>
<input type="button" name="name" value="請仔細(xì)瀏覽協(xié)議(5)" id="btnShow" disabled="disabled" />
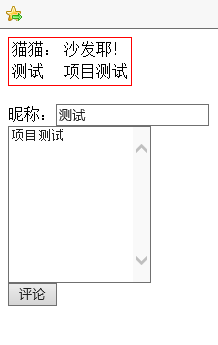
3、無刷新評論。(已做)
<script src="
jquery⑴.8.3.js"></script>
<script type="text/javascript">
$(function () {
$("#btn1").click(function () {
//創(chuàng)建1行和兩個單元格
$('<tr><td>' + $('#txt').val() + '</td><td>' + $('#textContent').val() + '</td></tr>').appendTo($("#tb"));
});
});
</script>
</head>
<body>
<table id="tb" style="border:1px solid red;">
<tr>
<td>
貓貓:
</td>
<td>
沙發(fā)耶!
</td>
</tr>
</table>
<br />
昵稱:<input type="text" id="txt" value="" /><br />
<textarea id="textContent" rows="10" cols="15"></textarea><br />
<input type="button" value="評論" id="btn1" />
</body>
4、案例1:創(chuàng)建若干個輸入文本框,當(dāng)光標(biāo)離開文本框的時候如果文本框為空,則將文本框背風(fēng)景設(shè)置為紅色,如果不為空則為白色。提示:焦點進入控件的事件是focus,焦點離開控件的事件是blur。
$(function () {
$('input').blur(function () {
if ($(this).val().length == 0) {
$(this).css('backgroundColor', 'red');
}
else {
$(this).css('backgroundColor','');
}
});
});
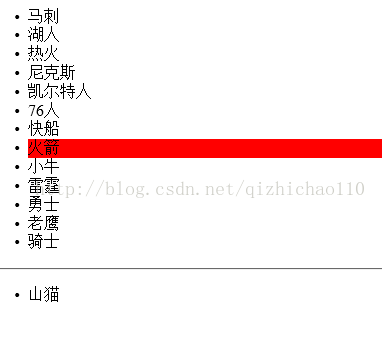
5、案例:選擇球隊,兩個ul。被懸浮行高亮顯示(背景是紅色),點擊球隊將它放到另外一個的球隊列表。//清除所有事件。.unbind();
<script type="text/javascript">
$(function () {
//鼠標(biāo)經(jīng)過
$('#uul li').mouseover(function () {
$(this).css('cursor', 'pointer').css('backgroundColor', 'red');
//鼠標(biāo)離開
}).mouseout(function () {
$(this).css('cursor', 'pointer').css('backgroundColor', '')
//鼠標(biāo)點擊
.click(function () {
$(this).unbind().removeAttr('style').appendTo($('#ul2'));
});
})
});
</script>

1、加法計算器。兩個文本框中輸入數(shù)字,點擊【=】按鈕將相加的結(jié)果放到第3個文本框中。
<script src="
jquery⑴.8.3.js"></script>
<script type="text/javascript">
$(function () {
$('#btn').click(function () {
var first = parseInt($('#btnFirst').val());
var second = parseInt($('#btnSecond').val());
var sum = first + second;
$('#btnResult').val(sum);
});
});
</script>
</head>
<body>
<input type="text" name="name" value="" id="btnFirst" />+
<input type="text" name="name" value="" id="btnSecond" />
<input type="button" name="name" value="=" id="btn" />
<input type="text" name="name" value="" id="btnResult" />
</body>
2、10秒鐘后協(xié)議文本框下的注冊按鈕才能點擊,時鐘倒數(shù)。設(shè)置可用性等jQuery未封裝方法:attr("")setInterval()
<script type="text/javascript">
$(function () {
var i = 5;
var setId = setInterval(function () {
i--;
if (i <= 0) {
$('#btnShow').val('同意').attr('disabled', false);
clearInterval(setId);
}
else {
$('#btnShow').val('請仔細(xì)瀏覽協(xié)議(' + i + ')');
}
}, 500);
});
</script>
<input type="button" name="name" value="請仔細(xì)瀏覽協(xié)議(5)" id="btnShow" disabled="disabled" />
3、無刷新評論。(已做)
<script src="
jquery⑴.8.3.js"></script>
<script type="text/javascript">
$(function () {
$("#btn1").click(function () {
//創(chuàng)建1行和兩個單元格
$('<tr><td>' + $('#txt').val() + '</td><td>' + $('#textContent').val() + '</td></tr>').appendTo($("#tb"));
});
});
</script>
</head>
<body>
<table id="tb" style="border:1px solid red;">
<tr>
<td>
貓貓:
</td>
<td>
沙發(fā)耶!
</td>
</tr>
</table>
<br />
昵稱:<input type="text" id="txt" value="" /><br />
<textarea id="textContent" rows="10" cols="15"></textarea><br />
<input type="button" value="評論" id="btn1" />
</body>
4、案例1:創(chuàng)建若干個輸入文本框,當(dāng)光標(biāo)離開文本框的時候如果文本框為空,則將文本框背風(fēng)景設(shè)置為紅色,如果不為空則為白色。提示:焦點進入控件的事件是focus,焦點離開控件的事件是blur。
$(function () {
$('input').blur(function () {
if ($(this).val().length == 0) {
$(this).css('backgroundColor', 'red');
}
else {
$(this).css('backgroundColor','');
}
});
});
5、案例:選擇球隊,兩個ul。被懸浮行高亮顯示(背景是紅色),點擊球隊將它放到另外一個的球隊列表。//清除所有事件。.unbind();
<script type="text/javascript">
$(function () {
//鼠標(biāo)經(jīng)過
$('#uul li').mouseover(function () {
$(this).css('cursor', 'pointer').css('backgroundColor', 'red');
//鼠標(biāo)離開
}).mouseout(function () {
$(this).css('cursor', 'pointer').css('backgroundColor', '')
//鼠標(biāo)點擊
.click(function () {
$(this).unbind().removeAttr('style').appendTo($('#ul2'));
});
})
});
</script>
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對您的學(xué)習(xí)有所幫助,可以手機掃描二維碼進行捐贈