如何使用EasyUI顯示表格界面
來源:程序員人生 發布時間:2015-03-09 08:56:25 閱讀次數:7113次
還記得前面有篇博客叫---使用TT模板+mvc+wcf實現簡單查詢,這篇博文的末尾,小編貼了1張查詢出來的結果圖,那末這篇博客的中新來了,如何使用EasyUI顯示出表格樣式的界面,之前學習CS的時候,我們的界面都是用控件直接進行拖拽,然后調劑好布局,使其美觀整齊便可,但是現在不1樣了,小編現在接觸的是BS的項目,現在的界面不像BS1樣可以進行直接拖拽,現在的界面需要1句1句的代碼寫出來,沒有接觸過的新鮮玩意讓小編有種狗啃刺猬的趕腳,然后小編就開始找各種資料,參考其她小火伴的系統,終究,在小編的死纏爛打之下,這個界面伴隨著過年的氣氛,漸漸長大,接下來,小編簡單的總結1下這個小功能的實現:
首先,我們要在服務真個數據契約里面建立相應的數據契約,代碼以下:
<span style="font-size:18px;"><span style="font-size:18px;">/*************************************************
作者:丁國華
小組:檔案管理系統
說明:場所管理表
創建日期:2015年2月11日 16:33:28
版本號:版權所有
*************************************************/
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Runtime.Serialization;
using System.Threading.Tasks;
using System.Data;
using CustomAttributes;
namespace ITOO.ArchivesManager.Contracts
{
[DataContract ]
[Classes("檔案信息表")]
public class ArchivesInfoContract //為了避免和Model沖突,將ArchivesInfo改成ArchivesALLInfo
{
[DataMember]
[Colum("序號", DbType = DbType.Guid )]
public System.Guid ArchivesGraduationArticleID { get; set; }
[DataMember]
[Colum("姓名", DbType = DbType.String)]
public String StudentName { get; set; }
[DataMember]
[Colum("學號", DbType = DbType.String)]
public String StudentNo { get; set; }
[DataMember]
[Colum("檔案編號", DbType = DbType.String)]
public string ArchivesNo { get;set; }
[DataMember]
[Colum("寄存區域(1級類型名稱)", DbType = DbType.String)]
public string SavePlace { get; set; }
[DataMember]
[Colum("房間編號", DbType = DbType.String)]
public string ArchivesRoomNo { get; set; }
[DataMember]
[Colum("入檔人", DbType = DbType.String)]
public string SavePersonNo { get; set; }
[DataMember]
[Colum("是不是刪除", DbType = DbType.Int32 )]
public Int32 IsDeleteArchivesInfo { get; set; }
[DataMember]
[Colum("時間戳", DbType = DbType.DateTime )]
public string AcademyYear { get; set; }
}
}
</span></span>
然后,我們在客戶端里面添加視圖,具體代碼以下所示:
<span style="font-size:18px;"><span style="font-size:18px;"><script src="../../Scripts/KongJianJS/KongJianJS.js"></script>
<script src="../../Scripts/AutoComplete.js"></script>
<div id="mainBody" style ="width :100%;margin-left :auto ;margin-right :auto ;">
@*加載部份頁面*@
@*1、加載搜素框*@
@{Html.RenderPartial("../../Views/ControlsPartial/SearchboxPartial");}
<div id="ContentAreas" style="height:auto!important;">
<div class="easyui-panel" title="顯示查詢信息" style="width:880px; height:auto!important; margin-left:auto; margin-right:auto; padding: 15px 10px 5px 10px;">
@*2、加載按鈕*@
@{Html.RenderAction("PermissionBtnsPartial", "ControlsPartial");}
@*3、調用 對應的業務Controller 中的表頭數據*@
@{Html.RenderAction("ShowTitleProperties", "IndoorArchivesManager");}
@*4、加載數據表格中 dg 中添加參數---查詢業務數據的url*@
@{Html.RenderAction("DataGrid", "ControlsPartial", new { url = "/IndoorArchivesManager/LoadPages" });}
</div>
</div>
</div></span></span>
最后,我們在Controller里面添加,我們需要的表頭,和各種假數據:
<span style="font-size:18px;"><span style="font-size:18px;">/**********************************************
作者:丁國華
小組:檔案管理系統⑴0期開發小組
說明:室內檔案管理
創建日期:2015⑵⑵3 14:58:33
版本號:V1.0.0
**********************************************/
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Text;
using ITOO.Archives.Model;
using ITOO.ArchivesManager.Contracts;
using System.Web.Script.Serialization;
using ITOO.ArchivesManager.Contracts.DataContracts.EasyUIModel;
using ITOO.UIService.Contracts;
using QueryProperties = ITOO.UIService.Contracts.QueryPropertiesViewModel;
using ITOO.ArchivesManagerClient.Controllers;
namespace ITOO.ArchivesManager.Client.Controllers
{
public class IndoorArchivesManagerController:Controller
{
public ActionResult IndoorArchivesManagerIndex()
{
return View();
}
public void ShowTitleProperties()
{
List<QueryProperties> lsPro = new List<QueryProperties>();
QueryProperties TitleHeader1 = new QueryProperties();
TitleHeader1.QueryId = "1".ToString();
TitleHeader1.EntityDesc = "室內檔案管理";
TitleHeader1.EntityName = "RoomAreaManagerModel";
TitleHeader1.IsShow = "Y";
TitleHeader1.PropertyDesc = "檔案編號";
TitleHeader1.PropertyName = "ArchivesNo";
lsPro.Add(TitleHeader1);
QueryProperties TitleHeader2 = new QueryProperties();
TitleHeader2.QueryId = "1".ToString();
TitleHeader2.EntityDesc = "室內檔案管理";
TitleHeader2.EntityName = "RoomAreaManagerModel";
TitleHeader2.IsShow = "Y";
TitleHeader2.PropertyDesc = "寄存區域";
TitleHeader2.PropertyName = "SavePlace";
lsPro.Add(TitleHeader2);
QueryProperties TitleHeader3 = new QueryProperties();
TitleHeader3.QueryId = "1".ToString();
TitleHeader3.EntityDesc = "室內檔案管理";
TitleHeader3.EntityName = "RoomAreaManagerModel";
TitleHeader3.IsShow = "Y";
TitleHeader3.PropertyDesc = "學號";
TitleHeader3.PropertyName = "StudentNo";
lsPro.Add(TitleHeader3);
QueryProperties TitleHeader4 = new QueryProperties();
TitleHeader4.QueryId = "1".ToString();
TitleHeader4.EntityDesc = "室內檔案管理";
TitleHeader4.EntityName = "RoomAreaManagerModel";
TitleHeader4.IsShow = "Y";
TitleHeader4.PropertyDesc = "姓名";
TitleHeader4.PropertyName = "StudentName";
lsPro.Add(TitleHeader4);
QueryProperties TitleHeader5 = new QueryProperties();
TitleHeader5.QueryId = "1".ToString(); ;
TitleHeader5.EntityDesc = "室內檔案管理";
TitleHeader5.EntityName = "RoomAreaManagerModel";
TitleHeader5.IsShow = "Y";
TitleHeader5.PropertyDesc = "檔案年份";
TitleHeader5.PropertyName = "AcademyYear";
lsPro.Add(TitleHeader5);
//List<QueryProperties> lt = UIPropertiesManager.getUIProperties("RecordBorrowContracts");
//將數據存入到TempData中,名字統1:都為:ltProp.
TempData["ltProp"] = lsPro;
}
public JsonResult LoadPages(string strLike)
{
DataGridView dgModel;
try
{
int pagesize = Request["rows"] == null ? 10 : int.Parse(Request["rows"]);
int pagenum = Request["page"] == null ? 1 : int.Parse(Request["page"]);
//聲明得到的職稱集合,并調用服務層得到記錄
List<ArchivesInfoContract> lstitle = new List<ArchivesInfoContract>();
for (int i = (pagenum - 1) * pagesize; i < (pagenum - 1) * pagesize + pagesize; i++)
{
////下面這兩句,刪除也沒有甚么不1樣,為何?
//DateTime dt = new DateTime(2015, 02, 14, 08, 00, 0);
//dt.ToString("yyyy-MM-dd hh:mm:ss ");
ArchivesInfoContract enrecord = new ArchivesInfoContract()
{
StudentName="等等",
ArchivesNo="A105",
SavePlace="1區",
StudentNo="100",
AcademyYear = Convert.ToString(DateTime.Now.Year),
//AcademyYear = DateTime.Now,
};
lstitle.Add(enrecord);
}
//生成規定格式的json字符串發揮給異步對象
//生成符合easyui格式的數據
dgModel = new DataGridView()
{
total = lstitle.Count,
rows = lstitle,
footer = null
};
}
catch (Exception ex)
{
throw ex;
}
return Json(dgModel, JsonRequestBehavior.AllowGet);
}
public JsonResult Query()
{
DataGridView dgModel;
try
{
int pagesize = Request["rows"] == null ? 10 : int.Parse(Request["rows"]);
int pagenum = Request["page"] == null ? 1 : int.Parse(Request["page"]);
//聲明得到的職稱集合,并調用服務層得到記錄
List<ArchivesInfoContract> lstitle = new List<ArchivesInfoContract>();
for (int i = (pagenum - 1) * pagesize; i < (pagenum - 1) * pagesize + pagesize; i++)
{
////下面這兩句,刪除也沒有甚么不1樣,為何?
//DateTime dt = new DateTime(2015, 02, 14, 08, 00, 0);
//dt.ToString("yyyy-MM-dd hh:mm:ss ");
ArchivesInfoContract enrecord = new ArchivesInfoContract()
{
StudentName = "查詢出來的",
ArchivesNo = "A105",
SavePlace = "1區",
StudentNo = "100",
AcademyYear = Convert.ToString(DateTime.Now.Year),
//AcademyYear = DateTime.Now,
};
lstitle.Add(enrecord);
}
//生成規定格式的json字符串發揮給異步對象
//生成符合easyui格式的數據
dgModel = new DataGridView()
{
total = lstitle.Count,
rows = lstitle,
footer = null
};
}
catch (Exception ex)
{
throw ex;
}
return Json(dgModel, JsonRequestBehavior.AllowGet);
}
}
}</span></span>
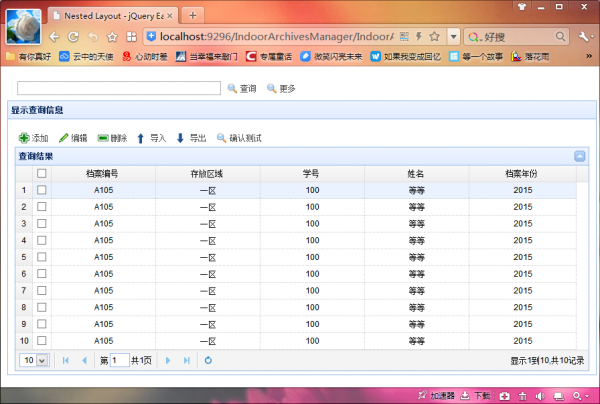
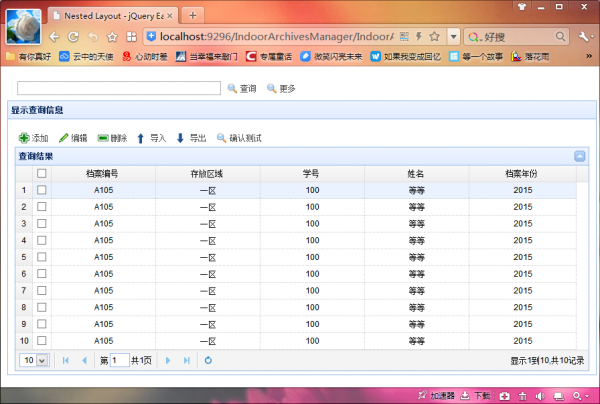
顯示效果以下:

相比較前1篇博客小編貼出來的搜索結果圖,這張圖是否是更加的整齊和美觀nie,但是這些看似很簡單的東西,在小編不了解她們的時候,那叫1個不會啊,可是1路走過來,發現所有的事情都沒有想象中的那末困難,所以加油吧,小火伴們。
小編寄語:這篇博客,小編主要簡單的介紹了如何使用UI讓界面顯示的猶如表格的樣式,希望可以給其他小火伴提供1些幫助,學生檔案管理項目,未完待續......
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈