初學甚么都不可以疏忽的地方就是這個東西的官方網站:http://freemarker.org/。下載或API都可以參考這里。
FreeMarker是甚么
非常的簡單明了。FreeMarker是1個java包。實現了MVC模式,分離開發者和設計師。也就是分離html也java的代碼。
FreeMarker是如何工作的

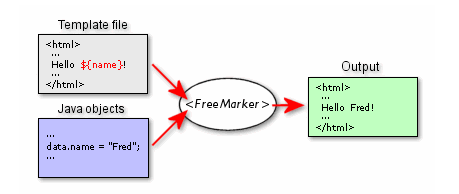
這是官網的圖。非常明確的說明了FreeMarker是如何運作的。首先需要有1個template模板,在那里就是1堆的html標簽和1些專屬FreeMarker的標簽,這些標簽以后會被具體的數據代替。這些數據就是有左下的Java objects提供。<FreeMarker>就是工程中的Jar包。他把這些模板和Java objects的數據加工組合以后輸出html頁面。所以,FreeMarker的功能,就如官網中1直強調的,不是別的而是1個模板引擎。
在工程中最后把這些捏合在1起,讓他們彼此知道、協同工作的是web.xml配置文件。這里先介紹web.xml的配置,以后具體說明如何1步1步的添加配置文件中觸及到的模板、java objects等。這樣有益于讀者從整體動身逐漸掌控每個相干的細節。
配置順次說明了:有1個叫Test的servlet,對應在代碼的example包的Test類。這個類的名字可以隨意起,其他的節點在配置的時候使用的知識servlet-name,然后他會找到這個類。下面的servlet-mapping在url中訪問*.do的時候會訪問這個servlet-name為Test的節點配置的類。以后,在index.jsp中添加1個指向*.do的超鏈接。全部的全部測試項目就能夠run起來了。
依照MVC的方式理解。在servlet-name中配置的類就是Controller。View就是模板。Model就是以后在HashMap中的數據。下面順次創建在配置文件中直接或間接需要用到的代碼。
添加可運行的代碼
這里假定你已創建了1個web project,這個project的名字叫做test。首先創建模板。1定要在WebRoot目錄下創建1個templates目錄。然后在里面添加后綴為ftl(freemarker template的縮寫),名稱為Test的模板。在配置文件中沒有出現模板叫甚么,所以這里你可以隨意命名這個模板文件。這個文件以后會在Controller中明確指定。不會出現找不到的問題。
代碼:
這個模板非常簡單。只在h1標簽中方了1個需要數據“user”的Freemarker標簽。這個“user”數據就是在以后的HashMap提供的。
然后添加Controller,也就是在web.xml配置文件中指定的example.Test類。首先在項目的根目錄下,創建1個“example”的包,然后在里面添加1個Servlet。Servlet的名稱設定為Test。名字可以隨便起,但是在配置文件中的必須和這個類的名稱是1致的。
代碼_config.setServletContextForTemplateLoading(this.getServletContext(), "templates");指定了模板文件所在的目錄,以后的全部的Controller的模板文件都是從這個地方找了,也就是前文指定的在WebRoot下創建的templates目錄。在后面的代碼Template t = _config.getTemplate("Test.ftl");中指定了具體的模板文件是哪個。Map root = new HashMap(); root.put("user", "Jack");指定了具體的數據Model。這個key值必須和在模板中設定的${user}1致。最后在方法t.process(root, out);中,把數據添加到模板中。通過這幾步以后,MVC的幾個部份就結合到了1起。
最后在index.jsp中添加1個超鏈接:<a href="Hello.do">Freemarker first page</a>。全部例子就能夠運行了。看那看效果吧。
Freemarker是1個功能10分強大的模板引擎。不只有文中介紹的簡單的數據的替換,還有指令、宏等功能。非常好用。
參考:
http://freemarker.org/docs/
http://gqsunrise.iteye.com/blog/1659118
