【Qt5開發及實例】8、各種對話框!!
來源:程序員人生 發布時間:2015-01-16 09:02:34 閱讀次數:4933次
1、標準文件對話框
就是點擊這個按鈕就會打開文件的對話框


具體的實現是:
頭文件dialog.h:
#include <QDialog>
#include <QLineEdit>
#include <QGridLayout> //網格布局
#include <QPushButton>
#include <iostream>
#include "inputdlg.h"
#include "msgboxdlg.h"
using namespace std;
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = 0);
~Dialog();
private:
//打開文件的控件
QPushButton *fileBtn;
QLineEdit *fileLineEdit;
QGridLayout *mainLayout;
private slots: //這個是槽函數
void showFile(); //打開文件
};
定義實現文件
dialog.cpp
#include "dialog.h"
#include <QFileDialog>
#include <QColorDialog>
#include <QMessageBox>
Dialog::Dialog(QWidget *parent)
: QDialog(parent) //構造函數
{
setWindowTitle("各種標準對話框的實例"); //設置編碼格式以后就能夠使用中文了
//文件控件
fileBtn = new QPushButton;
fileBtn->setText("wen件標準對話框實例");
fileLineEdit = new QLineEdit; //用來顯示選擇的文件名
mainLayout = new QGridLayout(this); //布局設計
mainLayout->addWidget(fileBtn, 0, 0);
mainLayout->addWidget(fileLineEdit, 0, 1);
connect(fileBtn, SIGNAL(clicked()), this, SLOT(showFile())); //事件關聯
}
//顯示文件相應
void Dialog::showFile()
{
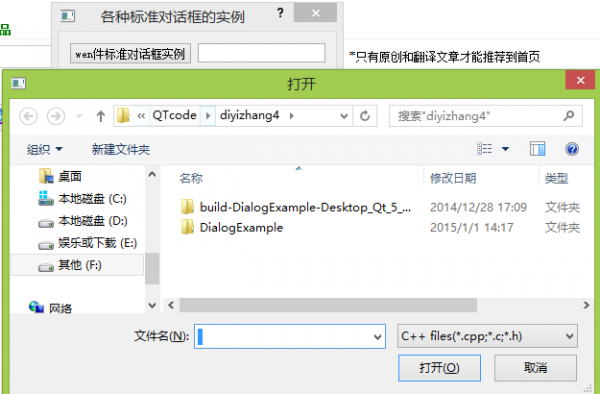
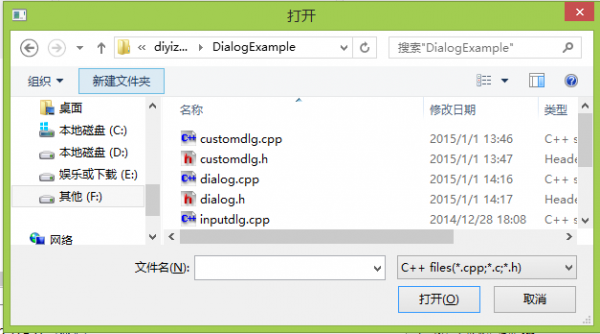
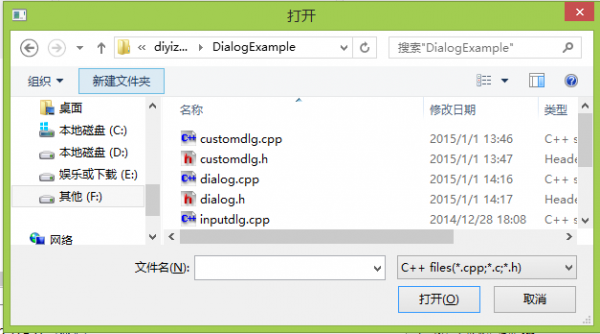
QString s = QFileDialog::getOpenFileName(this, "打開", "../ ", "C++ files(*.cpp;*.c;*.h)"); //第3個參數是打開的初始路徑,這里我們設置為debug的前1個文件夾
fileLineEdit->setText(s);
}
Dialog::~Dialog()
{
}
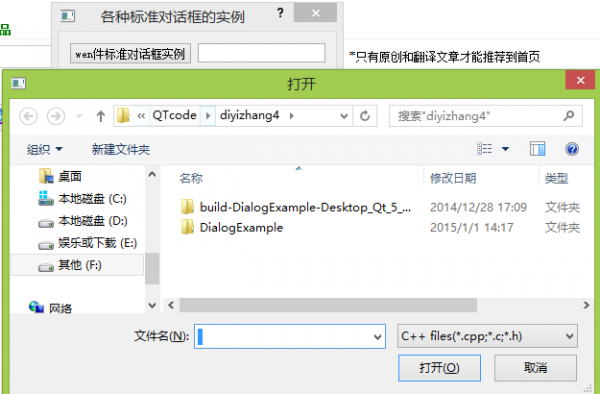
顯示結果:




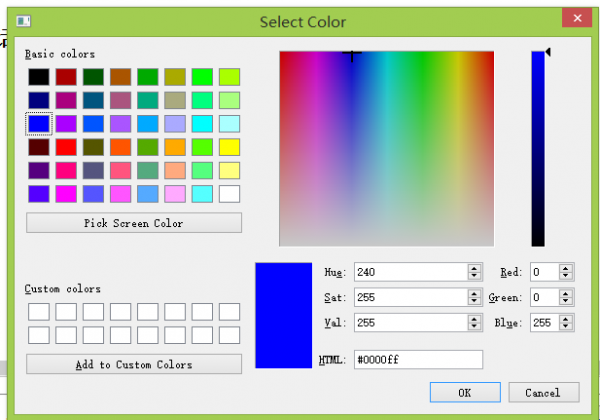
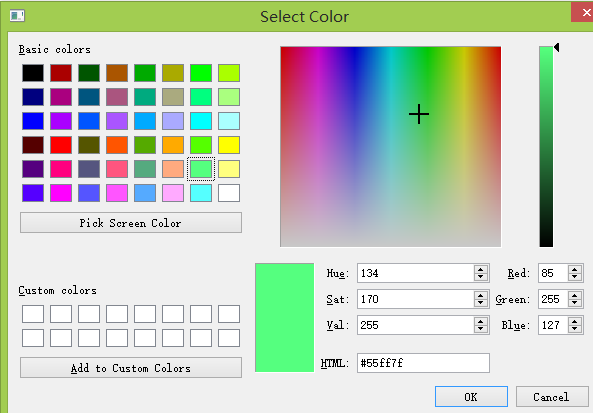
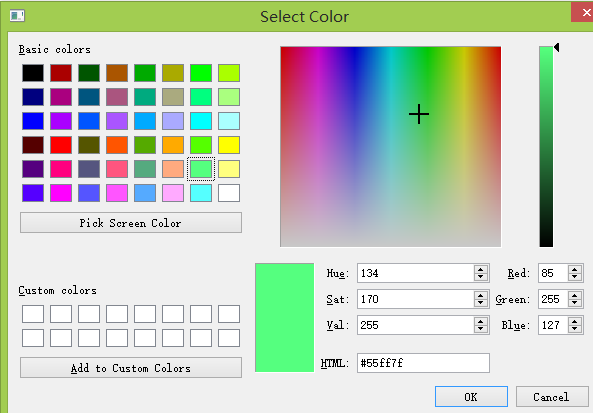
2、標準色彩對話框
顯示:


頭文件:
dialog.h
#include <QDialog>
#include <QLineEdit>
#include <QGridLayout> //網格布局
#include <QPushButton>
#include <QFontDialog>
#include <iostream>
#include "inputdlg.h"
#include "msgboxdlg.h"
using namespace std;
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = 0);
~Dialog();
private:
//打開文件的控件
QPushButton *fileBtn;
QLineEdit *fileLineEdit;
QGridLayout *mainLayout;
//這個是標準色彩的控件
QPushButton *colorBtn;
QFrame *colorFrame;
private slots: //這個是槽函數
void showFile(); //打開文件
void showColor(); //色彩的打開
};
dialog.cpp
#include "dialog.h"
#include <QFileDialog>
#include <QColorDialog>
#include <QMessageBox>
Dialog::Dialog(QWidget *parent)
: QDialog(parent) //構造函數
{
setWindowTitle("各種標準對話框的實例"); //設置編碼格式以后就能夠使用中文了
//文件控件
fileBtn = new QPushButton;
fileBtn->setText("wen件標準對話框實例");
fileLineEdit = new QLineEdit; //用來顯示選擇的文件名
mainLayout = new QGridLayout(this); //布局設計
mainLayout->addWidget(fileBtn, 0, 0);
mainLayout->addWidget(fileLineEdit, 0, 1);
connect(fileBtn, SIGNAL(clicked()), this, SLOT(showFile())); //事件關聯
//色彩部份
colorBtn = new QPushButton;
colorBtn->setText(tr("yan色標準對話框"));
colorFrame = new QFrame;
colorFrame->setFrameShape(QFrame::Box);
colorFrame->setAutoFillBackground(true);
mainLayout->addWidget(colorBtn, 1, 0);
mainLayout->addWidget(colorFrame, 1, 1);
connect(colorBtn, SIGNAL(clicked()), this, SLOT(showColor()));
}
//顯示色彩
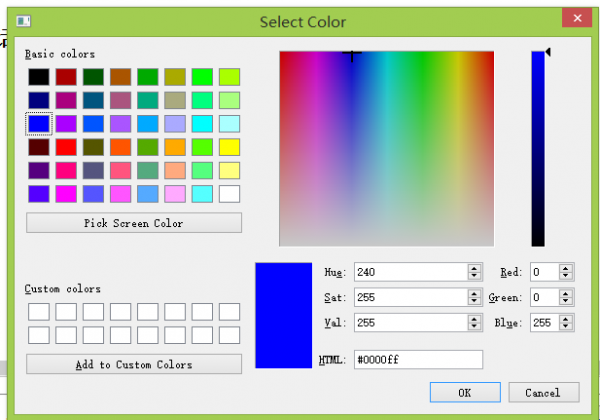
void Dialog::showColor()
{
/*
* getColor()函數是標準色彩對話框QColorDialog類的1個靜態函數,該函數返回用戶選擇的色彩值,下面是getColor()函數情勢:
* QColor getColor
* (
* const QColor& initial=Qt::white, //注
* QWidget* parent=0 //標準色彩對話框的父窗口
* );
*/
QColor c = QColorDialog::getColor(Qt::blue);
if(c.isValid())
{
colorFrame->setPalette(QPalette(c)); //這個得到選中的色彩顯示出來
}
}
//顯示文件相應
void Dialog::showFile()
{
QString s = QFileDialog::getOpenFileName(this, "打開", "../ ", "C++ files(*.cpp;*.c;*.h)"); //第3個參數是打開的初始路徑,這里我們設置為debug的前1個文件夾
fileLineEdit->setText(s);
}
Dialog::~Dialog()
{
}
結果:



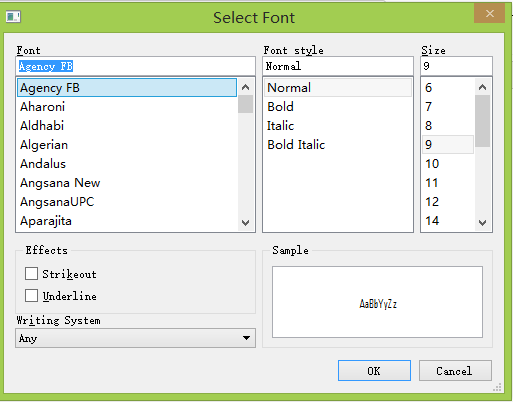
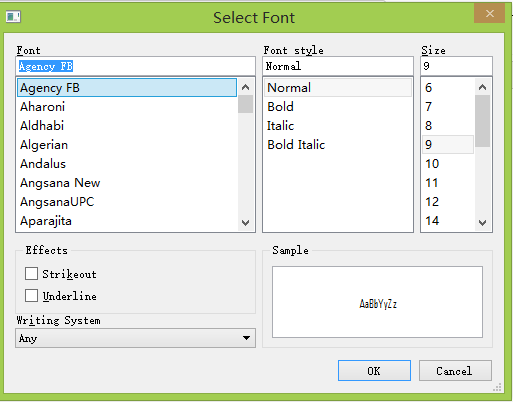
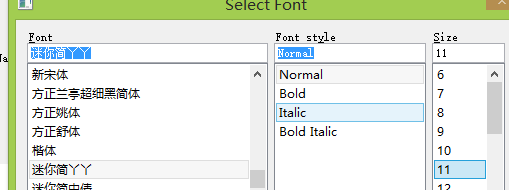
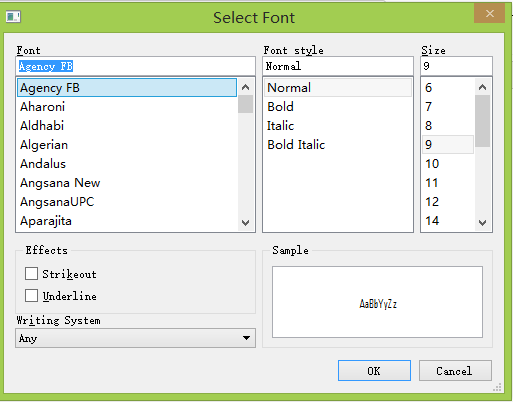
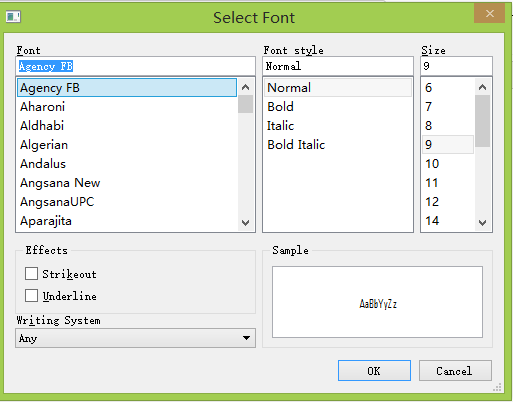
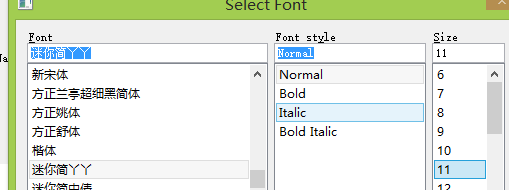
3、標準字體對話框
顯示:


dialog.h
#include <QDialog>
#include <QLineEdit>
#include <QGridLayout> //網格布局
#include <QPushButton>
#include <QFontDialog>
#include <iostream>
#include "inputdlg.h"
#include "msgboxdlg.h"
using namespace std;
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = 0);
~Dialog();
private:
//打開文件的控件
QPushButton *fileBtn;
QLineEdit *fileLineEdit;
QGridLayout *mainLayout;
//這個是標準色彩的控件
QPushButton *colorBtn;
QFrame *colorFrame;
//顯示字體的控件
QPushButton *fontBtn;
QLineEdit *fontLineEdit;
private slots: //這個是槽函數
void showFile(); //打開文件
void showColor(); //色彩的打開
void showFont(); //顯示字體
};
dialog.cpp
#include "dialog.h"
#include <QFileDialog>
#include <QColorDialog>
#include <QMessageBox>
Dialog::Dialog(QWidget *parent)
: QDialog(parent) //構造函數
{
setWindowTitle("各種標準對話框的實例"); //設置編碼格式以后就能夠使用中文了
//文件控件
fileBtn = new QPushButton;
fileBtn->setText("wen件標準對話框實例");
fileLineEdit = new QLineEdit; //用來顯示選擇的文件名
mainLayout = new QGridLayout(this); //布局設計
mainLayout->addWidget(fileBtn, 0, 0);
mainLayout->addWidget(fileLineEdit, 0, 1);
connect(fileBtn, SIGNAL(clicked()), this, SLOT(showFile())); //事件關聯
//色彩部份
colorBtn = new QPushButton;
colorBtn->setText(tr("yan色標準對話框"));
colorFrame = new QFrame;
colorFrame->setFrameShape(QFrame::Box);
colorFrame->setAutoFillBackground(true);
mainLayout->addWidget(colorBtn, 1, 0);
mainLayout->addWidget(colorFrame, 1, 1);
connect(colorBtn, SIGNAL(clicked()), this, SLOT(showColor()));
//字體部份
fontBtn = new QPushButton;
fontBtn->setText(tr("zi體標準對話框實例"));
fontLineEdit = new QLineEdit; //顯示更改的字符串
fontLineEdit->setText(tr("cutter_point來啦!"));
mainLayout->addWidget(fontBtn, 2, 0);
mainLayout->addWidget(fontLineEdit, 2, 1);
connect(fontBtn, SIGNAL(clicked()), this, SLOT(showFont()));
}
//顯示字體選中
void Dialog::showFont()
{
/*
* QFont getFont
* (
* bool* ok, //注
* QWidget* parent=0 //標準字體對話框的父窗口
* );
*/
bool ok; //參數
cout<<ok<<"------------------sdasdasdasd"<<endl;
QFont f = QFontDialog::getFont(&ok);
cout<<ok<<"------------------sdasdasdasd"<<endl;
if(ok)
{
fontLineEdit->setFont(f);
}
}
//顯示色彩
void Dialog::showColor()
{
/*
* getColor()函數是標準色彩對話框QColorDialog類的1個靜態函數,該函數返回用戶選擇的色彩值,下面是getColor()函數情勢:
* QColor getColor
* (
* const QColor& initial=Qt::white, //注
* QWidget* parent=0 //標準色彩對話框的父窗口
* );
*/
QColor c = QColorDialog::getColor(Qt::blue);
if(c.isValid())
{
colorFrame->setPalette(QPalette(c)); //這個得到選中的色彩顯示出來
}
}
//顯示文件相應
void Dialog::showFile()
{
QString s = QFileDialog::getOpenFileName(this, "打開", "../ ", "C++ files(*.cpp;*.c;*.h)"); //第3個參數是打開的初始路徑,這里我們設置為debug的前1個文件夾
fileLineEdit->setText(s);
}
Dialog::~Dialog()
{
}
結果:



4、標準輸入對話框類


inputdlg.h
#include <QLabel>
#include <QPushButton>
#include <QGridLayout>
#include <QDialog>
#include <QWidget>
class InputDlg : public QDialog
{
Q_OBJECT
public:
//構造函數
InputDlg(QWidget* parent = 0);
private slots: //對應的槽函數
void ChangeName(); //改變名字
void ChangeSex();
void ChangeAge();
void ChangeScore();
private: //私有成員,1般控件都定義為私有成員
//標簽
QLabel *nameLabel1;
QLabel *sexLabel1;
QLabel *ageLabel1;
QLabel *scoreLabel1;
QLabel *nameLabel2;
QLabel *sexLabel2;
QLabel *ageLabel2;
QLabel *scoreLabel2;
//按鈕
QPushButton *nameBtn;
QPushButton *sexBtn;
QPushButton *ageBtn;
QPushButton *scoreBtn;
//布局管理 網格布局
QGridLayout *mainLayout;
};
inputdlg.cpp
#include "inputdlg.h"
#include <QInputDialog>
InputDlg::InputDlg(QWidget *parent) : QDialog(parent)
{
setWindowTitle("標準輸入對話框的實例"); //這個窗口的名字
nameLabel1 = new QLabel;
nameLabel1->setText(tr("姓名:"));
nameLabel2 = new QLabel;
nameLabel2->setText(tr("張3")); //姓名的初始值
nameLabel2->setFrameStyle(QFrame::Panel|QFrame::Sunken); //設置顯示的樣式
nameBtn = new QPushButton;
nameBtn->setText(tr("修改姓名"));
sexLabel1 = new QLabel;
sexLabel1->setText(tr("性別:"));
sexLabel2 = new QLabel;
sexLabel2->setText(tr("man")); //性別的初始化
sexLabel2->setFrameStyle(QFrame::Panel|QFrame::Sunken);
sexBtn = new QPushButton;
sexBtn->setText(tr("修改性別"));
ageLabel1 = new QLabel;
ageLabel1->setText(tr("年齡:"));
ageLabel2 = new QLabel;
ageLabel2->setText(tr("21")); //年齡的初始化
ageLabel2->setFrameStyle(QFrame::Panel|QFrame::Sunken); //設置顯示的樣式
ageBtn = new QPushButton;
ageBtn->setText(tr("修改年齡"));
scoreLabel1 = new QLabel;
scoreLabel1->setText(tr("成績:"));
scoreLabel2 = new QLabel;
scoreLabel2->setText(tr("80")); //年齡的初始化
scoreLabel2->setFrameStyle(QFrame::Panel|QFrame::Sunken); //設置顯示的樣式
scoreBtn = new QPushButton;
scoreBtn->setText(tr("修改成績"));
mainLayout = new QGridLayout(this);
//第1行的控件
mainLayout->addWidget(nameLabel1, 0, 0);
mainLayout->addWidget(nameLabel2, 0, 1);
mainLayout->addWidget(nameBtn, 0, 2);
//第2行的控件
mainLayout->addWidget(sexLabel1, 1, 0);
mainLayout->addWidget(sexLabel2, 1, 1);
mainLayout->addWidget(sexBtn, 1, 2);
//第3行的控件
mainLayout->addWidget(ageLabel1, 2, 0);
mainLayout->addWidget(ageLabel2, 2, 1);
mainLayout->addWidget(ageBtn, 2, 2);
//第4行的控件
mainLayout->addWidget(scoreLabel1, 3, 0);
mainLayout->addWidget(scoreLabel2, 3, 1);
mainLayout->addWidget(scoreBtn, 3, 2);
mainLayout->setMargin(15);
mainLayout->setSpacing(10);
connect(nameBtn, SIGNAL(clicked()), this, SLOT(ChangeName()));
connect(sexBtn, SIGNAL(clicked()), this, SLOT(ChangeSex()));
connect(ageBtn, SIGNAL(clicked()), this, SLOT(ChangeAge()));
connect(scoreBtn, SIGNAL(clicked()), this, SLOT(ChangeScore()));
}
/*
* QString getText
(
QWidget* parent, //標準輸入對話框的父窗口
const QString& title, //標準輸入對話框的標題名
const QString& label, //標準輸入對話框的標簽提示
QLineEdit::EchoMode mode=QLineEdit::Normal,
//指定標準輸入對話框中QLineEdit控件的輸入
模式
const QString& text=QString(), //標準字符串輸入對話框彈出時QLineEdit控件
中默許出現的文字
bool* ok=0, //注
Qt::WindowFlags flags=0 指明標準輸入對話框的窗體標識
)
*/
//相應槽的實現
void InputDlg::ChangeName()
{
//cout<<"???"<<endl;
bool ok;
QString text = QInputDialog::getText(this, "標準字符串輸入對話框", "qing輸入姓名:", QLineEdit::Normal, nameLabel2->text(), &ok);
if(ok && !text.isEmpty())
nameLabel2->setText(text);
}
/*
*
*QString getItem
(
QWidget* parent, //標準輸入對話框的父窗口
const QString& title, //標準輸入對話框的標題名
const QString& label, //標準輸入對話框的標簽提示
const QStringList& items, //注(1)
int current=0, //注(2)
bool editable=true, //指定QComboBox控件中顯示的文字是不是可編輯
bool* ok=0, //注(3)
Qt::WindowFlags flags=0 //指明標準輸入對話框的窗口標識
);
*/
void InputDlg::ChangeSex()
{
//cout<<"???"<<endl;
QStringList SexItems;
SexItems<< "man" << "woman" ; //流,把這兩個字符串輸入到SexItems
bool ok;
QString SexItem = QInputDialog::getItem(this, "標準tiaomuxuan擇對話框",
"the請選擇性別", SexItems, 0, false, &ok);
if(ok && !SexItem.isEmpty())
{
sexLabel2->setText(SexItem);
}
}
/*
*int getInt
(
QWidget* parent, //標準輸入對話框的父窗口
const QString& title, //標準輸入對話框的標題名
const QString& label, //標準輸入對話框的標簽提示
int value=0, //指定標準輸入對話框中QSpinBox控件的默許顯示值
int min=⑵147483647, //指定QSpinBox控件的數值范圍
int max=2147483647,
int step=1, //指定QSpinBox控件的步進值
bool* ok=0, //注
Qt::WindowFlags flags=0 //指明標準輸入對話框的窗口標識
)
*/
void InputDlg::ChangeAge()
{
//cout<<"???"<<endl;
bool ok;
int age = QInputDialog::getInt(this, "chinese in here is wrong", "input the age", ageLabel2->text().toInt(&ok), 0, 100, 1, &ok);
if(ok)
ageLabel2->setText(QString("%1").arg(age));
}
/*
* double getDouble
(
QWidget* parent, //標準輸入對話框的父窗口
const QString& title, //標準輸入對話框的標題名
const QString& label, //標準輸入對話框的標簽提示
double value=0, //指定標準輸入對話框中QSpinBox控件默許的顯示值
double min=⑵147483647, //指定QSpinBox控件的數值范圍
double max=2147483647,
int decimals=1, //指定QSpinBox控件的步進值
bool* ok=0, //注
Qt::WindowFlags flags=0 //指明標準輸入對話框的窗口標識
)
* */
void InputDlg::ChangeScore()
{
//cout<<"???"<<endl;
bool ok;
double score = QInputDialog::getDouble(this, "fuck i can`t use chinese", "input score", scoreLabel2->text().toDouble(&ok), 0, 100, 1, &ok);
if(ok)
scoreLabel2->setText(QString("%1").arg(score));
}
結果:






5、消息對話框

msgboxdlg.h
#ifndef MSGBOXDLG_H
#define MSGBOXDLG_H
#include <QDialog>
#include <QPushButton>
#include <QGridLayout>
#include <QDialog>
#include <QLabel>
class MsgBoxDlg : public QDialog
{
Q_OBJECT
public:
MsgBoxDlg(QWidget *parent = 0);
private slots: //槽函數,私有的
void showQuestionMsg(); //顯示問題
void showInformationMsg(); //顯示信息
void showWarningMsg(); //正告框
void showCriticalMsg();
void showAboutMsg();
void showAboutQtMsg();
private:
QLabel *label;
QPushButton *questionBtn;
QPushButton *informationBtn;
QPushButton *warningBtn;
QPushButton *criticalBtn;
QPushButton *aboutBtn;
QPushButton *aboutQtBtn;
QGridLayout *mainLayout;
};
#endif // MSGBOXDLG_H
msgboxdlg.cpp
/**
* 書本:【Qt5開發及實例】
* 功能:實現各種消息對話框
* 文件:msgboxdlg.cpp
* 時間:2015年1月1日12:41:32
* 作者:cutter_point
*/
#include <QMessageBox>
#include "msgboxdlg.h"
MsgBoxDlg::MsgBoxDlg(QWidget *parent) :
QDialog(parent)
{
setWindowTitle("標準消息對話框的實例");
label = new QLabel; //創建1個標簽
label->setText("請選擇1個消息框");
questionBtn = new QPushButton;
questionBtn->setText("question題框");
informationBtn = new QPushButton;
informationBtn->setText("information");
warningBtn = new QPushButton;
warningBtn->setText("warning");
criticalBtn = new QPushButton;
criticalBtn->setText("informationwarning");
aboutBtn = new QPushButton;
aboutBtn->setText("about");
aboutQtBtn = new QPushButton;
aboutQtBtn->setText("aboutQt");
//為這些按鈕布局
mainLayout = new QGridLayout(this); //為這個界面布局
mainLayout->addWidget(label, 0, 0, 1, 2);
mainLayout->addWidget(questionBtn, 1, 0);
mainLayout->addWidget(informationBtn, 1, 1);
mainLayout->addWidget(warningBtn, 2, 0);
mainLayout->addWidget(criticalBtn, 2, 1);
mainLayout->addWidget(aboutBtn, 3, 0);
mainLayout->addWidget(aboutQtBtn, 3, 1);
//事件相干聯
connect(questionBtn, SIGNAL(clicked()), this, SLOT(showQuestionMsg()));
connect(informationBtn, SIGNAL(clicked()), this, SLOT(showInformationMsg()));
connect(warningBtn, SIGNAL(clicked()), this, SLOT(showWarningMsg()));
connect(criticalBtn, SIGNAL(clicked()), this, SLOT(showCriticalMsg()));
connect(aboutBtn, SIGNAL(clicked()), this, SLOT(showAboutMsg()));
connect(aboutQtBtn, SIGNAL(clicked()), this, SLOT(showAboutQtMsg()));
}
/*
*StandardButton QMessageBox::question
* (QWidget * parent, const QString & title, const QString & text, StandardButtons buttons = StandardButtons( Yes | No ),
* StandardButton defaultButton = NoButton) [static]
*/
void MsgBoxDlg::showQuestionMsg()
{
label->setText("Question Message Box");
switch (QMessageBox::question(this, "QuestionInformation", "you have changed the information, close it?", QMessageBox::Ok|QMessageBox::Cancel
, QMessageBox::Ok))
{
case QMessageBox::Ok:
label->setText("Question button/OK");
break;
case QMessageBox::Cancel:
label->setText("Question button/Cancel");
break;
default:
break;
}
return;
}
/*
*StandardButton information
* (QWidget * parent, const QString & title, const QString & text, StandardButtons buttons = Ok, StandardButton defaultButton = NoButton)
*/
void MsgBoxDlg::showInformationMsg()
{
label->setText("Information Message Box");
QMessageBox::information(this, "information", "welcome this is a information test");
return;
}
/*
* StandardButton warning
* (QWidget * parent, const QString & title, const QString & text, StandardButtons buttons = Ok, StandardButton defaultButton = NoButton)
* */
void MsgBoxDlg::showWarningMsg()
{
label->setText("warning Message Box");
switch(QMessageBox::warning(this, "warning", "this have not save, you need save?", QMessageBox::Save|QMessageBox::Discard|QMessageBox::Cancel,
QMessageBox::Save))
{
case QMessageBox::Save:
label->setText("warning button/save");
break;
case QMessageBox::Discard:
label->setText("warning button/Discard");
break;
case QMessageBox::Cancel:
label->setText("Warning button/Cancel");
break;
default:
break;
}
return;
}
/*
*StandardButton critical
* (QWidget * parent, const QString & title, const QString & text, StandardButtons buttons = Ok, StandardButton defaultButton = NoButton)
* */
void MsgBoxDlg::showCriticalMsg()
{
label->setText("Critical Message Box");
QMessageBox::critical(this, "Critical", "this is a Critical test");
return;
}
/*
* void about(QWidget * parent, const QString & title, const QString & text)
* */
void MsgBoxDlg::showAboutMsg()
{
label->setText("About Message Box");
QMessageBox::about(this, "Aboutinformation", "this is a 'About' test! ");
return;
}
/*
* void aboutQt(QWidget * parent, const QString & title = QString())
* */
void MsgBoxDlg::showAboutQtMsg()
{
label->setText("About Qt Message Box"); //關于Qt消息框
QMessageBox::aboutQt(this, "About Qt "); //這個是消息框的標題
return;
}
結果:






6、自定義消息框

customdlg.h
/**
* 書本:【Qt5開發及實例】
* 功能:實現自定義的消息框
* 文件:customdlg.h
* 時間:2015年1月1日13:47:07
* 作者:cutter_point
*/
#ifndef CUSTOMDLG_H
#define CUSTOMDLG_H
#include <QDialog>
class CustomDlg : public QDialog
{
Q_OBJECT
public:
CustomDlg(QWidget *parent = 0);
signals:
public slots:
};
#endif // CUSTOMDLG_H
其余在dialog.cpp中實現:
結果:



result終究結果:

資源下載地址:。。。。我也是醉了,我上傳的文件,我就想看看,就這么難,時不時給我崩潰1下,你逗我呢?而且速度那末慢,我不知道為何,代碼全都是死循環嗎,為毛那末慢!!!!
好吧:http://download.csdn.net/detail/cutter_point/8318799
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈