使用Nginx負(fù)載均衡搭建高性能.NETweb應(yīng)用程序二
來(lái)源:程序員人生 發(fā)布時(shí)間:2015-01-16 08:17:11 閱讀次數(shù):3266次
在文章《使用Nginx負(fù)載均衡搭建高性能.NETweb利用程序1》中,讓我們對(duì)Nginx有了1個(gè)初步認(rèn)識(shí),下面我們將在windows平臺(tái)下面使用Nginx演示集群部署我們的web利用。
1、下載Nginx部署包
到Nginx官網(wǎng)去下載1個(gè)windows平臺(tái)下面的Nginx部署包,目前我下載的是1個(gè)nginx⑴.6.2版本的。
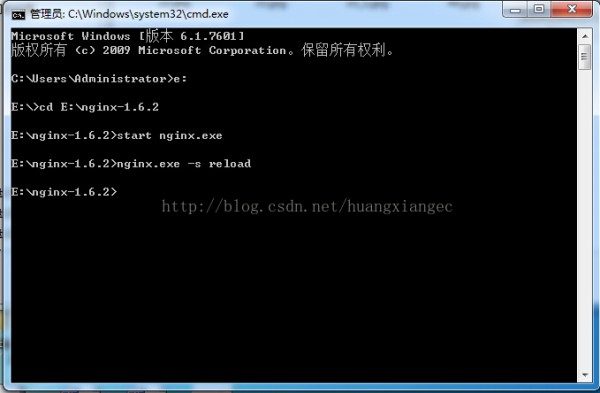
2、命令啟動(dòng)服務(wù)
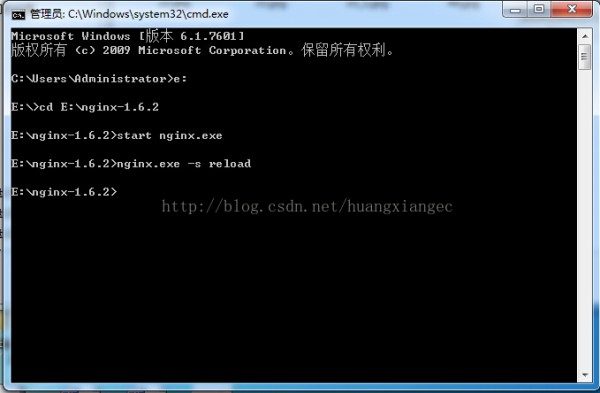
啟動(dòng):start nginx.exe
停止:nginx -s stop
重新加載: nginx -s reload
3、實(shí)例搭建
首選:我們要在我們的iis上面把我們做好的web利用部署上去,部署到不同的機(jī)器上面,設(shè)置好對(duì)應(yīng)的ip和端口號(hào),由于我在本機(jī)摹擬出效果,所以我就在本機(jī)的iis上臉部署了2個(gè)web利用,第1個(gè)web利用部署在localhost:8011端口,第2個(gè)利用部署為localhost:8012端口,同時(shí)為了看到演示效果,我們把里面的WebForm1.aspx頁(yè)面做了1個(gè)標(biāo)記,里面標(biāo)記為:第幾個(gè)web利用程序的頁(yè)面,實(shí)際我們部署系統(tǒng),不需要這樣做,就是把我們的1個(gè)web利用部署到不同機(jī)器上面的服務(wù)器上,下面所示。
web利用1地址:http://localhost:8011/WebForm1.aspx
web利用2地址:http://localhost:8012/WebForm1.aspx
(1)啟動(dòng)Nginx服務(wù)

(2)修改Nginx配置項(xiàng),具體配置說(shuō)明,我們?cè)趨?shù)設(shè)置部門(mén)說(shuō)明,然后驗(yàn)證服務(wù)是不是正常啟動(dòng)。

(3)訪問(wèn)地址http://localhost:8010/WebForm1.aspx視察結(jié)果


(4)這樣我們就能夠摹擬出負(fù)載均衡效果了,ok
4、其他說(shuō)明
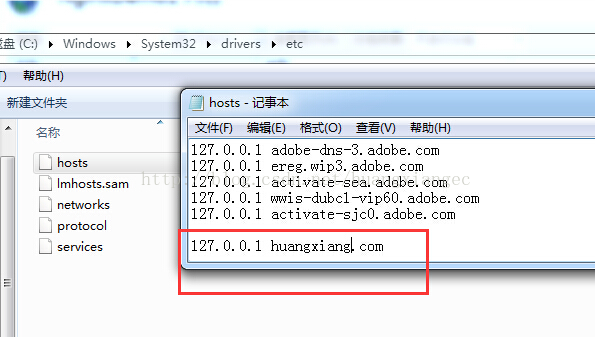
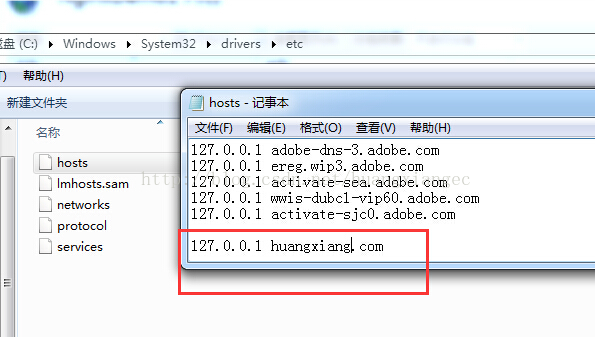
(1)配置域名訪問(wèn):首先我們要在Nginx中添加域名設(shè)置,其次我們要在本機(jī)設(shè)置127.0.0.1映照為域名

這樣我們就能夠這樣訪問(wèn)了:http://huangxiang:8010/WebForm1.aspx
(2)配置Ngnix啟動(dòng)的進(jìn)程數(shù)量,我們可以在進(jìn)程中關(guān)注其進(jìn)程數(shù)量變化

5、參數(shù)設(shè)置
#定義Nginx運(yùn)行的用戶和用戶組
#user nobody;
#Nginx進(jìn)程數(shù),建議和cpu總內(nèi)核1致
worker_processes 2;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
#定義單個(gè)進(jìn)程的最大連接數(shù)(實(shí)際最大連接數(shù)要除以2)
worker_connections 1024;
}
#定義http
服務(wù)器
http {
include mime.types;#定義文件擴(kuò)大名和文件類型映照表
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#
access_log logs/
access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
#
服務(wù)器的集群
upstream huangxiang.com { #
服務(wù)器集群名字
#server 172.16.21.13:8081 weight=1;#
服務(wù)器配置 weight是權(quán)重的意思,權(quán)重越大,分配的幾率越大。
#server 192.168.1.186:8081 weight=1;
#server 172.16.1.14:8081 weight=2;
#server 172.16.1.15:8081 weight=1;
#server 172.16.1.15:80 weight=1;
server 127.0.0.1:8011 weight=1;
server 127.0.0.1:8012 weight=2;
}
#虛擬機(jī)主機(jī)配置
server {
listen 8010;#端口號(hào)
server_name localhost huangxiang.com;#域名可以有多個(gè),多個(gè)用空格分開(kāi)
#charset koi8-r;
#
access_log logs/host.
access.log main;
#location / {
# root html;
# index index.html index.htm;
#}
location / {
proxy_pass http://huangxiang.com;
proxy_redirect default;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ .php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ .php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny
access to .ht
access files, if Apache's document root
# concurs with nginx's one
#
#location ~ /.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
生活不易,碼農(nóng)辛苦
如果您覺(jué)得本網(wǎng)站對(duì)您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈(zèng)