為調試JavaScript添加輸出窗口
來源:程序員人生 發布時間:2013-11-16 22:47:26 閱讀次數:2799次
調試JavaScript是一件很麻煩的事,盡管有很多很好用的調試工具,但有時候想要跟蹤值的變化,但即不想中斷腳本執行,也不想用alert顯示值信息,這種情況下,一般的做法是在頁面上添加一個DIV或者其它元素,然后再往里面添加調試信息。雖然不是很復雜的實現,但每次都要這樣就會很麻煩,所以我寫了一小段腳本,用來自動生成這個輸出窗口。
window.Babu = {};
Babu.Debugging = {};
Babu.Debugging.writeLine = function(format, arg1, arg2) {
var console = Babu.Debugging._getConsole();
if (console.get_visible()) {
var msg = format;
if (typeof msg !== "undefined" && msg !== null) {
var index;
if (typeof msg === "string") {
var array = format.match(/{(d+)}/g);
if (array) {
for (var i = 0; i < array.length; i++) {
index = array[i];
index = parseInt(index.substr(1, index.length - 2)) + 1;
msg = msg.replace(array[i], arguments[index]);
}
}
}
}
var span = document.createElement("SPAN");
span.appendChild(document.createTextNode(msg));
console._output.appendChild(span);
console._output.appendChild(document.createElement("BR"));
span.scrollIntoView();
return span;
}
}
Babu.Debugging._getConsole = function() {
var console = Babu.Debugging._console;
if (!console) {
var div = document.createElement("DIV");
div.style.position = "fixed";
div.style.right = "3px";
div.style.bottom = "3px";
div.style.width = "350px";
div.style.height = "180px";
div.style.backgroundColor = "white";
div.style.color = "black";
div.style.border = "solid 2px #afafaf";
div.style.fontSize = "12px";
document.body.appendChild(div);
Babu.Debugging._console = console = div;
div = document.createElement("DIV");
div.style.backgroundColor = "#e0e0e0";
div.style.position = "absolute";
div.style.left = "0px";
div.style.right = "0px";
div.style.top = "0px";
div.style.height = "16px";
div.style.padding = "2px 2px";
div.style.margin = "0px";
console.appendChild(div);
console._toolbar = div;
div = document.createElement("DIV");
div.style.overflow = "auto";
div.style.whiteSpace = "nowrap";
div.style.position = "absolute";
div.style.left = "0px";
div.style.right = "0px";
div.style.top = "20px";
div.style.bottom = "0px";
div.style.height = "auto";
console.appendChild(div);
console._output = div;
var btn;
btn = document.createElement("SPAN");
btn.innerHTML = "收縮";
btn.style.margin = "0px 3px";
btn.style.cursor = "pointer";
console._toolbar.appendChild(btn);
btn.onclick = function() { if (console.get_collapsed()) console.expand(); else console.collapse(); }
btn = document.createElement("SPAN");
btn.innerHTML = "清除";
btn.style.margin = "0px 3px";
btn.style.cursor = "pointer";
console._toolbar.appendChild(btn);
btn.onclick = Babu.Debugging.clearConsole;
btn = document.createElement("SPAN");
btn.innerHTML = "關閉";
btn.style.cursor = "pointer";
btn.style.margin = "0px 3px";
console._toolbar.appendChild(btn);
btn.onclick = function() { Babu.Debugging.hideConsole(); }
console.get_visible = function() { return this.style.display !== "none" };
console.get_collapsed = function() { return !(!this._collapseState) };
console.collapse = function() {
if (!this.get_collapsed()) {
this._output.style.display = "none";
this._toolbar.childNodes[1].style.display = "none";
this._toolbar.childNodes[2].style.display = "none";
this._toolbar.childNodes[0].innerHTML = "展開";
this._collapseState = { width: this.style.width, height: this.style.height }
this.style.width = "30px";
this.style.height = "16px";
}
}
console.expand = function() {
if (this.get_collapsed()) {
this._output.style.display = "";
this._toolbar.childNodes[1].style.display = "";
this._toolbar.childNodes[2].style.display = "";
this._toolbar.childNodes[0].innerHTML = "收縮";
this.style.width = this._collapseState.width;
this.style.height = this._collapseState.height;
this._collapseState = null;
}
}
}
return console;
}
Babu.Debugging.showConsole = function() {
Babu.Debugging._getConsole().style.display = "";
}
Babu.Debugging.hideConsole = function() {
var console = Babu.Debugging._console;
if (console) {
console.style.display = "none";
}
}
Babu.Debugging.clearConsole = function() {
var console = Babu.Debugging._console;
if (console) console._output.innerHTML = "";
}
調用方法很簡單:
Babu.Debugging.writeLine("調試信息");
Babu.Debugging.writeLine("帶參數的調試信息:參數1={0},參數2={1}", arg1, arg2);
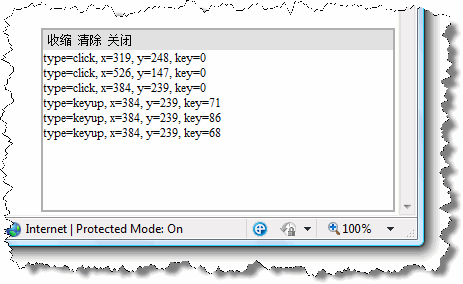
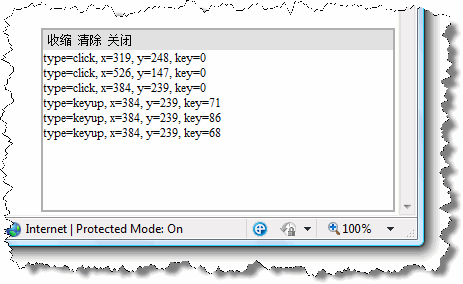
調用之后,會自動在窗口的右下角出現一個固定位置的窗口,并顯示相應的內容。效果圖請看下面:

轉自:http://www.cnblogs.com/effun/
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈