HTML+JS實現在圖片上傳前實現本地預覽
來源:程序員人生 發布時間:2014-04-08 10:54:27 閱讀次數:3242次
如何在圖片上傳前實現本地預覽,這個功能實現起來似乎很簡單,但卻又是很棘手。
之前在從事項目開發中,遇到過這樣的問題,原先有寫好的代碼,以為是很好實現的功能,
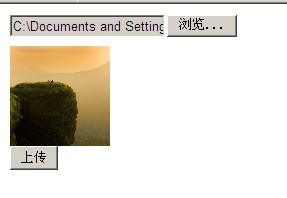
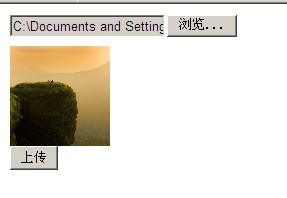
故沒有特別在意。今天無意中研究了一下,原來并不像想象中的那樣簡單。直接上代碼 如圖

HTML代碼:
<table>
<tr>
<td>
<asp:FileUpload ID="BtnUpload" runat="server" onchange="onFilechange()" />
</td>
</tr>
<tr>
<td>
<img id="ImagePhoto" alt="" src="" height="100px" width="100px" />
<div id="pic" runat="server" style="filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale);
width: 100px; height: 100px; display: none">
</div>
<asp:Button ID="Button1" runat="server" Text="上傳" />
</td>
</tr>
<tr>
<td>
</td>
</tr>
</table>
JS代碼:
<script language="javascript" type="text/javascript">
function onFilechange() {
var url = $("#BtnUpload").attr("value");
$("#ImagePhoto").css("width", "0");
$("#ImagePhoto").css("height", "0");
$("#pic").css("display", "block");
document.getElementById("pic").filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = url;
}
</script>
注意以下代碼:
<div id="pic" runat="server" style="filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale);
width: 100px; height: 100px; display: none">
</div>
這里的div就是預覽照片的,默認的image控件初始化的時候加載,當選擇了新的照片后會隱藏image控件,顯示Pic。
這里的filter:Progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale) 是微軟內置的庫,作用是實現本地圖片預覽。
這里會存在一個問題,在網頁中圖片是不識別絕對路徑的,只識別網絡路徑,我想這個庫應該是將本地的路徑轉換成網絡的路徑吧。(個人猜測!)
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈