Ext中的表單提示, 有時候不是那么的盡人意, 于是我們就會想到重寫它的方法, 于是筆者寫我幾個例子試試:
| Ext.form.FormPanel.prototype.submit = function(){ if(!this.form.isValid(true)) this.validateItems(); else return this.form.submit.apply(this.form,arguments) } //## 擴展form驗證 Ext.form.FormPanel.prototype.validateItems = function() { try { var items = this.items.items; var blanks = ""; var errorFields = []; for(var i = 0; i < items.length; i ++ ) { if( ! items[i].isValid(true)) { if(items[i].blankText.indexOf("This is") == -1) items[i].blankText = items[i].fieldLabel+"不能為空!"; blanks += items[i].blankText + "<br/>"; errorFields.push(items[i]); } } blanks = blanks.substr(0, blanks.length - 5); Ext.Msg.show( { title : '驗證信息', icon : Ext.MessageBox.ERROR, buttons : Ext.MessageBox.OK, width : 350, msg : blanks.toString(), fn : function() { for(var i = 0; i < errorFields.length; i ++ ) { errorFields[i].reset(); } errorFields[0].selectText(); errorFields = null; return; } }); } finally { blanks = null; items = null; } }; Ext.form.BasicForm.prototype.validateItems = Ext.form.FormPanel.prototype.validateItems; |
這是一個表單驗證的例子, 再放一個添加vtype類型的代碼:
| Ext.apply(Ext.form.VTypes,{ password: function(val,field) { if(field.passField) { var pwd=Ext.getCmp(field.passField); return (val==pwd.getValue()); } return true; }, passwordText: '兩次輸入的密碼不一致!' }); |
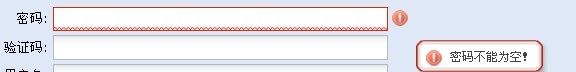
上面這個就是驗證兩次密碼的輸入是否一致,有時候看到FormPanel里的allowBlank提示是很不爽, 它只會提示 “該輸入項為必輸項” 這樣的提示總覺得不舒服, 于是筆者給他改成了這樣“用戶名不能為空!” 等等, 注明到底是哪個為必填項,重寫Ext的 方法代碼如下:
| Ext.form.TextField.prototype.validateValue = function(value){ if(Ext.isFunction(this.validator)) { var msg=this.validator(value); if(msg!==true) { this.markInvalid(msg); return false; } } if(value.length<1||value===this.emptyText) { if(this.allowBlank) { this.clearInvalid(); return true; } else { if(this.blankText.length == 5) this.markInvalid(this.fieldLabel + this.blankText); else this.markInvalid(this.blankText); return false; } } if(value.length<this.minLength) { this.markInvalid(String.format(this.minLengthText,this.minLength)); return false; } if(value.length>this.maxLength) { this.markInvalid(String.format(this.maxLengthText,this.maxLength)); return false; } if(this.vtype) { var vt=Ext.form.VTypes; if(!vt[this.vtype](value,this)) { this.markInvalid(this.vtypeText||vt[this.vtype+'Text']); return false; } } if(this.regex&&!this.regex.test(value)) { this.markInvalid(this.regexText); return false; } return true; } |
它就會提示這樣

文章轉自:http://www.cnblogs.com/xjlong/

上一篇 節約營銷成本-免費網絡推廣策略.
下一篇 電腦聲音為什么一個響一個不響