前一篇我介紹了幾種廣為使用的利用undefined這個概念值的辦法,這一篇我會介紹一些不太常見的辦法,其中還包括一個很巧妙的,我個人覺得很值得推廣的辦法。
寫在前面的依然是消歧義聲明:本文中JavaScript是指一般意義上的JavaScript,并不只限定“自稱是JavaScript”的運行環境;“全局變量”和“全局對象的屬性”是指同樣的東西,只是因為要配合上下文才用了不同的說法,正文中我就不再另外解釋了;“聲明”指通過“var”語句聲明變量和/或對函數及其簽名的定義;“變量”指通過“var”語句聲明過或者在函數體中試圖訪問的命名參數;“undefined”指名為“undefined”的值(全局或本地變量),而“未定義”指type(...) == “undefined”的概念值;“output”是向我們顯示傳入參數的函數,其實就是“alert”的同類。
首先介紹的是和void(0)具有異曲同工之妙的一種辦法,我們知道在JavaScript中嘗試訪問任何一個“沒有返回值”的函數的執行結果,都會得到“未定義”這個概念值,所以我們可以這樣做:
myVar = function(){}();
第二種不常見的辦法是訪問window.undefined,就像下邊這樣:
假如我們不想污染全局作用域,我們就可以用這種方式來創造一個閉包——很多現有的JavaScript庫就是這樣做的。這種辦法是在不了解void(0)的執行效果的情況下誕生的,既然我們知道void(0),也就不需要這種辦法了。這種辦法的原理是:
如果JavaScript的運行環境預定義了undefined這一值,window.undefined就可以直接訪問到;
如果沒有預先定義undefined這一值,window.undefined就會返回“未定義”這一概念值——還是我們想要的東西。
訪問形式從“全局變量”變成“屬性”以后,腳本引擎就不會認為這是一個意外操作了,因此代碼可以正確執行。然而這種辦法還是存在不足:
undefined在所有的JavaScript引擎中都不是保留字,也就是說它是可以被污染的,這會影響我們的程序的運行效果;
直接訪問全局對象的屬性效率是很差的,應該避免這么做。因此,接下來就要介紹我所見過的最為有趣的辦法——在本地聲明undefined變量!
它的做法是這樣的:
說到這里我要提一下,有的人對“早期的瀏覽器上沒有undefined”這一說法有不同的理解,認為上面這樣的做法是行不通的。
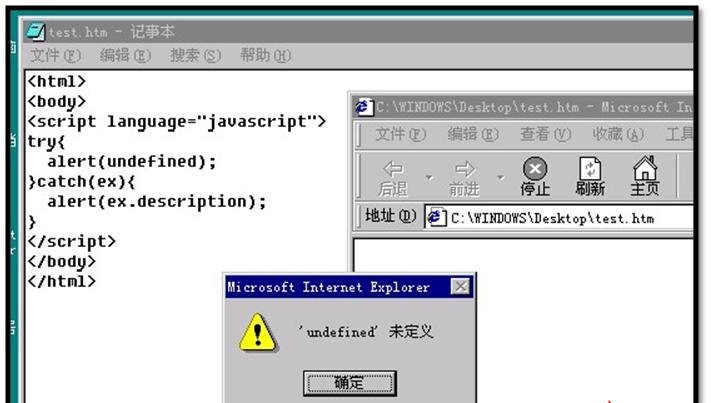
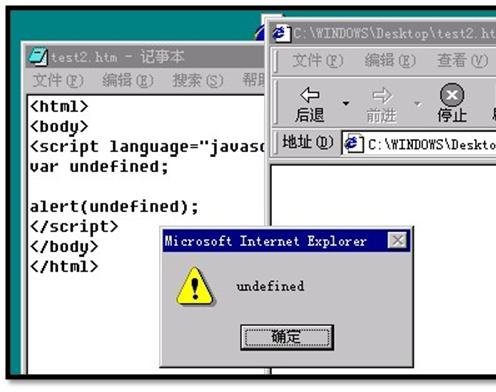
而我認為這種觀點是不對的,在我的印象中(大約是2003年),IE5雖然沒有預定義undefined,但并不影響我們的不指派聲明。
不過畢竟是很多年前的事情,記憶模糊,為了避免想當然造成的錯誤,我特地裝了Windows 98來實驗一下:


上面兩幅是用了QQ屏幕截取 ,不知道為什么變成了JPG,下邊這幅是用OneNote截取的。

由此可以得出,為這樣不指派聲明undefined變量擔憂是多余的。
前一篇解釋過,在JavaScript中,如果嘗試讀取一個沒有預定義也未聲明過的變量,會引發一個“不存在(未定義)”異常,因此在早期的瀏覽器上如果直接訪問undefined的操作可能會失敗。
這種(引發異常的)現象可能是為了方便排除故障而有意設計的;而對于聲明過的變量,即使是未經賦值,也不會在讀取的時候引發異常——經過聲明就表示開發人員確定有“這個東西”。
上面這種在函數作用域內聲明本地變量undefined的做法,既解決了引用未聲明變量會引發異常的問題,又避免了受全局變量污染的影響,還取代了void(0)這種乍看之下意味不明的小把戲,不僅沒有造成難以覺察的拼寫錯誤的隱患,還能提高運算效率——真是一舉N得的妙招!
所以了解了這么多之后就發現,最后介紹的這種辦法實在是居家旅行、殺人滅口的首選
如果有人問:“undefined應該怎么用?”我們現在就可以回答:就這么用!
終于到了結尾,有的人可能忍不住要問了:為什么在這個系列中我的代碼示例都用三個等號的“嚴格相等”來比較?兩個等號的普通的“相等”有什么問題嗎?
這就是這個系列的下篇要講解的內容:undefined及其各種等價形態的適用場合。

下一篇 ACCESS中SQL語句的保留字