自今年一批團購網站集中開建以來,僅幾個月的時間,就先后涌現了大批團購網站。網絡團購以低價、返利模式吸引消費者。
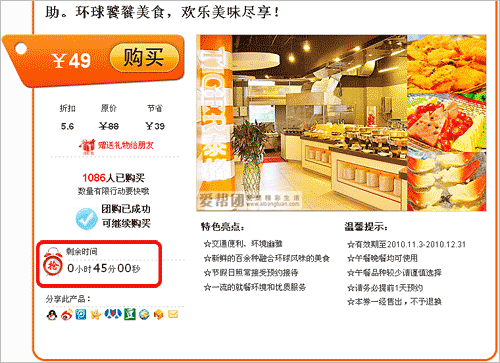
縱觀這些團購網站都不難發現他們都是有很多共同之處,譬如在界面及前端設計方面就有很多相似之處。一般都有:誘人的超低價格,購買按鈕,多數都是左右結構,產品圖片及特點等,另外還有就是標志性的倒計時搶購功能。

在前面曾經有篇文章《購物商城限時搶購,倒計時JS代碼》,基本上實現了倒計時功能,但好少了一個到期提示“搶購已結束”。

 點擊查看:DEMO演示(提示:如果您于2010年12月1日后查看,則提示:搶購已結束)
點擊查看:DEMO演示(提示:如果您于2010年12月1日后查看,則提示:搶購已結束)
| JS代碼如下: <SCRIPT LANGUAGE="JavaScript"> function _fresh() { var endtime=new Date("2010/12/01,00:00:00"); var nowtime = new Date(); var leftsecond=parseInt((endtime.getTime()-nowtime.getTime())/1000); __d=parseInt(leftsecond/3600/24); __h=parseInt((leftsecond/3600)%24); __m=parseInt((leftsecond/60)%60); __s=parseInt(leftsecond%60); document.getElementById("times").innerHTML=__d+"天 "+__h+"小時"+__m+"分"+__s+"秒"; if(leftsecond<=0){ document.getElementById("times").innerHTML="搶購已結束"; clearInterval(sh); } } _fresh() var sh; sh=setInterval(_fresh,1000); </SCRIPT> Html代碼如下: <div id="content"> <h1>限時搶購啦!</h1> <p>還剩<span id="times"></span></p> <p><a href="http://www.webbise.com">web前端寒風</a></p> </div> |
小插曲:
在寫這個JS代碼時,我將時間寫成了“var endtime=new Date("10-18,2010 12:57:00");”格式時,在Firefox瀏覽器下出現錯誤,而在IE中并未錯誤。
本文出處:http://www.webbise.com
