
提示:可修改后代碼再運(yùn)行!
注意:在IE中進(jìn)行這個測試時需要先改變IE的"最大腳本步數(shù)":
[HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerStyles]
"MaxScriptStatements"=dword:ffffffff
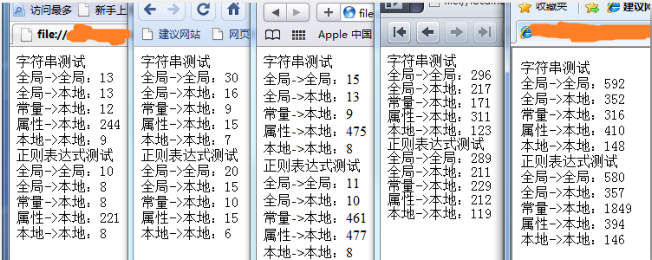
這么看的話使用函數(shù)內(nèi)的本地變量時效率要比用全局變量或者常量表達(dá)式高出許多。而屬性的效率就糟得很恐怖了,在Firefox和Safari中居然比利用全局變量還慢上好多倍。
直接用字符串常量要比利用全局變量快,但創(chuàng)建正則表達(dá)式就比起用全局變量要慢上很多了。
觀察數(shù)字還可以發(fā)現(xiàn):在Google Chrome、Opera和IE中,用屬性和利用全局變量相差不大(Opera的表現(xiàn)也許是其垃圾回收機(jī)制造成的),從這個現(xiàn)象上看的話,這三種瀏覽器中所謂的全局變量有可能根本就是全局對象的屬性。
