Ajax & PHP 邊學邊練之一Ajax基礎
來源:程序員人生 發布時間:2014-02-14 05:18:54 閱讀次數:3657次
Ajax其實已經使用很久了,但一直也沒有時間正經的找本書系統看看,最近時間比較充裕可以好好補習一下了。本系列是基于Ajax和PHP結合進行講解,主要是想和正在學習或想要學習Ajax的朋友分享下經驗。希望大家多多拍磚共同交流。
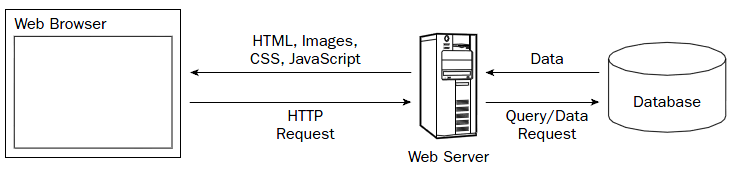
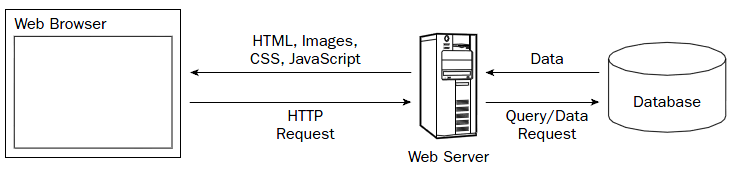
眾所周知,Ajax并不是一個新生的語言,它是一系列語言的結合體:HTML/XHTML、CSS、DOM、XML、XSLT、XMLHttp、JavaScript。可以說Ajax涉及的知識面的確是很廣的,在Web開發中為我們提供了很方便的交互式用戶體驗模式。以往我們瀏覽網頁的原理是由Client向Server提交頁面申請,再由Server將申請通過HTTP傳回給Client生成瀏覽頁面:

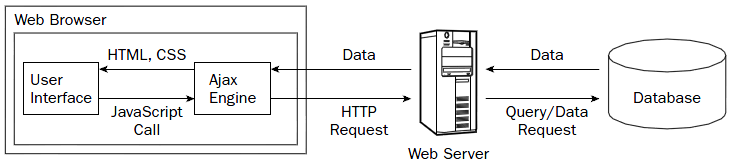
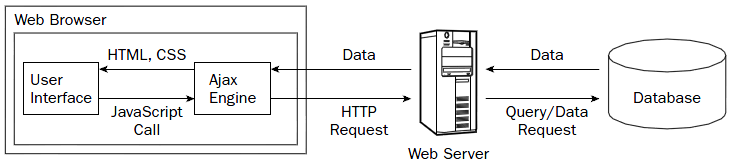
使用Ajax后的工作原理如下圖,可見通過Ajax在用戶交互方面有了很大改進,用戶可以不用為提交了Form而長時間等待服務器應答,而且通過Ajax也可以開發出華麗的Web交互頁面。

在使用Ajax時,需要創建XMLHttpRequest對象,不同瀏覽器的創建方式略有不同:
var xmlHttp=null;
try
{
// Firefox, Opera 8.0+, Safari 非IE瀏覽器
xmlHttp=new XMLHttpRequest();
}
catch (e)
{
//IE瀏覽器
try
{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e)
{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
}
在利用Ajax向服務器提交請求時,需要先確定三點:
1. 使用GET或POST方式提交請求?
2. 需要請求的頁面(Page)或代碼(Script)?
3. 將請求的頁面或代碼加載到頁面什么位置?
function makerequest(serverPage, objID) {
//將要被替換的頁面位置obj
var obj = document.getElementById(objID);
//發出頁面(serverPage)請求
xmlhttp.open("GET", serverPage);
xmlhttp.onreadystatechange = function()
{
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
//將服務器返回的信息替換到頁面位置obj
obj.innerHTML = xmlhttp.responseText;
}
}
xmlhttp.send(null);
}
其中readyState表示當前對象狀態,分為0~4的類別,0: uninitialized, 1: loading, 2: loaded, 3: interactive, 4: complete。status表示HTTP響應狀態,常見狀態有200 OK,304 Not Modified,401 Unauthorized,403 Forbidden,404 Not Found,500 Internal Server Error,503 Service Unavailable。代碼中認定readyState==4和status==200為正常狀態。
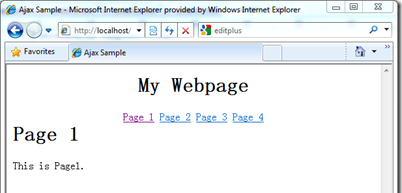
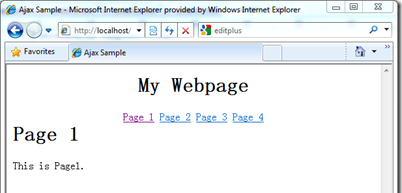
下面再來看一個簡單的代碼,當用戶點擊Page1~4時,相應的鏈接文件將會顯示在My Webpage頁面中。

<html>
<head>
<title>Ajax Sample</title>
<script type="text/javascript">
var xmlHttp=null;
try
{
xmlHttp=new XMLHttpRequest();
}
catch (e)
{
try
{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e)
{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
}
function makerequest(serverPage,objId)
{
var obj = document.getElementById(objId);
xmlHttp.open("GET", serverPage);
xmlHttp.onreadystatechange = function()
{
if (xmlHttp.readyState == 4 && xmlHttp.status == 200)
{
obj.innerHTML = xmlHttp.responseText;
}
}
xmlHttp.send(null);
}
</script>
<body onload="makerequest ('content1.html','hw')">
<div align="center">
<h1>My Webpage</h1>
<a href="content1.html" onclick="makerequest('content1.html','hw'); return false;">Page 1</a>
<a href="content2.html" onclick="makerequest('content2.html','hw'); return false;">Page 2</a>
<a href="content3.html" onclick="makerequest('content3.html','hw'); return false;">Page 3</a>
<a href="content4.html" onclick="makerequest('content4.html','hw'); return false;">Page 4</a>
//這里就是將要替換content1~4.html內容的位置。
<div id="hw"></div>
</div>
</body>
</html>