Ajax同步發(fā)送:
(1)閉包的使用
多個(gè)Ajax請(qǐng)求,同步發(fā)送(能同步發(fā)送幾個(gè)?讓瀏覽器自己去決定吧).同步發(fā)送,每個(gè)ajax請(qǐng)求單獨(dú)處理自己的請(qǐng)求.
for(var i=0;i<len;i++){
Ajax.post(url,param,function(param,i){
return function(txt){
var res = txt.evalExp();//解析返回的json對(duì)象
//這里可以利用i處理每一個(gè)ajax請(qǐng)求
}
}(param,i));
}
(2) 隊(duì)列
ps:別人寫的,找不到連接了,悲劇~
function Buffer(handler) {
var queue = [];
function run() {
var callback = function () {
if (queue.length > 0) {
run();
}
}
handler(queue.shift(), callback);
}
this.append = function(task) {
queue.push(task);
if (queue.length === 1) {
run();
}
}
}
function Task(item, url, callback) {
this.item = item;
this.url = url;
this.callback = callback
}
function taskHandler(task, callback) {
Ajax.post(task.url,task.item,function(txt){
if (task.callback) {
task.callback(txt);
}
callback(txt);
});
}
var buffer = new Buffer(taskHandler);
操作的時(shí)候:
buffer.append(new Task(ajaxParams[i], ajaxURL[i],ajaxCallback[i]));//參數(shù),url,callback
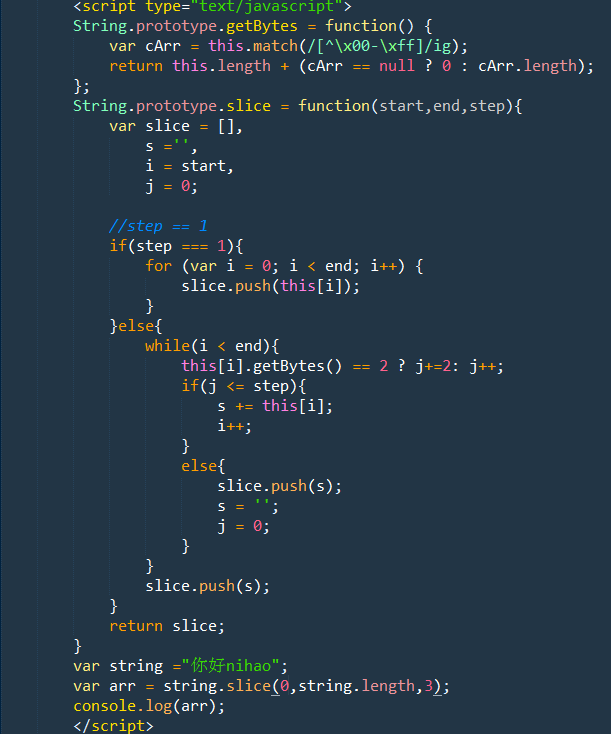
字符串按步長(zhǎng)截?cái)?/strong>
其實(shí)直接用function就好,不要用prototype

另:
漢字特別不好處理,
Step是1的時(shí)候,就全部分開
Step是奇數(shù)的時(shí)候(3,5…),就按不夠step的分開,比如上面的例子就分成了
