繼承一般要實現以下三層含義:
1)子類實例可以共享父類的方法;
2)子類可以覆蓋父類的方法或者擴展新的方法;
3)子類和父類都是子類實例的類型。
一、構造繼承法
子類中調用父類的構造函數來維護的,該繼承法能實現多重繼承,但只能繼承父類的共有方法,無法繼承靜態方法,而且不能用instanceof來驗證實例。
function a(){
this.say=function(){
alert("happy new year!");
}
}
function b(){
a.apply(this,arguments);
}
a.prototype.fuck=function(){
alert("%^&%^&%&^%&");
}
var oB=new b();
alert(oB instanceof a);// false
oB.say(); // happy new year
oB.fuck(); // 讀不到
二、原型繼承法/經典繼承法
該繼承法是通過復制已經存在的原型對象來實現行為重用,讓對象實例共享原型對象的屬性。支持多重繼承,繼承原型靜態方法,能用instanceof來驗證實例。
function a(){
this.say=function(){
alert("happy new year!");
}
}
function b(){}
a.prototype.fuck=function(){
alert("%^&%^&%&^%&");
}
a.prototype.z=123;
b.prototype=new a();
var oB=new b();
alert(oB instanceof a); // true
alert(oB.z); // 123
oB.say(); // happy new year
oB.fuck(); // %^&%^&%&^%&
三、實例繼承法/寄生構造函數模式
構造法不能繼承類型的靜態方法,原型繼承得不完善(某些核心對象的不可枚舉方法不能繼承),而實例繼承法能對原生核心對象或者DOM對象進行繼承,它通過在類型中構造對象并返回的辦法來實現繼承,因此instanceof驗證會是false,不支持多重繼承。
function a(){
var oA=new Array();
oA.say=function(){
alert("hello A!");
}
return oA;
}
var obj=new a();
alert(obj instanceof a); // false
obj.say();
四、拷貝繼承法
該方法通過拷貝基類對象的所有可枚舉屬性和方法來模擬繼承,因此它可以模擬多繼承,但不能枚舉的就無法繼承;它可以繼承父類的靜態方法;
function a(){
this.num=123;
this.say=function(){
alert("happy new year!");
}
}
function b(){
this.extends=function(obj){
for(each in obj){
this[each]=obj[each];
}
}
}
var oB=new b();
oB.extends(new a());
alert(oB instanceof a); // false
alert(oB.num); // 123
oB.say(); // happy new year
五、混合繼承法
顧名思義就是把上面幾種繼承法綜合起來,取長補短,讓繼承更完善。常見的有 構造+原型繼承:偽經典繼承
function a(){
this.num=123;
this.say=function(){
alert("happy new year!");
}
}
function b(){
a.apply(this);
}
b.prototype=new a();
b.prototype.z=123;
var oB=new b();
alert(oB instanceof a); // true
alert(oB.num); // 123
oB.say(); // happy new year
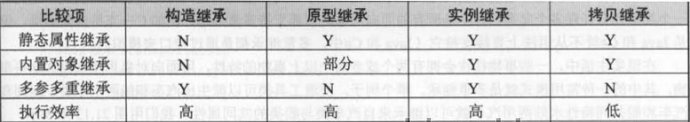
六、各種繼承法的優缺點

文章來源:http://blog.sina.com.cn/s/blog_74d6cedd0100z7z3.html

下一篇 怎么才能建個好網站