【建站學院文檔】我們提倡無論何時都盡可能地使用CSS,這樣我們更容易取得成功.現在瀏覽器對CSS的支持已經非常好,肯定足以讓你用來控制你的網頁布局與排版.但,即使如此,還是有某些頁面元素會在不同的瀏覽器下表現也不一樣.
如果你不了解其中的原由,請不用擔心,深入一下CSS的規則并且看一下 Using CSS to Fix Anything: 20+ Common Bugs and Fixes 這個文章.
如果上面那篇文章對你毫無幫助,你可以使用下面12個javascript解決方案的其中之一去修復你的問題,并使你的頁面看起來跨所有瀏覽器!
在本文中,我們將為你在web應用開發中遇到的最常見的CSS問題提供12個javascript解決方案.
你也許會對其它的CSS相關文章感興趣.
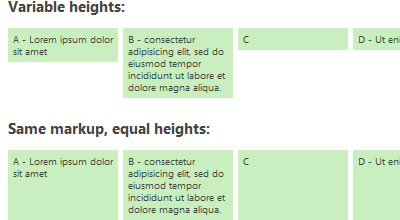
1. 設置等高

自從我們拋棄以表格為基礎的布局方式,創建視覺上等高的列或內容塊就成為了一個挑戰.
1.1 使用jquery設置等高
jQuery有個插件可以設置同一個容器內的所有盒子模型的高度相等,而且還可以創建非常簡潔的網格--當然,額外的性能開銷也是微乎其微的.從可用性與性能的角度來看,使用一個簡單的javascript代替會更適合: equalHeights() 這個函數檢測同一個容器中所有兄弟節點元素的高度,然后設置每個元素的最小高度為這些元素中高度值最大的那個.
如何運作
equalHeights() 循環指定元素的頂層子節點,并設置它們的最小高度值為最高的節點的高度值.
1.2 使用jQuery設置等高列
另一個設置等高的jQuery插件
$("#col1, #col2").equalizeCols();
上面代碼設置#col1, #col2列等高
$("#col1, #col2").equalizeCols("p,p");
上面代碼會設置#col1,#col2等高,并把增加額外空間的元素添加到#col1和#col2下的p元素中去.
