代碼高亮插件Codemirror使用方法及下載
來源:程序員人生 發布時間:2013-11-05 10:40:03 閱讀次數:3665次
codemirror是一個強大的javascript開發的語法高亮顯示引擎, 它支持眾多的變成語言,例如, PHP,JS,HTML,CSS。這里我們簡單的介紹如何使用Codemirror來配置你的網站支持代碼語法高亮顯示。
安裝
首先,下載codemirror.js插件 ,解壓后有3個目錄,js,css和contrib,contrib里包含了其他人開發的解析器,比如,lua,python和PHP。css目錄包含了高亮的語法。js包含了需要運行的js代碼。
基本使用
如果我們使用textarea來生成codemirror編輯器,那么我們可以用如下代碼:
var textarea = document.getElementById('code');
var editor = new MirrorFrame(CodeMirror.replace(textarea), {
height: "350px",
content: textarea.value,
parserfile: ["tokenizejavascript.js", "parsejavascript.js"],
stylesheet: "css/jscolors.css",
path: "js/",
autoMatchParens: true
});
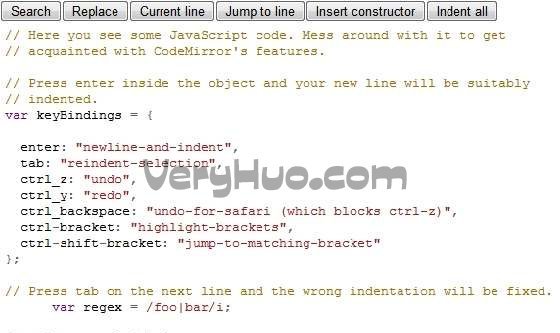
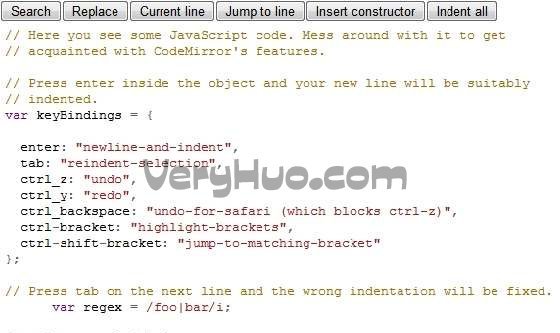
結果如下:

原文來自:http://www.gbin1.com/
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈