最近做項目要用到JQuery,以前沒有用到過,只有好好的研究下了,以前都是用1st JavaScript Editor來做Js文件的,由于目前這個IDE還不支持JQuery的智能提示功能,只能用另一個工具來替代了,它就是Aptana Studio ,關于兩者的的比較不做太多的論述,打個比方:1st JavaScript Editor就是小家碧玉,Aptana Studio 就是大家閨秀。 如果誰有好的1st JavaScript Editor 對JQuery智能提示的解決辦法,請留言告知,畢竟我還是喜歡小家碧玉的,呵呵...
1. 下載安裝 Aptana Studio
官方下載:http://www.aptana.com/
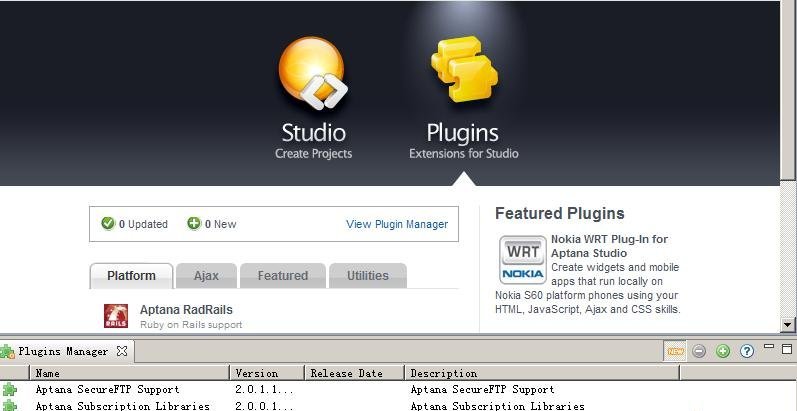
2.安裝JQuery 插件:按下圖打開插件管理器,點擊綠色加號圖標,按提示步驟添加即可,由于網絡原因可能速度很慢,請耐心等待...

3.安裝成功后,在菜單window->preferences->General->aptana->editors->javascript->code assist
將jquery 1.3選中即可
注意:有時候可能你可能新建Js文件輸入卻沒有相關的提示,請按下面操作方式修改
用記事本打開安裝目錄:AptanaAptana Studio 2.0configuration.settings下的org.eclipse.ui.ide.prefs,文件中找到 SHOW_WORKSPACE_SELECTION_DIALOG=false 這句話,將false改為true,保存。重啟aptana程序,設置orkspace,JS文件上code便可智能提示了。
來自:http://www.cnblogs.com/allanbolt/
