首先介紹 jQuery 的幾個(gè)核心函數(shù),在 jQuery 中它們起著至關(guān)重要的作用,在實(shí)際的前端開發(fā)過程中用到最多的也是它們。
1、jQuery(elements)
將一個(gè)或多個(gè)DOM元素轉(zhuǎn)化為jQuery對象。
這個(gè)函數(shù)也可以接收XML文檔和Window對象(雖然它們不是DOM元素)作為有效的參數(shù)。
返回值:jQuery 對象
參數(shù)
elements:用于封裝成 jQuery 對象的 DOM 元素
// 將當(dāng)前頁面的背景色設(shè)為黑色jQuery(document.body).css( "background-color", "black" );
再看以下代碼
// 將當(dāng)前頁面的背景色設(shè)為黑色$(document.body).css( "background-color", "black" );
代碼也可以正常運(yùn)行,并且執(zhí)行的效果跟前面的代碼一致;那么這兒的 $ 和前面的 jQuery 標(biāo)識符到底有什么關(guān)系呢?
打開 jQuery 的源文件 jquery-1.3.2.js 發(fā)現(xiàn)以下代碼
jQuery = window.jQuery = window.$ = function( selector, context ) { // The jQuery object is actually just the init constructor 'enhanced' return new jQuery.fn.init( selector, context );}
原來 $ 與 jQuery 代表的是 jQuery 框架中同一個(gè) function,使用 jQuery 和 $ 的效果是一樣的;實(shí)際上 jQuery 框架中采用 $ 來作為 jQuery 方法的一個(gè)別名(更易于使用),由于擔(dān)心 $ 與其它 javascript 框架(比如 asp.net ajax)甚至個(gè)人代碼中的 $ 標(biāo)識符產(chǎn)生沖突,也可以通過 jQuery.noConflict() 函數(shù)來移除 $ 與 jQuery 函數(shù)的關(guān)聯(lián),這樣 $ 就不代表 jQuery 方法了,而是代表那個(gè)原始的 $ 對象了。
2、jQuery(expression,[context])
這個(gè)函數(shù)接收一個(gè)包含 CSS 選擇器的字符串,然后用這個(gè)字符串去匹配一組元素。
jQuery 的核心功能都是通過這個(gè)函數(shù)實(shí)現(xiàn)的。 jQuery中的一切都基于這個(gè)函數(shù),或者說都是在以某種方式使用這個(gè)函數(shù)。這個(gè)函數(shù)最基本的用法就是向它傳遞一個(gè)表達(dá)式(通常由 CSS 選擇器組成),然后根據(jù)這個(gè)表達(dá)式來查找所有匹配的元素。
返回值:jQuery 對象
參數(shù)
expression: 用來查找 DOM 元素的字符串
context: (可選) 作為待查找的 DOM 元素集、文檔或 jQuery 對象,用于限定查找范圍
// 查找所有 DIV 元素下的 A 元素$("div > a");
3、jQuery(html)
根據(jù) HTML 字符串,動態(tài)創(chuàng)建由 jQuery 對象包裝的 DOM 元素。
返回值:jQuery 對象
參數(shù)
html:用于創(chuàng)建 DOM 元素的 HTML 字符串
// 將一個(gè) jquery.com 的超鏈接元素加到頁面主體元素中$("<a href=http://jquery.com/>jquery.com</a>").appendTo("body");
二、jQuery 對象
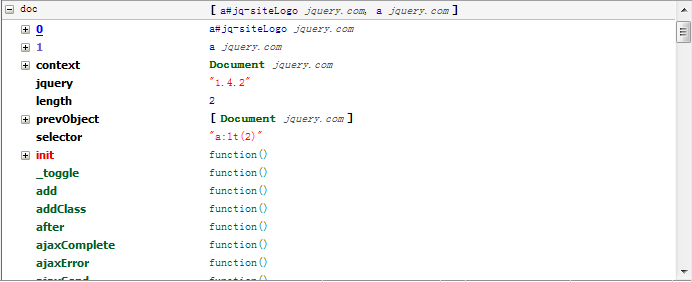
jQuery 核心函數(shù)的返回值都是一個(gè) jQuery 對象,通過對 jQuery 對象進(jìn)行操作,可以完成 javascript 編程中的大部分任務(wù);那么這個(gè) jQuery 對象到底是一個(gè)什么對象呢?

通過 doc[0]、doc[1] 可以分別取出一個(gè) DOM 對象,其它的則是一些 jQuery 對象特有的屬性和方法;實(shí)際上 jQuery 對象包裝了 DOM 對象,同時(shí)還包含了一些操作 DOM 元素的 jQuery 方法。
在使用 jQuery 的過程中,大部分情況下第一步工作同時(shí)也是最重要的一步工作,就是取得包裝了要操作 DOM 對象的 jQuery 對象;然后通過調(diào)用取得的 jQuery 對象的方法來完成對 DOM 對象的操作。
