jQuery 實(shí)現(xiàn)連續(xù)列表效果
來源:程序員人生 發(fā)布時(shí)間:2013-11-07 09:42:13 閱讀次數(shù):3724次
你有沒有手工的編寫過一些重復(fù)的代碼?你也覺得它們是如此的無聊吧。好了,這里有更好的解決辦法。這個(gè)教程將告訴你如何運(yùn)用jQuery添加連續(xù)的CSS類生成一個(gè)生動(dòng)的列表。第二個(gè)示例是如何運(yùn)用jQuery的prepend特性為留言列表添加一個(gè)留言計(jì)數(shù)。
可以先看看示例:
提示:可修改后代碼再運(yùn)行!
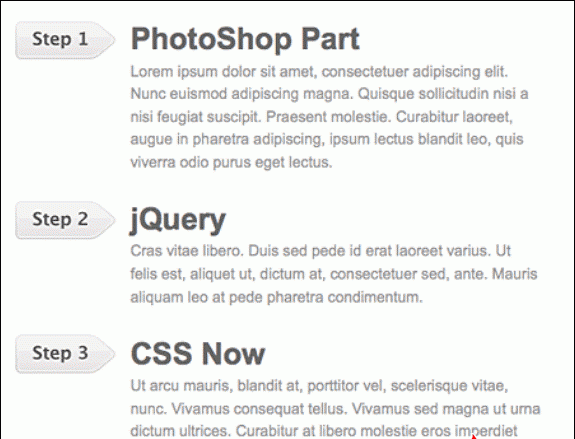
1a.添加jQuery代碼
下載jQuery,在<head>標(biāo)簽之間如下添加jQuery代碼:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#step li").each(function (i) {
i = i+1;
$(this).addClass("item" i);
});
});
</script>
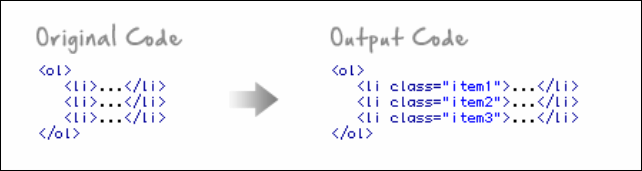
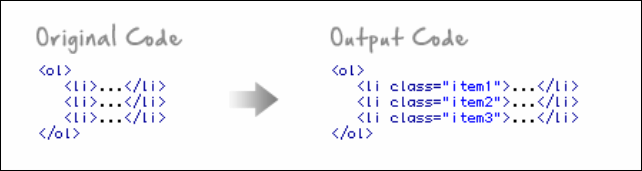
jQuery將如下輸出html源碼:

1b.CSS編碼
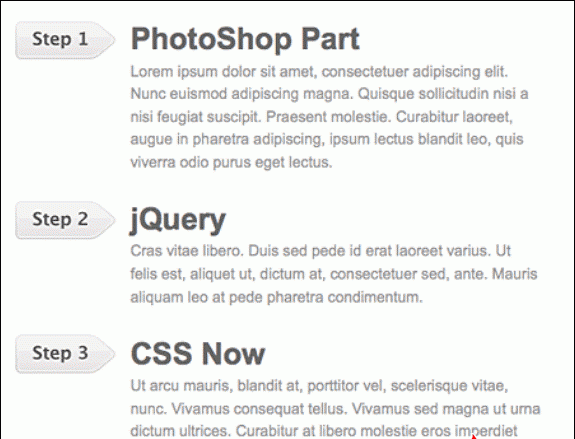
相應(yīng)的運(yùn)用背景圖片樣式化<li>元素。(step1.png, step2.png, step3.png等等)。
#step .item1 {
background: url(step1.png) no-repeat;
}
#step .item2 {
background: url(step2.png) no-repeat;
}
#step .item3 {
background: url(step3.png) no-repeat;
}

2a.添加連續(xù)的內(nèi)容
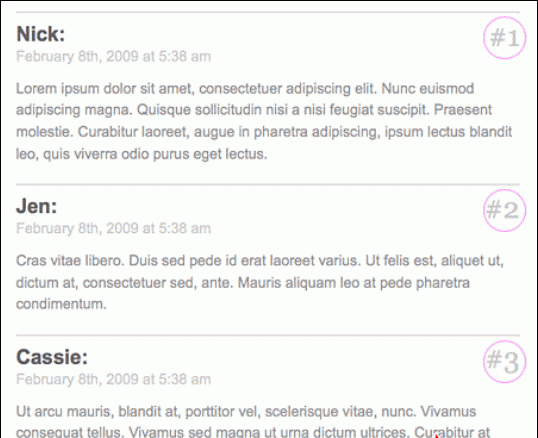
你也可以運(yùn)用這種技巧添加有序的內(nèi)容,運(yùn)用jQuery的prepend方法。下面就采用此種方法生成計(jì)數(shù)的留言列表。
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#commentlist li").each(function (i) {
i = i+1;
$(this).prepend('<span class="commentnumber"> #' i '</span>');
});
});
</script>
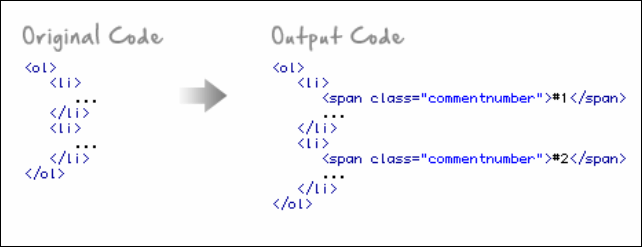
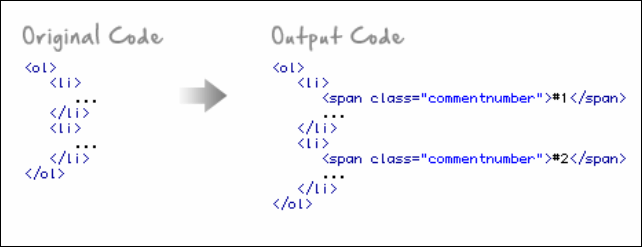
將為每個(gè)<li>添加一個(gè)<span calss=”commentnumber”>計(jì)數(shù)</span>.

2b.CSS
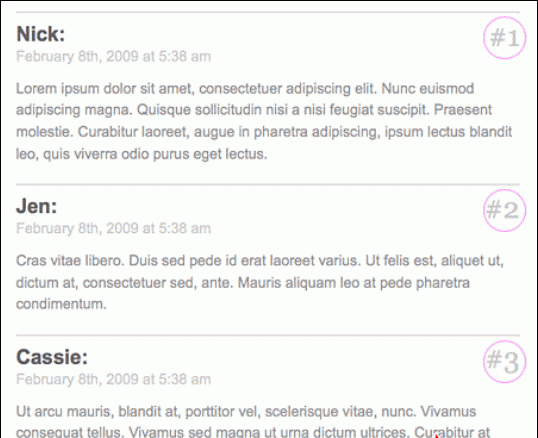
樣式化<li>:position:relative 用position:absolute把.commentnumber放在留言條目的右上角。

英文原文:web designer wall 翻譯:http://www.cnblogs.com/island205/
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對(duì)您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈(zèng)