這篇文章包含10個形象的例子,目的是給web設(shè)計師或者是入門的新人介紹如何使用jQuery實現(xiàn)javascript效果。jquery是一個“寫得少,做的多”的非常優(yōu)秀的一個javascript類庫。它包含了很多Ajax以及javascript的特性,語義化編程,提高用戶體驗。因為這是一篇關(guān)于jQuery使用的教程,所以CSS從簡。
jQuery是如何工作的?
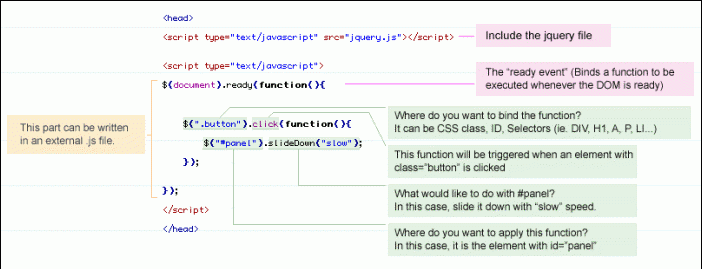
先下載jQuery.js文件的一份拷貝,將它插入你的html源碼中(最好插在中)。然后你就可以寫代碼調(diào)用jQuery了。下圖顯示了jQuery如何工作的:

jQuery選擇器
寫jQuery代碼相對比較容易(多虧其優(yōu)秀的文檔)。關(guān)鍵點在于學會如何運用jQuery選擇器獲得你想要添加效果的元素。
1.簡單的滑動面板
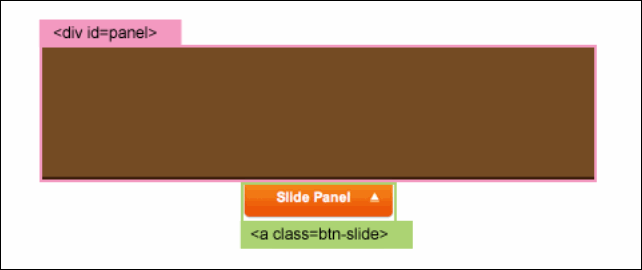
從一個簡單的滑動面板開始,你應(yīng)該看到很多這樣的例子吧,當點擊一個鏈接的時候一個面板滑動下來(Demo)。

當被點擊的話,
就會上下滑動,外加添加或者刪除CSS class:active。.active是用來開關(guān)改變箭頭圖片位置的CSS,達到箭頭上下轉(zhuǎn)化的效果。
2.簡單的消失效果
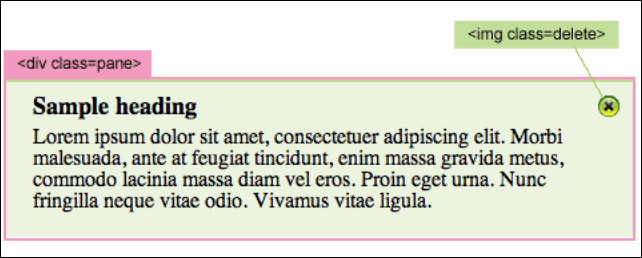
點擊圖片按鈕,文本塊就消失了(Demo)。

當<img class=”delete”>被單擊,jQuery找到<div class=”pane”>并修改其opacity值,慢速(slow)漸變到消失(hide)。
3.鏈式連續(xù)的轉(zhuǎn)換效果
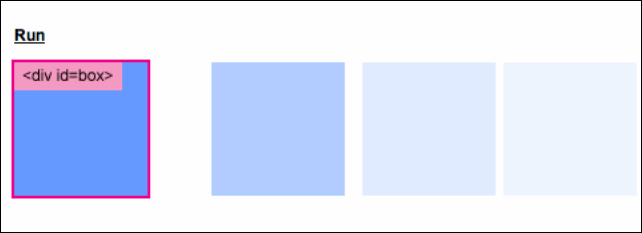
來看看jQuery鏈式效果的魅力。簡簡單單幾行代碼,就可以讓藍色的盒子淡入淡出放大或者縮小的飛來飛去(Demo)。
3.鏈式連續(xù)的轉(zhuǎn)換效果
來看看jQuery鏈式效果的魅力。簡簡單單幾行代碼,就可以讓藍色的盒子淡入淡出放大或者縮小的飛來飛去(Demo)。

每一行實現(xiàn)如下
1.當<a class=”run”>被單擊
2.驅(qū)動<div id=”box”>透明度變?yōu)?.1+左邊距l(xiāng)eft增加到400px。
3.驅(qū)動box變?yōu)閛pacity=0.4,相對于默認位置下移160px,變?yōu)?0px的正方形,以slow的速度
4.然后同理:opacity=1, left=0, height=100, width=100, with speed "slow"
5.同理:opacity=1, left=0, height=100, width=100, with speed "slow"
6.top=0, with speed "fast"
7.向上滑動影藏(默認speed=“mormal”)
8.最后下滑顯示出來 speed=“slow”
翻譯自:web designer wall 翻譯:http://www.cnblogs.com/island205/
