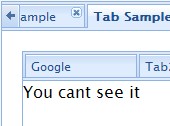
1)wdScrollTab是一個采用jQuery實現的Tab面板,當標簽太多超出頁面時會自動滾動。支持iframe、ajax調用和動態加載內容。
主頁:
http://www.web-delicious.com/jquery-plugins
演示地址:
http://www.web-delicious.com/jquery-plugins-demo/wdScrollTab/sample.htm

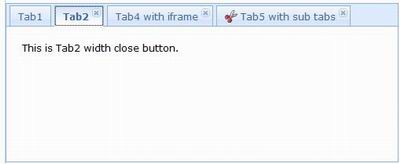
2)Tabs jQuery Plugin是一個容易進行添刪選項卡的插件,簡單易用.
主頁:
http://www.etmvc.cn/project/show/63

3) KandyTabs是一款基于jquery的tab插件。
主頁:
http://demo.jgpy.cn/kandyTabs/

4)jquery vert tabs是一個垂直的tab插件。
主頁:
http://code.google.com/p/jquery-vert-tabs/

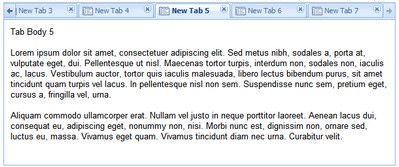
5)Advanced Tabs 這個Tab控制完全使用javascript來演示: 自適應Tab大小, Tab 滾動, 為Tabs添加圖標, 可使用Tab插件(上下文菜單)等等。
主頁:
http://dev.sencha.com/deploy/dev/examples/tabs/tabs-adv.html

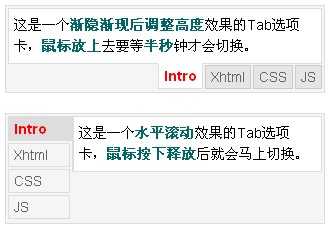
6)jQuery Smooth Tabs是一個簡單易于使用的插件,可以讓你選擇一些漂亮的效果來顯示你的文字內容,帶來更好的用戶體驗。
主頁:
http://www.webdesign-bulgaria.com/opensource/jquery-smooth-fading-tabs-plugin.php
演示地址:
http://www.webdesign-bulgaria.com/opensource/jquery-smooth-fading-tabs-demo.php

7)Slick Tabbed Content Area using CSS & jQuery一款基于jquery的tab插件,當tab切換時,會從下自上滑入.
主頁:
http://net.tutsplus.com/html-css-techniques/how-to-create-a-slick-tabbed-content-area/
演示地址:
http://d2o0t5hpnwv4c1.cloudfront.net/001_Tabbed/site/jQuery.html

8)Tabbed Interface Using jQuery一款基于jquery和jquery ui的tab插件,僅僅需要一行代碼就可以實現tab效果.
主頁:
http://net.tutsplus.com/javascript-ajax/create-a-tabbed-interface-using-jquery/
演示地址:
http://d2o0t5hpnwv4c1.cloudfront.net/042_jQueryUITabs/demo/index.html
