使用jQuery,可以很容易的選擇HTML元素。但有些時候,在HTML結構較為復雜時,提煉我們選擇的元素就是一件麻煩的事情。在這篇教程中,我們將探討十種方法去精煉和擴展我們將要操作的集合。
HTML
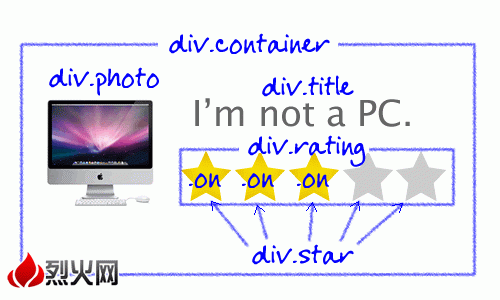
首先,讓我們看看下圖顯示的簡單的頁面,通過這個教程我們將選擇這些元素。
div.container是包裹元素;
div.photo、div.title、div.rating是div.container的直接子級;
每個div.star是div.rating的子級;
當div.satr的class為“on”時,它是一個完整的star。

為什么要遍歷?
“為什么我們要進一步提煉一系列元素,難道是jQuery選擇語法不夠強大?”
好,讓我們從示例開始。在上面提到的網頁中,當一個star被點擊時,我們需要給它以及左邊的每個star添加class“on”。與此同時,我們要改變所有star父元素的背景顏色,因此,我們的代碼如下:
$('.star').click(function(){
.$(this).addClass('on');
// 如何選取當前對象的父元素?
// 如何獲得當前star左側所有的star?
});
在第二行,我們得到了我們點擊的當前對象。但是,如何得到stars的父級?即div.rating。但是,在一個頁面中,有很多div.rating。哪一個是我們想要的?如何獲得“this”左邊所有的star?
可喜的是,jQuery允許我們基于這些基層關系,在現存集合的基礎上獲得新的元素集合。而這些正是遍歷函數發揮作用的地方。
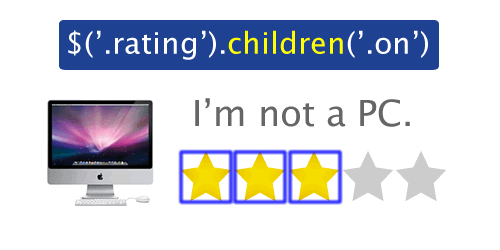
1、children
這個函數得到一組元素的直接子級。
在很多情況下會很方便,看看下面這張圖:
開始的時候容器中的star全部被選擇;
給children()傳遞一個選擇表達式將選擇結果縮小至選中的star;
如果chilidren()每接受任何參數,將返回所有直接子級;
不返回孫級元素。

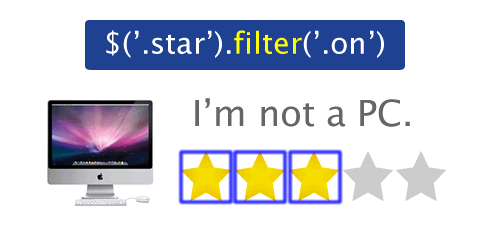
2、filter
這個函數通過傳遞的選擇表達式從一個集合中過濾元素。任何不匹配這個表達式的元素將從選擇的集合中移除。
下面的這個例子直截了當。從 5個star中過濾出class為“on”的star。