FireBug是FireFox下最強(qiáng)大的調(diào)試插件.利用它,可以讓JQuery的學(xué)習(xí)過程更加輕松愉快,這篇文章是我從一個國外站點(diǎn)看的視頻,經(jīng)過簡單實(shí)踐,我發(fā)現(xiàn)這樣做的確可以提高不少效率。下面來說說這種方式:
先決條件:
安裝firefox+firebug
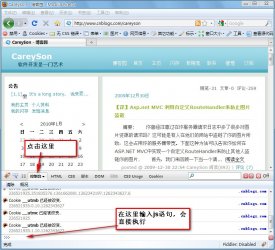
這里以我的博客為例:

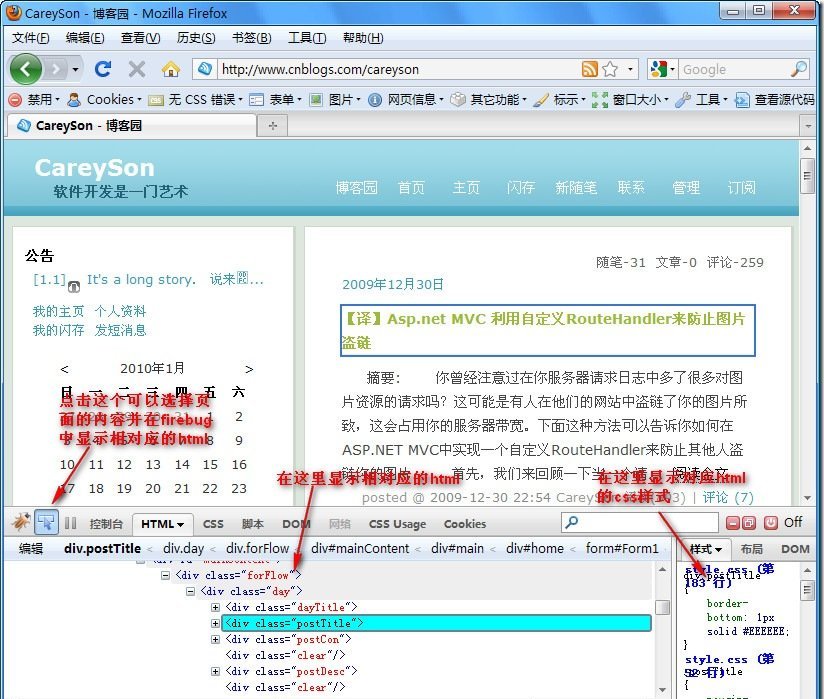
基本的使用如下:

OK,下面讓我們步入正題:
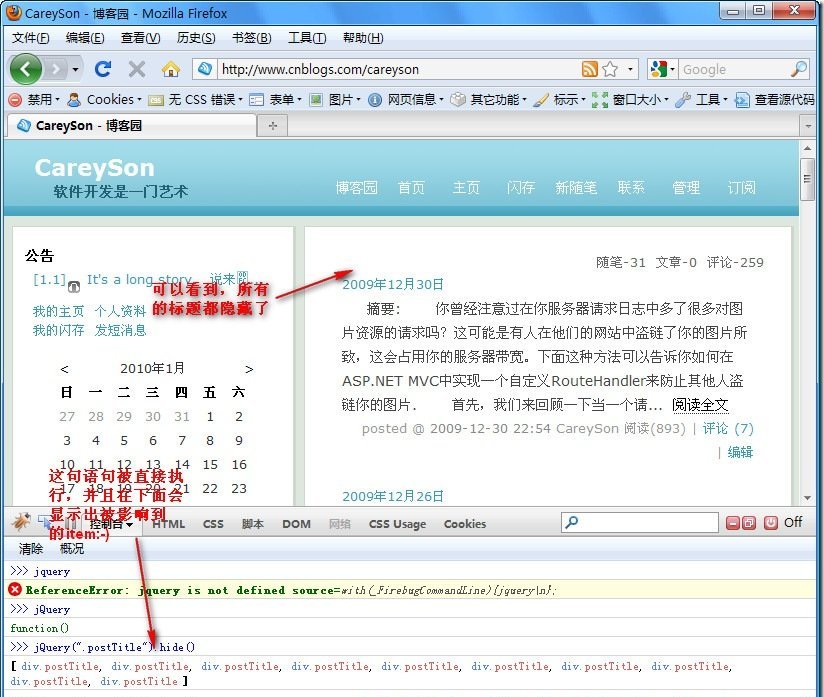
就拿上面的圖片為例,我們看到博客園所有的標(biāo)題都將class命名為:postTitle,下面我們利用jQuery將頁面中的標(biāo)題隱藏:

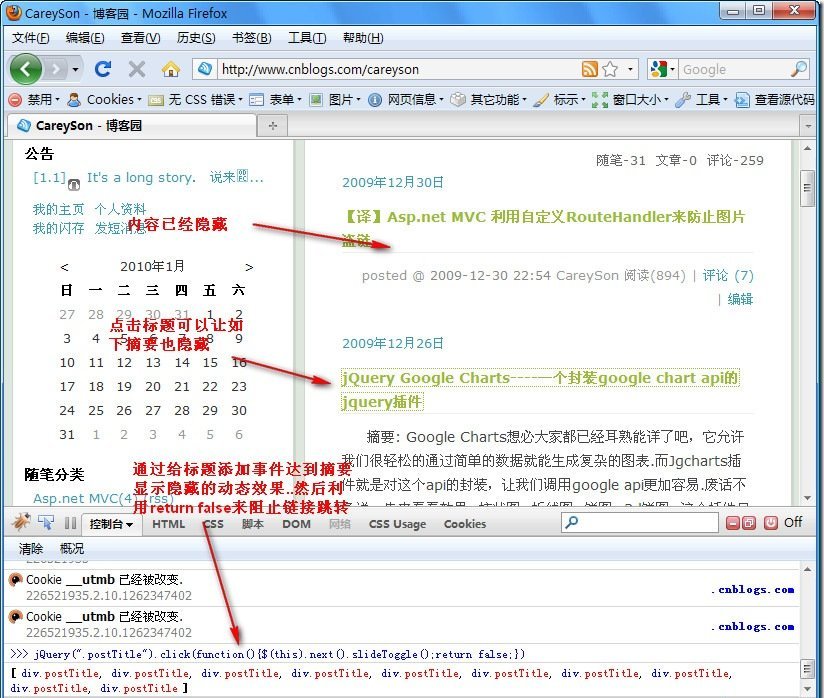
當(dāng)然,我們也可以給頁面的元素加入事件:

小結(jié)
上面我們簡單說了firebug在調(diào)試jQuery中的簡單應(yīng)用,用這種方法,我們可以得到如下好處:
1.不必每次修改一點(diǎn)js代碼便重新打開編輯器&調(diào)試,節(jié)省時間
2.可以查看jquery操作所影響到的元素,讓學(xué)習(xí)jQuery和調(diào)試都更加容易
3.如果你旁邊站著人,用這種方式顯得更加專業(yè)-.-(好吧,我承認(rèn),這條是我遍的.新年第一次幽默^_^)
希望這篇文章對你有所幫助。
轉(zhuǎn)自:http://www.cnblogs.com/CareySon/
