文章導讀:
給設計師的jQuery教程(第一部分)
給設計師的jQuery教程(第二部分)
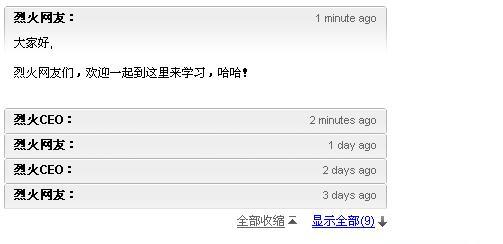
7.可折疊面板(Demo)
結合前面的技巧我們來實現一個可折疊的面板列(類似于gmail的郵件面板)。是否注意到我在Web Designer Wall的留言列表也運用了這種個效果?

每部分代碼的細節:
影藏除去第一個的所有<div class=”message_body”>
影藏第四個<li>后面的所有<li>
當<p calss=”message_head”>被點擊后,滑入顯示兄弟元素<div class=”message_body”>
綁定<a class=”collpase_all_message”>按鈕click事件,滑出影藏所有的<div class=”message_body”>
綁定<a class=”show_all_message”>按鈕click事件,影藏了自己,顯示<a class=”show_recent_only”>,滑入顯示所有的剩下的所有的<li>
綁定<a class=”show_recent_only”>按鈕click事件,影藏自己,顯示<a class=”show_all_message”>,并且影藏除去前5個<li>
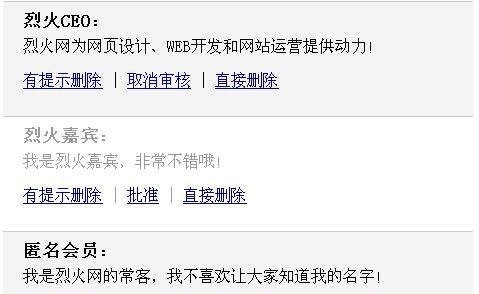
8.模仿WordPress的留言管理后臺(Demo)
我相信你們大多數人都看到過WordPress留言管理的后臺。讓我們用jQuery來模仿著試試看。為了模仿它的背景顏色,你必須添加Color Anination插件。

各部分代碼細節
為每個<div class=”pane”>添加”alt”CSS類(使得其他的div背景為灰色)
綁定click事件到<a class=”btn_delete”>,彈出警告消息,然后定義顏色變化和淡出效果
綁定click事件到<a class=”btn_unapprove”>,先變換背景顏色到黃色,再到白,然后添加“spam” CSS類
綁定click事件到<a class=”btn_approve”>,變換背景顏色到綠色,然后白色,然后去掉”span”類
類似同上
9.圖片展覽館(Demo)
你想無刷新的展覽一些你的圖片作品集?可以的,往元素中加載圖片就可以了。

過程
在<h2>后面添加兄弟元素<em>
當一個鏈接.thumbs a被點擊 把被點擊的<a>標簽的href鍵值存儲到”IargePath”變量中,把它的title鍵值存儲到”IargeAlt”變量中。
用”largePath”替換<img id=”IargeImg”>的src鍵值,”LargeAlt”為alt的鍵值。
“LargeAlt”外加括號添加給<em>
10.樣式化不同的類型的鏈接(Demo)
絕大多數的瀏覽器,樣式化鏈接選擇器很簡單,比如說:樣式化一個.pdf鏈接,你只需簡單如此寫CSS選擇器:a[href $=’.pdf’]{……}。不幸的是,IE6不支持這種選擇器(這也是我們討厭IE的又一個原因!)。但是可以運用jQuery修補這個問題。

前三行很簡單,就是根據a的href的不同為其添加不同的CSS class。
接下來為所有href中有”http://www.vxbq.cn“字符串并且不以”#”開頭的<a>添加class “esternal”并且設置target=”_blank”。
本文由:http://www.cnblogs.com/island205/ 翻譯自:web designer wall
全部實例下載:jquery-tutorials.zip
(完) 歡迎您繼續閱讀網的其它文章。
