var obj=$(selector);
其中selector是一個字符串,就是下面要著重介紹的選擇符。返回的是元素的包裝集合。事實上,JQuery的核心$函數的威力遠不止當作選擇符來用,當它的參數是一個函數的時候,它的作用是類似onload事件,當頁面的DOM元素完全加載后,它參數內的方法就會被執行。它比onload更有優勢,onload只能注冊1個函數,但是它可以多次被調用,也就是可以注冊多個函數到DOM加載完全后執行,而且onload是要等頁面上的所有內容都加載完畢后再執行的,如果有大圖片等內容,可能造成函數執行延時。而$函數只要DOM結構完全加載就可以執行。下面看一個簡單的例子:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JQuery First Page - Liehuo.net</title>
<script type="text/javascript" src="jquery-1.3.2.js"></script>
<script type="text/javascript">
$(function(){
var p=$('#p1');
alert(p);
});
</script>
</head>
<body>
<p id="p1">I'm a p</p>
</body>
</html>
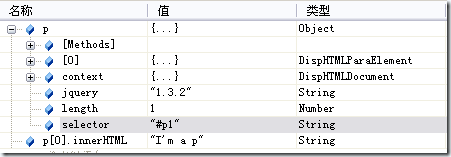
可以看到,最簡單的選擇器就是和getElementById類似的,利用元素的ID作為選擇符。可以看看p到底是什么,利用js調試器可以看到:

p是一個類似數組的對象,里面包含了被選中的元素。打開[Methods]結點可以看到很多方法,都是jQuery提供的方法。在這個例子中,元素只有一個,因此通過p[0]就能獲得該HTML元素,p[0]就是和getElementById獲得的對象是一樣的。
jQuery選擇符的強大之處在于它幾乎完全兼容CSS2的選擇符,而不管你的瀏覽器是否兼容CSS2。如果對CSS選擇符還不熟悉的,請參考我的上一篇日志:CSS選擇符。對于選擇到的元素,可以給他施加很多方法,這些方法不是本文介紹的重點,這里先介紹一個,就是css(attr,value)方法,這個方法可以給包裝元素的css屬性中的attr屬性的值設置為value.下面舉的例子就是利用這個方法給頁面元素增加一點字體上的變化,我們可以以此區分出某個選擇符到底選中了哪些元素。這個例子和我上一篇的例子的內容幾乎是一樣的,我就不加解釋了,只是這篇的例子也都適用于IE6!
