
我最近也使用了一下jquery easyui里tabs,但是發(fā)現(xiàn)一個問題:如果你把tabs的div開始設(shè)置為display:none,然后寫個function change(){$("#tabs").css("display","block")}來讓tabs顯示,當(dāng)執(zhí)行change()時,結(jié)果tabs顯示不正常。
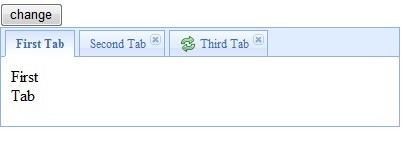
本來應(yīng)該顯示為:

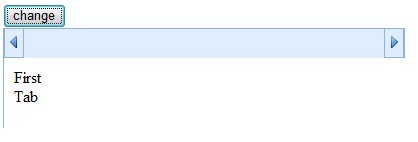
結(jié)果顯示為:

后來我不斷嘗試,發(fā)現(xiàn)如果tabs最初是display:block,然后在$(document).ready(function(){$("#tabs").css("display":"none")})設(shè)置成,頁面加載后將tabs設(shè)置為none,然后通過點擊按鈕change來將它顯示就正常了。
我以為這個jquery easyui的一個bug,于是我發(fā)了封郵件給jquery easyui的作者,講了我的情況。第二天他就回復(fù)說jquery easyui的tabs沒有問題,說我應(yīng)該在change()方法里這樣寫$("#tabs").css("display","block").tabs('resize');
我試了試,果然是這樣。只需要再后面加上.tabs('resize')將tabs的大小重置就行了。
