利用Yahoo Pipes和jQuery做一個RSS掛件
來源:程序員人生 發布時間:2014-04-08 08:14:29 閱讀次數:3716次
如果我們希望把一個網站的更新事實發布到令一個網站上,最好的方法是通過 RSS 進行轉載。如果只是需要簡單的對更新的條目做個提示的話,使用 JavaScript 是最可行的方法。但是通過 JavaScript 解析一個 XML 文檔十分麻煩。幸好 Yahoo Pipes 為我們提供了非常好的 RSS to JSON 功能,我們可以先把 RSS 轉換成 JSON 再用 JavaScript 進行解析,這樣比直接解析 XML 簡單得多!
把 RSS 轉換成 JSON

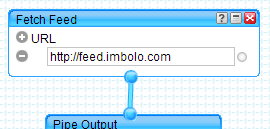
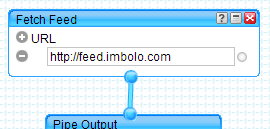
首先登錄 http://pipes.yahoo.com ,新建一個 Pipe ( Creat a Pipe ) 。然后在左邊的工具里選擇 Sources > Fetch Feed ,在輸入框里輸入一個 RSS 地址。再用線把 Fetch Feed 和 Pipe Output 兩個框框連起來(如上圖),保存這個 Pipe,然后點擊頂部的 Run Pipe… 。點擊 Publish 發布這個 Pipe ,然后記下 Get as JSON 的 URL。簡單幾步就已經把一個 RSS 轉換成 JSON 了,而且這個 JSON 會根據 RSS 的更新自動更新。
通過 jQuery 解析 JSON
jQuery 本身為我們提供了一個 getJSON() 函數,為我們解析 JSON 提供簡單快捷的方法。
由于我希望做一個 AJAX 載入項目的效果,我先做一個 HTML 框架,然后通過 jQuery 的 append 方法把解析出來的內容添加到指定的容器里。HTML框架如下:
<div id="rssdata">
<ul class="rss-items"></ul>
<div class="loading">Loading RSS items...</div>
</div>
<p>然后編寫 jQuery 調用:</p>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$('#rssdata').ready(function() {
// JSON 地址 = 剛才記下的 URL + &_callback=?
var pipe_url = 'http://pipes.yahoo.com/pipes/pipe.run?_id=90caf3b6ba8f36459a3137248b47620e&_render=json&_callback=?';
$.getJSON(pipe_url,function(data) {
// 遍歷 JSON 項目,并且確定輸出哪些信息
$(data.value.items).each(function(index,item) {
var item_html = '<li><a href="'+item.link+'">'+item.title+'</a></li>';
// 把輸出的內容插入頁面里
$('#rssdata ul.rss-items').append(item_html);
});
// 添加條目載入效果
$('#rssdata div.loading').fadeOut();
$('#rssdata ul.rss-items').slideDown();
});
});
</script>
當然要頁面美觀的話,寫一些 CSS 是必要的,這個可以隨自己的喜好而定。最終的效果可以看這個 DEMO
原文鏈接:http://blog.imbolo.com/create-a-simple-ajax-rss-widget-with-jquery-and-yahoo-pipes/
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈