網(wǎng)(LieHuo.Net)教程 本文將分步講解如何使用JQuery和CSS打造一個(gè)炫酷動(dòng)感菜單。jQuery的"write less, do more"的特性可謂是家喻戶曉,即使沒(méi)有很豐富JS編程經(jīng)驗(yàn)的人,也可以通過(guò)其提供的API很快學(xué)會(huì)如何使用,當(dāng)然,如果您經(jīng)驗(yàn)豐富,我還是建議您可以理解jQuery各主要函數(shù)的實(shí)現(xiàn)原理,其他不說(shuō)了,直接看看如何用它來(lái)實(shí)現(xiàn)菜單神奇的效果吧。
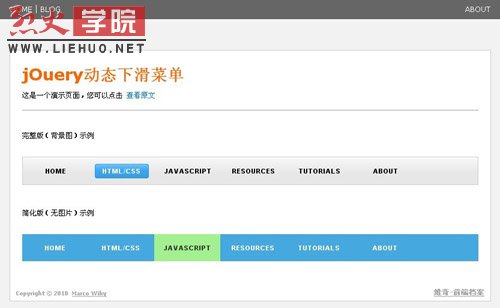
演示地址:點(diǎn)我查看

Step1 - HTML結(jié)構(gòu)
看一下菜單的HTML代碼,跟平常的菜單代碼沒(méi)有什么區(qū)別:
<div id="menu" class="menu">
<ul>
<li><a href="javascript:;">Home</a></li>
<li><a href="javascript:;">HTML/CSS</a></li>
<li><a href="javascript:;">JavaScript</a></li>
<li><a href="javascript:;">Resources</a></li>
<li><a href="javascript:;">Tutorials</a></li>
<li><a href="javascript:;">About</a></li>
</ul>
</div>
關(guān)鍵在于利用腳本在每個(gè)錨點(diǎn)(a元素)中建立幾個(gè)分隔層,這樣就可以在鼠標(biāo)懸停時(shí)分別控制它們產(chǎn)生動(dòng)畫。為此,我們要在DOM加載完成時(shí)候修改DOM的結(jié)構(gòu),使得每個(gè)錨點(diǎn)代碼變成如下:
<a href="javascript:;">
<span class="out">Home</span>
<span class="bg"></span>
<span class="over">Home</span>
</a>
原先的每個(gè)錨點(diǎn)中的內(nèi)容會(huì)被附加到兩個(gè)span元素(.out和.over)里面,另外一個(gè)span元素(.bg)為背景圖片層。
至于如何修改DOM結(jié)構(gòu),JS代碼將在Step3中講解。
