
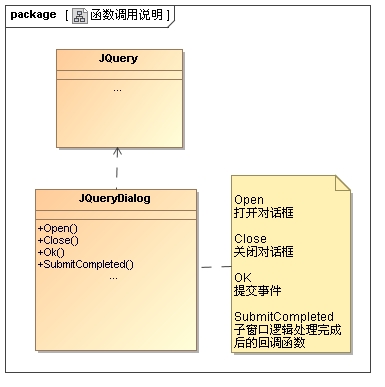
調(diào)用示意圖

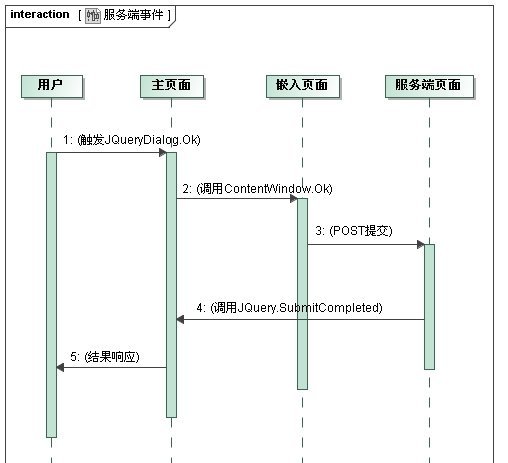
交互示意圖

如上圖所示,這基本是JQueryDialog的完整邏輯流程了。
1、用戶點(diǎn)擊模態(tài)窗口的“提交”按鈕時(shí),調(diào)用JQueryDialog.Ok()函數(shù),這個(gè)函數(shù)對(duì)應(yīng)了用戶提交事件。
2、用OO的概念來說,JQueryDialog.Ok()其實(shí)是一個(gè)虛函數(shù),它的邏輯封裝在子窗口ContentWindow.Ok()中,這一點(diǎn)我借鑒了FCKEditor,如下代碼所示:
JS代碼
所以Iframe到Dialog的每個(gè)子頁面必須定義函數(shù)Ok,以供父窗口調(diào)用,并返回true或false來通知父窗口Dialog是否關(guān)閉。
3、 通常在ContentWindow中會(huì)包含服務(wù)端的處理邏輯,這就需要通過POST與服務(wù)端交互,因?yàn)镃ontentWindow本身不包含"提交"按鈕,所以如果要POST就必需在ContentWindow.Ok()中自己寫submit()了。
4、最后,服務(wù)端邏輯執(zhí)行完成,控制權(quán)需交回Dialog。于是我封裝了JQueryDialog.SubmitCompleted(),其中包含三個(gè)參數(shù)供Dialog進(jìn)行最后的邏輯處理:是否彈出消息以及消息內(nèi)容,是否關(guān)閉Dialog,是否刷新父窗口。這個(gè)函數(shù)也得益于FCKEditor,如下所示:
JS代碼:
5、結(jié)果響應(yīng),對(duì)用戶呈現(xiàn)。
開發(fā)日志
JS的模態(tài)窗口在網(wǎng)上一抓就 是一大把了,參考了一些,最終還是決定把這個(gè)也納入自己眾多“原創(chuàng)工程”的其中之一,畢竟在WEB開發(fā)中窗口還是使用非常頻繁的。從版本發(fā)布日志也可以看 出,這個(gè)東西修修補(bǔ)補(bǔ)也有一段時(shí)間了,基本現(xiàn)在還是一個(gè)初始的版本,但我會(huì)堅(jiān)持不斷把它完善下去,過程中有機(jī)會(huì)參考學(xué)習(xí)了JQuery、 Fckeditor等大型JS項(xiàng)目的框架,收益頗多;同時(shí)也再次體會(huì)了JS多瀏覽器兼容以及調(diào)試之苦,但又何妨?樂在其中。
談?wù)勴?xiàng)目的實(shí)現(xiàn):首先基于浮動(dòng)DIV。然后iframe子頁面,使用iframe我想對(duì)于使用者和開發(fā)者來說均是最為便捷的,模態(tài)窗口的內(nèi)容就是子頁面內(nèi) 容,模態(tài)窗口的切換就是子頁面的切換,傳入不同子頁面URL地址即打開不同內(nèi)容的模態(tài)窗口。確認(rèn)了框架結(jié)構(gòu)最后就是一些處理細(xì)節(jié)了,比如子頁面的事件與模 態(tài)窗口關(guān)閉關(guān)聯(lián)關(guān)系,這一點(diǎn)我從FCKEditor中獲得巨大幫助,參考了它的實(shí)現(xiàn),大家可在DEMO中查看詳細(xì)代碼;為了多瀏覽器兼容封裝了一些公用 DOM 方法;添加了一些自定義配置,比如邊框顏色,背景顏色。同時(shí)考慮到方便易用,全部使用CSS來實(shí)現(xiàn)效果,項(xiàng)目中未使用圖片。
OK,正如前面所說,這是一個(gè)相對(duì)基礎(chǔ)的版本,后面我會(huì)堅(jiān)持不斷的完善,歡迎大家使用和提出寶貴的建議。(吳劍,2009-06-01)
-------------------------------------------------------
最近做了一個(gè)項(xiàng)目,主要是基于客戶端的,JQuery + JSON,寫了近四千行JS代碼。雖然項(xiàng)目未結(jié)項(xiàng)就轉(zhuǎn)交了出去,但開始對(duì)JQuery產(chǎn)生了好感并愛不釋手,于是決定將此項(xiàng)目正式更名為JQueryDialog。
本次更新將代碼完全基于了JQuery框架,并應(yīng)用了命名空間,讓JS看起來有那么一點(diǎn)OO的感覺,同時(shí)修改了客戶端的ID,加上jd_前綴以避免沖突, 修改了拖拽的核心函數(shù),支持了多瀏覽器。最后在DEMO中添加了客戶端與服務(wù)端的交互示例。歡迎大家下載使用。 (吳劍,2009-11-05)
-------------------------------------------------------
總覺得拖拽不夠順暢,決定要徹底解決這個(gè)問題了,這些天查了不少資料,終于發(fā)現(xiàn)了問題所在:因?yàn)槭褂昧薸frame,當(dāng)鼠標(biāo)移動(dòng)到iframe上 時(shí),mousemove event lost,大家可試用下DEMO,修改后現(xiàn)在的拖拽就完全順暢了,并且索性我還分離出了一個(gè)DragAndDrop類,專門來實(shí)現(xiàn)拖拽。不得不再次感謝 FCKEditor的源代碼,吸取了它的不少精華,前些天看新聞,F(xiàn)CKEditor重構(gòu)了代碼,推出MAC風(fēng)格的CKEditor了,一直在研究 FCK,相信過段時(shí)間會(huì)寫一篇FCKEditor源代碼分析的文章。
OK,2.0.1版本主要優(yōu)化了核心的拖拽,同時(shí)修復(fù)了Dialog location、Mouse style等bug,增加了自定義樣式的配置項(xiàng),優(yōu)化了JQuery的緩存。(吳劍,2009-12-13)
-------------------------------------------------------
將JQuery升級(jí)為1.4 ,同時(shí)修復(fù)了事件注冊(cè)的兩處BUG。(吳劍,2010-01-18)
-------------------------------------------------------
為Open方法增加了內(nèi)部擴(kuò)展,修復(fù)了IE6下部分顯示BUG。(吳劍,2010-02-03)
作者:吳劍 博客: http://wu-jian.cnblogs.com/
DEMO下載:點(diǎn)擊下載
