在WinForm程序開發(fā)中,經常用MessageBox彈出某些提示,功能雖簡單但卻非常的實用!而在Web頁面中,瀏覽器也提供了Alert或Confirm等腳本語句用于彈出提示窗口,如下圖:


但是這些彈出來的窗口的樣式非常的單調無法設置,并且窗口標題還根據(jù)不同的瀏覽器顯示不同的標題內容,非常的丑陋!對于高審美觀的現(xiàn)代人來說,就大打折扣了!
jQuery現(xiàn)在這么流行、這么火,但網上卻好像還是沒有提供類似于MessageBox的插件(或者只是我沒有找到而已),類似的模式窗口插件倒是有一大堆,但這都不是我想要的。沒現(xiàn)成的,就只好花點時間將我以前寫的基于我的個人JS框架的MessageBox移值過來,也就是本文的JMessageBox。
它的使用非常的簡單 CSS + JS搭配使用。CSS是用于定制窗口的樣式(具體示例可參考文后的源碼包中的CSS樣式文件),JS則是負責調用,如下面示例:
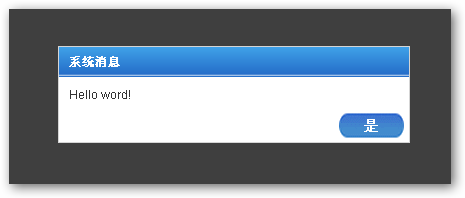
示例1: 簡單調用
代碼很簡單吧?是不是找到了MessageBox中的感覺?但這個方法你無法控制標題的內容(其實可以通過改變配置參數(shù)來改變標題)和“是”那個按鈕的動作,點擊它就只是關閉窗口。
效果圖:

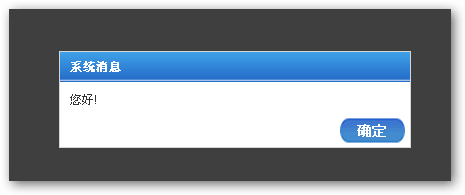
示例2: 普通調用
代碼也很簡單,不是嗎?雖然可以改變標題的內容了,但這個方法你還是無法控制“是”那個按鈕的動作,點擊它就只是關閉窗口。
效果圖:

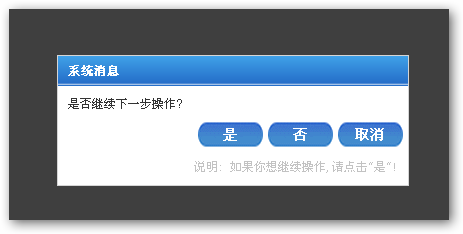
示例3: 復雜調用
在本示例中,我們定義了:窗口的寬度;標題;內容;yes按鈕的文字與動作;no按鈕的文字與動作;cancel按鈕的文字與動作;底部的文字說明與動作。
效果圖:

JMessageBox的參數(shù)定義
1、全局配置參數(shù):jQuery.jMessageBox.setttings
注:全局配置參數(shù)只在第一次調用show方法之前或調用簡單的show方法時采用!
width : 設置窗口的默認寬度,默認值是350。
title : 設置窗口的默認標題,默認值為空。
bottomText : 設置窗口底部文字說明,默認值為空。
yesButtonText : yes按鈕的文字,默認值為空。
noButtonText : no按鈕的文字,默認值為空。
cancelButtonText : cancel按鈕的文字,默認值為空。
2、窗口配置參數(shù)。
窗口配置參數(shù)可在每次調用show方法(如上面的示例3)時傳入,用于配置顯示的窗口樣式。
width : 設置窗口的寬度,如果不設置將取全局配置參數(shù)中的width值。
height :設置窗口的高度,如果不設置將設置為自動(推薦)
top : 設置窗口顯示時的上邊距距離。
left : 設置窗口顯示時的左邊距距離。
注意:top與left值必須同時設置或不設置。如果不設置(推薦),則默認固定居中顯示!
title : 設置窗口的標題,如果不設置將取全局配置參數(shù)中的title值。而如果值設置為null或空字符串,將隱藏標題欄!
message : 設置窗口需要顯示的內容。 如果不設置,或設置為null或空字符串,則隱藏內容區(qū)。
yesButton : 設置窗口中的yes按鈕的文字(text)和點擊后處理的事件(click)。如果不設置,窗口不顯示yes按鈕。
noButton : 設置窗口中的no按鈕的文字(text)和點擊后處理的事件(click)。如果不設置,窗口不顯示no按鈕。
cancelButton : 設置窗口中的cancel按鈕的文字(text)和點擊后處理的事件(click)。如果不設置,窗口不顯示cancel按鈕。
bottom : 設置窗口底部文字欄的描述文字(text)和點擊后處理的事件(click)。如果不設置,窗口不顯示底部文字欄。
源碼與示例下載(示例中帶兩種風格的窗口樣式):jmessagebox.zip
作者博客:http://www.cnblogs.com/kingthy/
