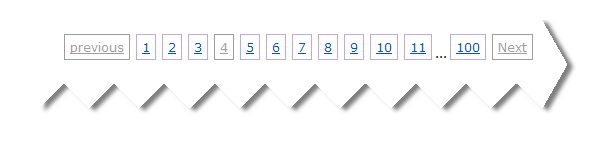
網(LieHuo.Net)教程 因為項目需要,今天用了一天時間,開發了一個js分頁控件自認為還算可以,發到網上請朋友們下載使用,“大家好才是真的好”。首先來看一下運行效果如下圖所示。

使用也十分的簡單首先引入jQuery.js文件然后考入本程序的代碼:
| 以下為引用的內容: <script type="text/javascript"> function showpage(CountPage,PageSize,CurentPage) { var tempHTML=""; if(CountPage<=PageSize) { if(CurentPage>1) { tempHTML = '<span class="previous"><a href="javascript:showpage('+CountPage+','+PageSize+','+eval(CurentPage-1)+')">previous</a></span>'; } else { tempHTML = '<span class="previous"><a href="javascript:">previous</a></span>' } for(i=1;i<=CountPage;i++) { if(i==CurentPage) { tempHTML = tempHTML+'<span class="previous"> <a href="javascript:">'+i+'</a></span>'; } else { tempHTML = tempHTML+'<span><a href="javascript:showpage('+CountPage+','+PageSize+','+i+')">'+i+'</a></span>'; } } if(CurentPage<CountPage) { tempHTML = tempHTML+'<span class="next"><a href="javascript:showpage('+CountPage+','+PageSize+','+eval(CurentPage+1)+')">Next</a></span>'; } else { tempHTML = tempHTML+'<span class="next"><a href="javascript:">Next</a></span>'; } $("#pagelist").html(tempHTML); return; } //頭 if(CurentPage>1) { tempHTML = '<span class="previous"><a href="javascript:showpage('+CountPage+','+PageSize+','+eval(CurentPage-1)+')">previous</a></span>'; } else { tempHTML = '<span class="next"><a href="javascript:">previous</a></span>'; } if(CurentPage==1) { tempHTML = tempHTML+'<span class="next"><a href="javascript:">1</a></span>'; } else { tempHTML = tempHTML+'<span><a href="javascript:showpage('+CountPage+','+PageSize+',1)">1</a></span>'; } var LeftCount=0; var RightCount=0; var IfDOT_L=0; var IfDOT_R=0; var middle = parseInt(PageSize/2); LeftCount=CurentPage-1; RightCount = CountPage-CurentPage; if((LeftCount>middle)&&(RightCount>middle)) { LeftCount = middle; RightCount= PageSize-1-LeftCount; IfDOT_L=1; IfDOT_R=1; } else { if(LeftCount<RightCount) { if(LeftCount>parseInt(PageSize/2)) { LeftCount = parseInt(PageSize/2); } RightCount = PageSize-1-LeftCount; } else { if(RightCount>parseInt(PageSize/2)) { RightCount = parseInt(PageSize/2); } LeftCount = PageSize-1-RightCount; } if(CurentPage-1>LeftCount) { IfDOT_L=1; } if(CountPage-CurentPage>RightCount) { IfDOT_R=1; } } //左側 if(IfDOT_L==1) { tempHTML = tempHTML+"<span>...</span>"; for(i=CurentPage-LeftCount+2;i<CurentPage;i++) { tempHTML = tempHTML+'<span><a href="javascript:showpage('+CountPage+','+PageSize+','+i+')">'+i+'</a></span>'; } } else { for(i=2;i<CurentPage;i++) { tempHTML = tempHTML+'<span><a href="javascript:showpage('+CountPage+','+PageSize+','+i+')">'+i+'</a></span>'; } } //當前頁 if(CurentPage!=1&&CurentPage!=CountPage) { tempHTML = tempHTML+'<span class="next"><a href="javascript:">'+CurentPage+'</a></span>'; } //右側 if(IfDOT_R==1) { for(i=CurentPage+1;i<CurentPage+RightCount-1;i++) { tempHTML = tempHTML+'<span><a href="javascript:showpage('+CountPage+','+PageSize+','+i+')">'+i+'</a></span>'; } tempHTML = tempHTML+"<span>...</span>"; } else { for(i=CurentPage+1;i<CurentPage+RightCount;i++) { tempHTML = tempHTML+'<span><a href="javascript:showpage('+CountPage+','+PageSize+','+i+')">'+i+'</a></span>'; } } //尾 if(CurentPage==CountPage) { tempHTML = tempHTML+'<span class="next"><a href="javascript:">'+CountPage+'</a></span>'; } else { tempHTML = tempHTML+'<span><a href="javascript:showpage('+CountPage+','+PageSize+','+CountPage+')">'+CountPage+'</a></span>'; } if(CurentPage<CountPage) { tempHTML = tempHTML+'<span class="next"><a href="javascript:showpage('+CountPage+','+PageSize+','+eval(CurentPage+1)+')">Next</a></span>'; } else { tempHTML = tempHTML+'<span class="next"><a href="javascript:">Next</a></span>'; } $("#pagelist").html(tempHTML); } </script> |
源文件下載地址:點擊下載此文件
文章來自:http://www.cnblogs.com/studyplay/
