JQuery構建客戶/服務分離的鏈接模型中Table中的排序分析
來源:程序員人生 發布時間:2014-05-09 06:55:02 閱讀次數:3011次
從上篇文章,我們實現了Table分頁代碼的高效性,咱們繼續沿著這個思路,探討Table表格數據中另外一個很常見的排序問題。說到排序,我記得在asp.net中 GridView中提供了這樣的方便,只需在展示字段上加上 Sorting 這樣的屬性,基本就完成了,剩下就是服務端cs代碼的寫法了。但在這個模型中,由于不能利用這些控件,我們需要借助純Javascript和html靜態代碼來實現,感覺好像挺麻煩的?其實呢......
分頁代碼既然由Webservice接口服務端中間層處理好回傳回來,那么我們的排序代碼也可以這樣的,只是在回傳前進行排序就ok了,下面就分析一下。
看過上篇的文章,可以知道在Webservice接口服務端中間層處理數據是操縱泛型的List對象:
List<TB_WEB_NZ_INVESTMENT> list = new List<TB_WEB_NZ_INVESTMENT>();
list = objBusinessFacade.GetTB_WEB_NZ_INVESTMENT_CollectionByFlowID(FlowID);
return new JavaScriptSerializer().Serialize(list);
那么我們的排序代碼就嵌在 藍色行 和 紅色行 之間。
如何排序呢?List這個對象里面有個Sort()方法。

顯然我們不能使用默認比較器來進行排序,因為如果這樣就達不到目的(我們需要在頁面點擊某列就按該列進行排序,而默認比較器就達不到這種精準的控制),注:這里并未采用在數據庫上進行排序,為什么?因為通過List泛型對象可以處理的事情就沒必要又要通過數據庫來解決。
List.Sort (泛型 IComparer)
IComparer 是接口由 System.Collections.Generic.List.Sort 和 System.Collections.Generic.List.BinarySearch 方法使用。它提供一種自定義集合排序順序的方法。
該接口有一個需要重載的方法 int Compare(a,b)
通過調整參數a,b的順序實現升序和降序排列:
public int Compare(obj x , obj y)
{
//如果比較的列所對應的表字段的數據類型是DateTime,不同的數據類型對應不同的
return DateTime.Compare(x,y); -- 升序
//return DateTime.Compare(y,x); -- 降序
}
開始構建中間層比較器對象:
/// <summary>
/// 對象【出資人】比較器
/// </summary>
public class ContributivePerson_INV_Comparer : IComparer<TB_WEB_NZ_INVESTMENT>
{
private ESortType m_ESortType = ESortType.ASC;
public ContributivePerson_INV_Comparer(ESortType eSortType)
{
m_ESortType = eSortType;
}
public int Compare(TB_WEB_NZ_INVESTMENT x, TB_WEB_NZ_INVESTMENT y)
{
int rtnCompare = 0; ;
switch (m_ESortType)
{
case ESortType.ASC:
rtnCompare = string.Compare(x.INV, y.INV);
break;
case ESortType.DESC:
rtnCompare = string.Compare(y.INV, x.INV);
break;
}//switch
return rtnCompare;
}
}//class
/// <summary>
/// 【余額繳付期限】比較器
/// </summary>
public class ContributivePerson_BALDEPER_Comparer : IComparer<TB_WEB_NZ_INVESTMENT>
{
private ESortType m_ESortType = ESortType.ASC;
public ContributivePerson_BALDEPER_Comparer(ESortType eSortType)
{
m_ESortType = eSortType;
}
public int Compare(TB_WEB_NZ_INVESTMENT x, TB_WEB_NZ_INVESTMENT y)
{
int rtnCompare = 0; ;
DateTime xDateTime = DateTime.Parse(x.BALDEPER.ToString());
DateTime yDateTime = DateTime.Parse(y.BALDEPER.ToString());
switch (m_ESortType)
{
case ESortType.ASC:
rtnCompare = DateTime.Compare(xDateTime, yDateTime);
break;
case ESortType.DESC:
rtnCompare = DateTime.Compare(yDateTime, xDateTime);
break;
}//switch
return rtnCompare;
}
}//class
從以上代碼中,我們構造了兩個比較器,分別是【出資人】,【余額繳付期限】
我們構造一個工廠方法,來方便調用:
/// <summary>
/// 對象排序比較器工廠
/// </summary>
public class ContributivePerson_SortComparerFactory
{
/// <summary>
///
/// </summary>
/// <param name="FieldName"></param>
/// <returns></returns>
public IComparer<TB_WEB_NZ_INVESTMENT> GetSortComparer(string FieldName, ESortType eSortType)
{
IComparer<TB_WEB_NZ_INVESTMENT> IComparer = null;
switch (FieldName)
{
case "BALDEPER"://余額繳付期限
IComparer = new ContributivePerson_BALDEPER_Comparer(eSortType);
break;
case "INV"://投資人
IComparer = new ContributivePerson_INV_Comparer(eSortType);
break;
}//switch
return IComparer;
}
}//class
下面我們進行運用,這個方法是一個Webservice接口端的新寫的方法,我們看見紅色代碼段是排序塊,綠色注解是過濾代碼塊(代碼已經略去)
/// <summary>
/// 分頁功能的表格填充服務端(帶排序)
/// </summary>
/// <param name="FlowID"></param>
/// <param name="PageCount">每頁數目</param>
/// <param name="CurrentPage">當前頁</param>
/// <param name="SortType">排序類型:"ASC" ,"DESC"</param>
/// <returns></returns>
[WebMethod]
[ScriptMethod(ResponseFormat = ResponseFormat.Json)]
public string Load_ContributivePerson_Table_Sort(string FlowID, int PageCount,
int CurrentPage, string SortType, string SortFieldName)
{
List<TB_WEB_NZ_INVESTMENT> list = new List<TB_WEB_NZ_INVESTMENT>();
list = objBusinessFacade.GetTB_WEB_NZ_INVESTMENT_CollectionByFlowID(FlowID);
ContributivePerson_SortComparerFactory objFactory = new ContributivePerson_SortComparerFactory();
IComparer<TB_WEB_NZ_INVESTMENT> objSort = null;
if (SortType.ToUpper().Trim() == "ASC")
{
objSort = objFactory.GetSortComparer(SortFieldName,ESortType.ASC);
}
else if (SortType.ToUpper().Trim() == "DESC")
{
objSort = objFactory.GetSortComparer(SortFieldName, ESortType.DESC);
}
list.Sort(objSort);
//部分代碼略去,略去代碼可參看上篇文章:http://www.vxbq.cn/a/view/12246.html
return new JavaScriptSerializer().Serialize(list);
}
通過添加比較器,我們達到了在泛型list對象上的隨心所欲的排序,而不需要通過SQL語句進行排序。在客戶端的頁面只要添加必要的參數就可以實現了,中間層服務端已經實現了全部的核心,客戶端代碼只需要判別是哪個列要進行排序,同時注意【首頁】【下一頁】等按排序的順序翻頁即可,這里客戶端的代碼略去
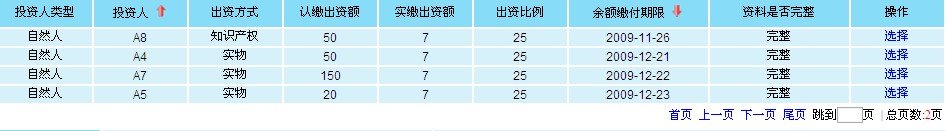
效果圖:
按【余額繳付期限】列進行升序排列:

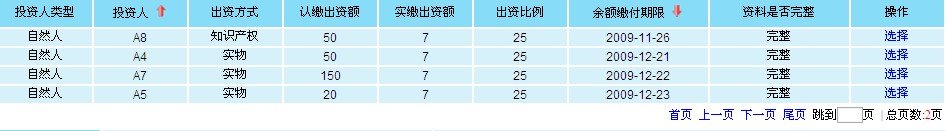
按【投資人】降序排列:

生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈