今天感覺沒有什么事,特別在網上找了一些資料想想看,不料卻看到了jquery的UI庫,感覺非常的活,非常的好用,減少了程序員們編輯大多數的代碼,個人認為jquery加UI是一個非常不錯的css+html的設計!希望大家有時間也去用用!

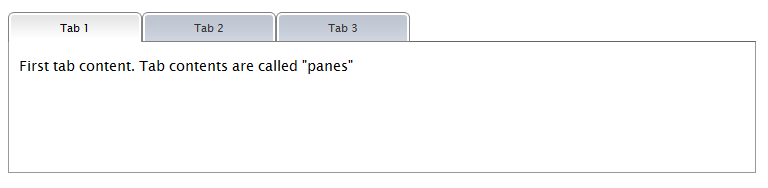
| <!-- the tabs --> <ul class="tabs"> <li><a href="#">Tab 1</a></li> <li><a href="#">Tab 2</a></li> <li><a href="#">Tab 3</a></li> </ul> <!-- tab "panes" --> <div class="panes"> <div>First tab content. Tab contents are called "panes"</div> <div>Second tab content</div> <div>Third tab content</div> </div> // perform JavaScript after the document is scriptable. $(function() { // setup ul.tabs to work as tabs for each div directly under div.panes $("ul.tabs").tabs("div.panes > div"); }); |
簡單的幾行代碼就完成了一個選項卡,平常如果自己寫的話,那肯定需要寫很多的代碼才能完成些功能!同時該命名也非常的具體!代碼少,效果達到!記得在html前面引用jquery.tools.js,即可以快速的幫助你完成些功能!如果不懂的請給我留言!
