到網上的教程都是給了一個例子,不知道使用$.getJSON實現跨域Ajax的關鍵在哪里,經過一段時間的“研究”,現將成果寫一下。
客戶端:
使用$.getJSON()在傳輸第一個參數,也就是url時,如果是跨域請求一定要有一個參數的值為“?”,如:
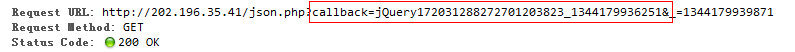
jQuery在發送請求時會將這個“?”替換為一個唯一的字符串,如下圖

并且聲明一個與這個字符串名稱相同變量,將傳入的回掉函數賦值給這個變量。
服務端:
服務端一定是動態的程序,不能是靜態的文本文件,因為服務端要接收到傳過來的函數名,就是上圖中callback的值jQuery172031288272701203823_1344179936251。
然后服務端構造一個函數調用型的字符串,將需要發送給客戶端的值做為參數。
也就是:jQuery172031288272701203823_1344179936251([這里傳參數JSON數據])。
上PHP代碼。
Ajax得到的數據:
客戶端得到這個數據之后就執行這條語句,由于前面已經將$.getJSON()傳入的回掉函數指定了同樣的函數名,此時就會調用傳入的函數,并將數據傳入。
具體的跨域請求是利用了頁面中可以引入其他域的js文件這個性質,在頁面中創建一個script節點,將他的src屬性指向其他域的動態文件。瀏覽器就會加載這個文件并執行其中的腳本。
網友評論:
這就是 JSONP,一般不需要這么麻煩,設置 dataType: "jsonp" 就可以了,默認就會把 callback=? 加上。 只有當你不以 callback 為回調函數取名參數時你才需要用到問好,例如 myOwnCallbackFunctionName=?。

下一篇 網站建設中瀏覽器的一些觀點