在CSS2和CSS3下實現(xiàn)圓角的方法
來源:程序員人生 發(fā)布時間:2013-10-19 23:20:08 閱讀次數(shù):2690次
網(wǎng)(LieHuo.Net)教程 在以前的文章中,網(wǎng)不止一次提到過CSS圓角的教程(查看詳細>>>),今天在Bolo's blog再次看到關(guān)于CSS圓角的實現(xiàn),有所不同的是,Bolo's blog中分別講到CSS2與CSS3的實現(xiàn)方法。
推薦閱讀:CSS中文手冊
步入正文:
在網(wǎng)頁設(shè)計越來越精美的今天,圓角的應(yīng)用已經(jīng)越來越廣泛這篇文章將分別講述圓角在CSS2和CSS3里的創(chuàng)建方法。
從易用性來說,CSS3不需要額外的標(biāo)記和圖片,比CSS2要先進得多。但當(dāng)應(yīng)用在網(wǎng)站上時,采用CSS2能使頁面在主流瀏覽器上的效果更加一致。下面將詳細闡述創(chuàng)建圓角的各種方法和其對瀏覽器的兼容性。
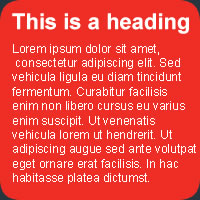
注:本文以第一個配圖的效果作為演示。
用CSS2創(chuàng)建圓角的方法
1.固定寬度的圓角
這個是最簡單的方法最多只需要使用兩個圖片(頂部和底部),并且也不需要添加額外的標(biāo)記。在這里,我使用以下兩個圖片做背景:


HTML:
<div class="box">
<h2>This is a heading</h2>
Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Sed
vehicula ligula eu diam tincidunt
fermentum. Curabitur facilisis
enim non libero cursus eu varius
enim suscipit. Ut venenatis
vehicula lorem ut hendrerit. Ut
adipiscing augue sed ante volutpat
eget ornare erat facilisis. In hac
habitasse platea dictumst.
</div>
CSS:
.box {
width:200px;
background-color:#EE2E24;
background:url("img/rounded-top.jpg") no-repeat left bottom;
color:#fff;}
.box h2 {
background:url("img/rounded-top.jpg") no-repeat left top;
padding: 10px 10px 0 10px;
}
.box p {
padding: 10px;
}
優(yōu)點:
用最少的標(biāo)記和圖片實現(xiàn)了圓角效果(CSS好點的童鞋只要一個圖片就可以搞定了)。
缺點:
不夠靈活,每次更改框架的寬度都要更新背景圖片。
2.靈活的圓角
為了能讓圓角更加靈活,我們可以把容器里的每個圓角都做成一個獨立的元素,通過CSS強行定位到父容器的四個角上。在這個方法里,我們只需要用到右邊這個圖片。
HTML:
<div class="box">
<span class="crnr tl"></span>
<span class="crnr tr"></span>
<h2>This is a heading</h2>
Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Sed
vehicula ligula eu diam tincidunt
fermentum. Curabitur facilisis
enim non libero cursus eu varius
enim suscipit. Ut venenatis
vehicula lorem ut hendrerit. Ut
adipiscing augue sed ante volutpat
eget ornare erat facilisis. In hac
habitasse platea dictumst.
<span class="crnr bl"></span>
<span class="crnr br"></span>
</div>
CSS:
.box {
position:relative;
width:200px;
height:200px;
}
.crnr {
position:absolute;
background:url("img/crnr-sprite.jpg") no-repeat;
width:20px;
height:20px;
}
.tl {
left:0;
top:0;
background-position: 0 0 ;
}
.tr {
right:0;
top:0;
background-position: -25px 0 ;
}
.bl {
left:0;
bottom:0;
background-position: 0 -25px ;
}
.br {
right:0;
bottom:0;
background-position: -25px -25px ;
}
優(yōu)點:
能自動適應(yīng)父容器的大小,瀏覽器兼容性非常強。
缺點:
為了實現(xiàn)圓角,添加了一些沒有意義的標(biāo)記。
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對您的學(xué)習(xí)有所幫助,可以手機掃描二維碼進行捐贈