Google wave 的層陰影制作方法(css+圖片)
來源:程序員人生 發布時間:2013-11-01 02:07:18 閱讀次數:3685次
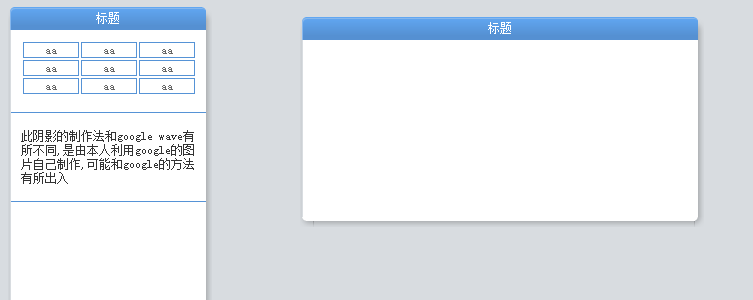
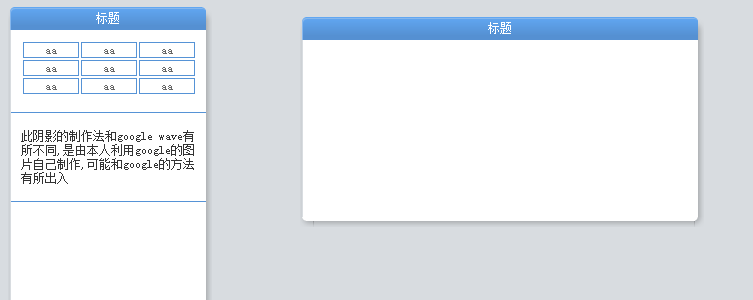
前幾天收到了一個google wave的邀請,說實話我對這個東西沒啥興趣,沒時間去研究他到底是干什么的,但是作為一個前端,還是應該關心一下這些東西的,于是看了一下這玩意,看到第一眼嚼的好經驗,我立即好奇起來,這種陰影好神奇啊,是咋做出來的呢,我去網上搜了一通,沒有發現制作陰影的文章(除了那種粗糙的陰影),于是我用ff把它涉及到的圖片都扒了下來,第一時間自己用這些圖片組建了這種樣式,可能我的方法和google有所出入,但是效果的確是出來了:如下圖:

要看源代碼和真正的效果,請點擊這里:(請用firfox或者chrome打開此鏈接,不支持ie)
http://www.coderbbs.cn/UED/google-wave-test.html
有一點需要注意,這種樣式在ie中不支持,我想這也是為什么google wave在ie里需要給ie裝一個chrome frame的原因,在ie里顯示的提醒頁也有這種陰影樣式,但是那是一個固定層,只有一個背景圖片,無法實現層大小的改變,具體是因為ie中如果不設置層的寬度,只設置left和right,層并不會自己延伸,造成無法實現這種效果.具體可以自己實驗
下面開始說原理:
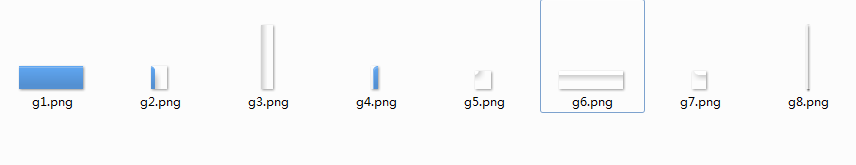
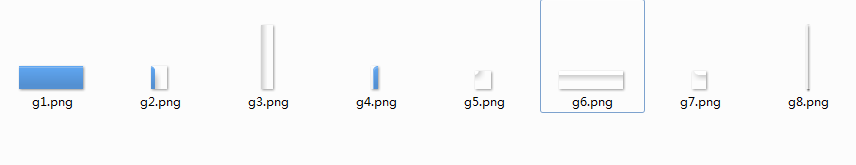
wave里應用了如下的圖片來實現陰影和圓角(其中省略了幾個用來修飾bug的小圖片,不影響效果)

其中各用在:1-標題背景;2-標題右邊;3-內容體由邊框;4-標題左邊;5-右下角圓角;6-內容體下邊框;7-左下角圓角;8-內容體左邊框
首先我們需要構造一個html結構,外邊是一個總的容器,里面包括修飾層,標題層,內容層:
html代碼,只寫了一個
1 <div class="container con-1">
2 <div class="w-top-left corner"></div>
3 <div class="w-top-right corner"></div>
4 <div class="w-bot-left corner"></div>
5 <div class="w-bot-right corner"></div>
6 <div class="w-b-left corner"></div>
7 <div class="w-b-right corner"></div>
8 <div class="w-b corner"></div>
9 <div class="w-hd">標題</div>
10 <div class="w-bd">內容</div>
26 </div>
接著是我們要分布各個圖片的位置:
這個容易看出,首先在css里設置各個修飾層為絕對定位,包括標題和內容層,讓他們相對最外層的container定位,所以在使用的時候,外面的層必須設置position屬性,如果不設置就不能正確顯示.
然后把各個層的大小設置為和圖片相同,設置背景圖像,這些也沒什么難的,然后定位即可,其實在定位這里我卡住了一會,效果總是不理想,本來我不打算將內容單獨設置成一個層的,后來發現必須將內容和外邊的包裝層分離開來才行,只要定位好位置,就行了.
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈