先看效果圖:
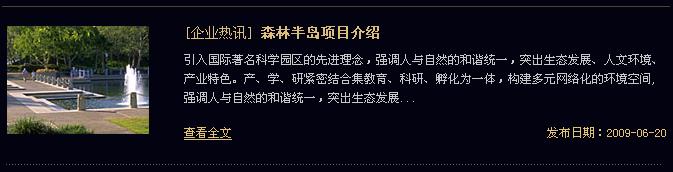
圖一:左右布局,左側寬度固定,右側自適應剩余寬度 
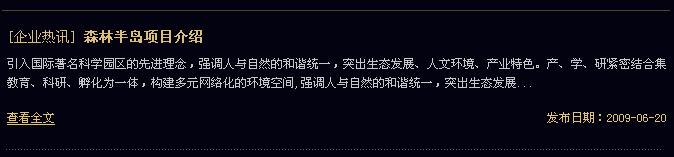
圖二:左側寬度為0px,右側內容自適應100% 
下面是例子的HTML和CSS布局代碼
| 以下為引用的內容: <div id="box"> <img src="../images/test.jpg" class="summarypic" /> <div class="text"> <h2>[企業熱訊] <a href="#">森林半島項目介紹</a></h2> <p>引入國際著名科學園區的先進理念,強調人與自然的和諧統一,突出生態發展、人文環境、產業特色。產、學、研緊密結合集教育、科研、孵化為一體,構建多元網絡化的環境空間,強調人與自然的和諧統一,突出生態發展</p> <p class="foot"><a href="#">查看全文</a>發布日期:2009-06-20</p> </div> <div class="clear"></div> </div> |
下面是css代碼:
| 以下為引用的內容: #box { background: url(../images/line.gif) left bottom no-repeat; padding: 19px 3px 21px 5px; overflow: hidden; } #box .summarypic { float: left; margin: 0 35px 0 0; width: 142px; height: 108px; } #box .text { text-align: left; } #box h2 { font: 14px/16px "宋體"; color: #dbbe79; margin-bottom: 9px; } h2 a:link, h2 a:visited { font: 14px/16px "宋體"; color: #dbbe79; font-weight: bold; text-decoration: none; } h2 a:hover, h2 a:active { text-decoration: underline; } #box p { margin: 0px; padding: 0px; font: 12px/19px "宋體"; color: #c8c8c8; } #box p.foot { font: 12px/21px "宋體"; color: #e2c374; margin-top: 15px; text-align: right; } p.foot a:link, p.foot a:visited { font: 12px/21px "宋體"; color: #e2c374; text-decoration: underline; float: left; } p.foot a:hover, p.foot a:active { text-decoration: none; } .clear { clear: both; margin: 0px; padding: 0px; font-size: 0px; height: 21x; line-height: 0px; } |
