網(wǎng)(LieHuo.Net)教程 CSS樣式分析:前景色、背景、邊框。前景色:color。color對(duì)border的影響:
| 以下為引用的內(nèi)容: <p style="width:100px;height:100px;color:#F00;border-style:dotted;background:#03C;">前景色影響邊框顏色</p> |
前景色影響邊框顏色可以看到p邊框的顏色是和color的顏色是一樣的。
背景:元素的背景區(qū)包含前景之下知道邊框外邊界的所有空間,包含內(nèi)容框、內(nèi)邊距,且延伸到邊框。如下代碼:
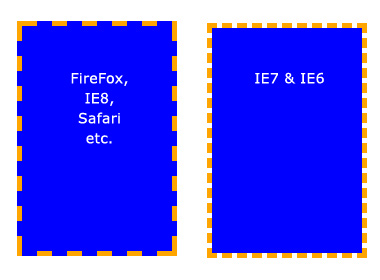
| 以下為引用的內(nèi)容: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=GBK" /> <title>CSS樣式分析:前景色、背景、邊框 - LIEHUO.NET</title> </head> <body> <div style="width:100px;height:200px;margin:100px auto;background:#03C;border:5px dotted #FC0;"> 邊框問(wèn)題! </div> </body> </html> |

轉(zhuǎn)自:http://www.cnblogs.com/fivewood/
