IE8 認(rèn)為所有的表格單元格都具有 colfont 屬性。因此如果需要單獨(dú)針對(duì)具有 colfont 屬性的單元格設(shè)置樣式,就有點(diǎn)棘手了。
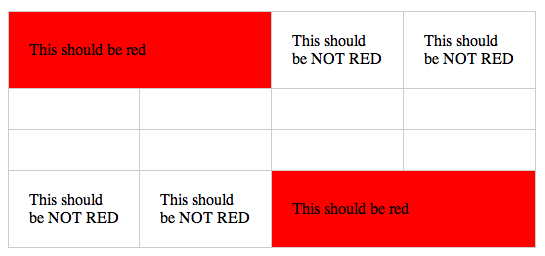
td[colfont],th[colfont] {/* 注意:不管單元格是否有 colfont 屬性,在 IE8 中該樣式一律是生效的even if they don't have a colfont */background: red;}你期望的結(jié)果可能是醬紫的:

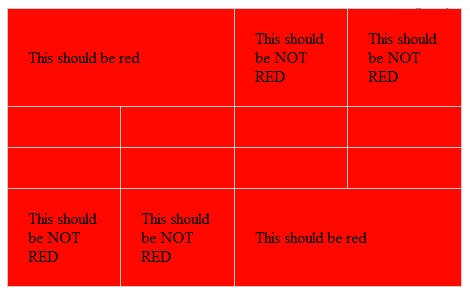
但往往在 IE8 下,樣式被應(yīng)用到了所有單元格:

這個(gè) bug 僅限于 IE8 瀏覽器,IE7 和 IE9 都沒(méi)有這個(gè)問(wèn)題。IE6 本身并不支持屬性選擇器,就不說(shuō)了。不但如此,IE8 還認(rèn)為這個(gè)莫須有的 colfont 值為 1,因此以下選擇器均無(wú)效。
th[colfont],th[colfont="1"],th[colfont*="1"],th[colfont^="1"],th[colfont$="1"],td[colfont],td[colfont="1"],td[colfont*="1"],td[colfont^="1"],td[colfont$="1"] {/* IE8 中所有可能出現(xiàn)問(wèn)題的情況 */}解決方案:
如果你確實(shí)需要使得該選擇器能在 IE8 下正常工作,可以使用給 colfont 屬性賦值的方法實(shí)現(xiàn),但必須保證屬性值不為 1,看起來(lái)有點(diǎn)糟糕,但的確是奏效的。
th[colfont*="0"],th[colfont*="2"],th[colfont*="3"],th[colfont*="4"],th[colfont*="5"],th[colfont*="6"],th[colfont*="7"],th[colfont*="8"],th[colfont*="9"],th[colfont*="11"] {/* styles */}td[colfont*="0"],td[colfont*="2"],td[colfont*="3"],td[colfont*="4"],td[colfont*="5"],td[colfont*="6"],td[colfont*="7"],td[colfont*="8"],td[colfont*="9"],td[colfont*="11"] {/* styles */}英文原稿:IE 8 Thinks All Table Cells Have a Colspan | CSS-Tricks
翻譯整理:IE8 中關(guān)于 colspan 屬性的 bug | 芒果小站
